web实现下拉列表多选加搜索
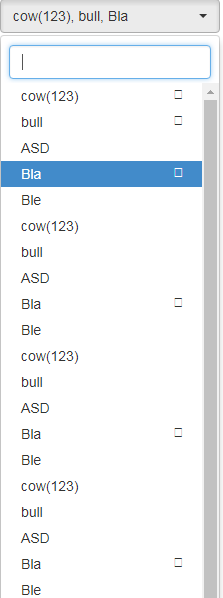
实现如图所示的下拉多选还能带有搜索功能。

<!DOCTYPE html> <html> <head> <title></title> <script src="js/jquery-1.10.2.js"></script> <script type="text/javascript" src="js/bootstrap-select.js"> </script>
<!--引进bootstrap-select.css的文件-->
<link rel="stylesheet" type="text/css" href="css/bootstrap-select.css"> <!-- 3.0 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap.min.js"></script> <!-- 2.3.2 <link href="css/bootstrap-combined.min.css" rel="stylesheet"> <script src="js/bootstrap.js"></script> --> <script type="text/javascript"> $(window).on('load', function () { $('.selectpicker').selectpicker({'selectedText': 'cat'}); $('.selectpicker').selectpicker('val', 'Mustard'); // var options=$("#id_select option:selected"); // console.log(options.val()); }); // $(function(){ // $.post('/bin/mydata',function(res){ // var txt=''; // for(var i = 0;i <res.length;i++){ // txt += '<option>' + res[i].name +'</option>'; // } // console.log(txt);// // document.getElementById('id_select').innerHTML=txt; // $('.selectpicker').selectpicker('refresh'); // }); // }); </script> </head> <body> <label for="id_select"></label> <select id="id_select" class="selectpicker bla bla bli" multiple data-live-search="true"> <option>cow(123)</option> <option>bull</option> <option>ASD</option> <option selected>Bla</option> <option>Ble</option> <option>cow(123)</option> <option>bull</option> <option>ASD</option> <option selected>Bla</option> <option>Ble</option> <option>cow(123)</option> <option>bull</option> <option>ASD</option> <option selected>Bla</option> <option>Ble</option> <option>cow(123)</option> <option>bull</option> <option>ASD</option> <option selected>Bla</option> <option>Ble</option> <option>cow(123)</option> <option>bull</option> <option>ASD</option> <option selected>Bla</option> <option>Ble</option> <option>cow(123)</option> <option>bull</option> <option>ASD</option> <option selected>Bla</option> <option>Ble</option> <option>cow(123)</option> <option>bull</option> <option>ASD</option> <option selected>Bla</option> <option>Ble</option> <option>cow(123)</option> <option>bull</option> <option>ASD</option> <option selected>Bla</option> <option>Ble</option> </select> </body> </html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步