前端自定义图标
为什么要自定义图标?
现在大家见过的有:如字体图标、CSS Sprites、svg,都是图片的其他优化技巧。
合成雪碧图CSS Sprites是历史最悠久最成熟的解决方案,把不同的png小图标拼接成一张png图片。但问题是图片不可以自适应不同dpr的屏幕。
前端工程师如何自定义图标,找自己觉得合适的图标然后用代码实现。
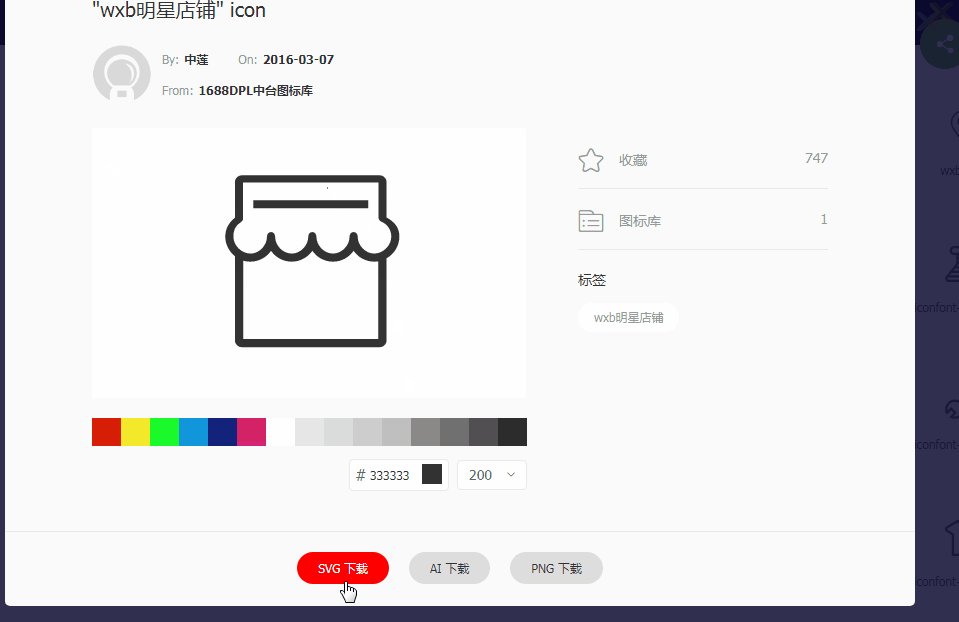
第一步:将要生成的图标做成svg格式
目前有不少制作字体图标的网站,比较火的有icomoon、阿里巴巴图标库 http://www.iconfont.cn/help/platform.html 等

第二步:进入https://icomoon.io/app/#/select
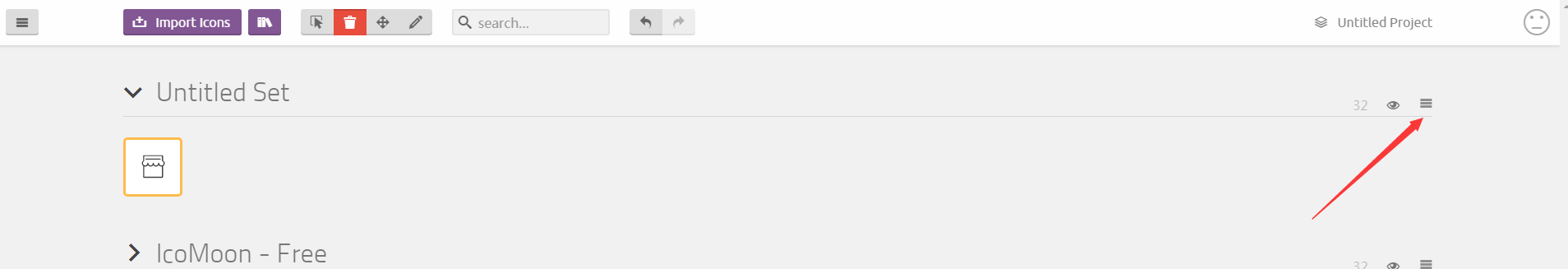
单击importicons 按钮导入我们准备好的svg图标集,或者Add icons From Library 引用这个网站上的一些现成图标
选择要生成的图标,或者通过其他菜单选择,全选selectall

