用原生js实现一个页面乘法口诀表
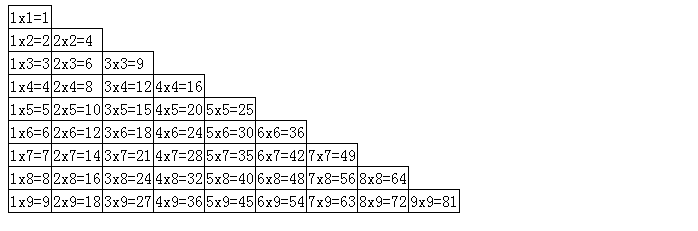
今天我自己用js实现了一个页面乘法口诀表(如图),在控制台中输入哦!

来共享给大家,做的不是很好,如果大家有新的想法可以跟我交流哦。
代码如下:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> for(var r=0;r<=9;r++){ for(var i=1,str="";i<=r;i++){ str+=i+"x"+r+"="+i*r+" "; } console.log(str); } var tab = document.createElement('TABLE'); tab.style.border = '1px solid black'; tab.style.borderCollapse='collapse'; for(var i = 1; i <=9 ; i++){ var tr = document.createElement('TR'); tab.appendChild(tr); for(var j = 1,str=""; j<=i ; j++){ str=j+"x"+i+"="+i*j+" "; var td = document.createElement('TD'); td.style.border = '1px solid black'; td.style.height = '20px'; td.innerHTML=str; tr.appendChild(td); } } document.body.appendChild(tab); </script> </body> </html>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步