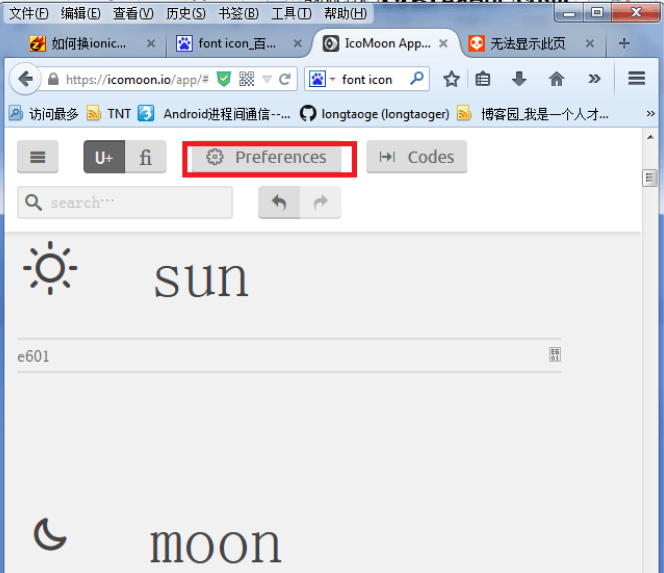
点击右下角的generte font f 进入属性设置页面
可以进入字体属性设置

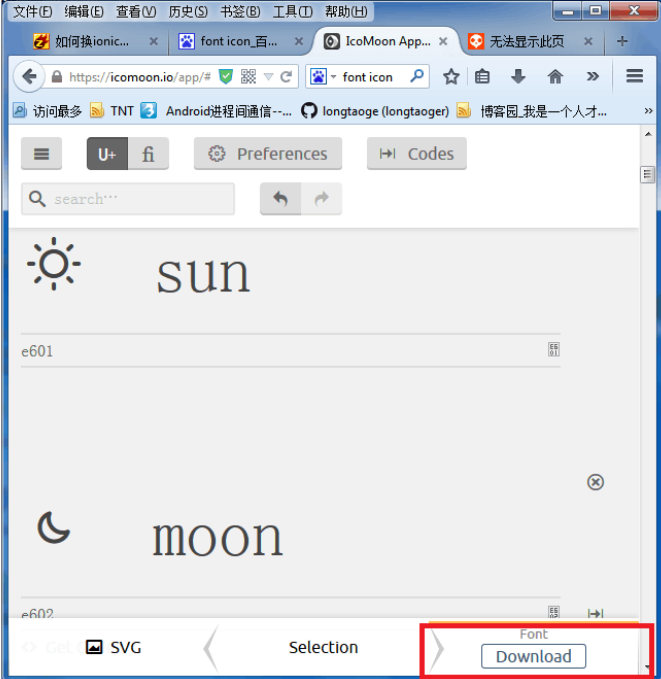
然后下载字体文件及demo


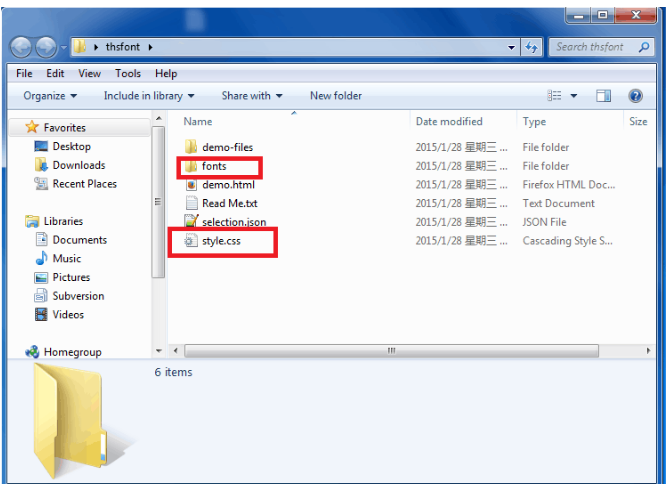
style.css及fonts文件是字体我们所需要的文件。然后用css引用就可以用了,。

