记phantomjs中文乱码
参考博客: https://blog.csdn.net/fgangen/article/details/103235401
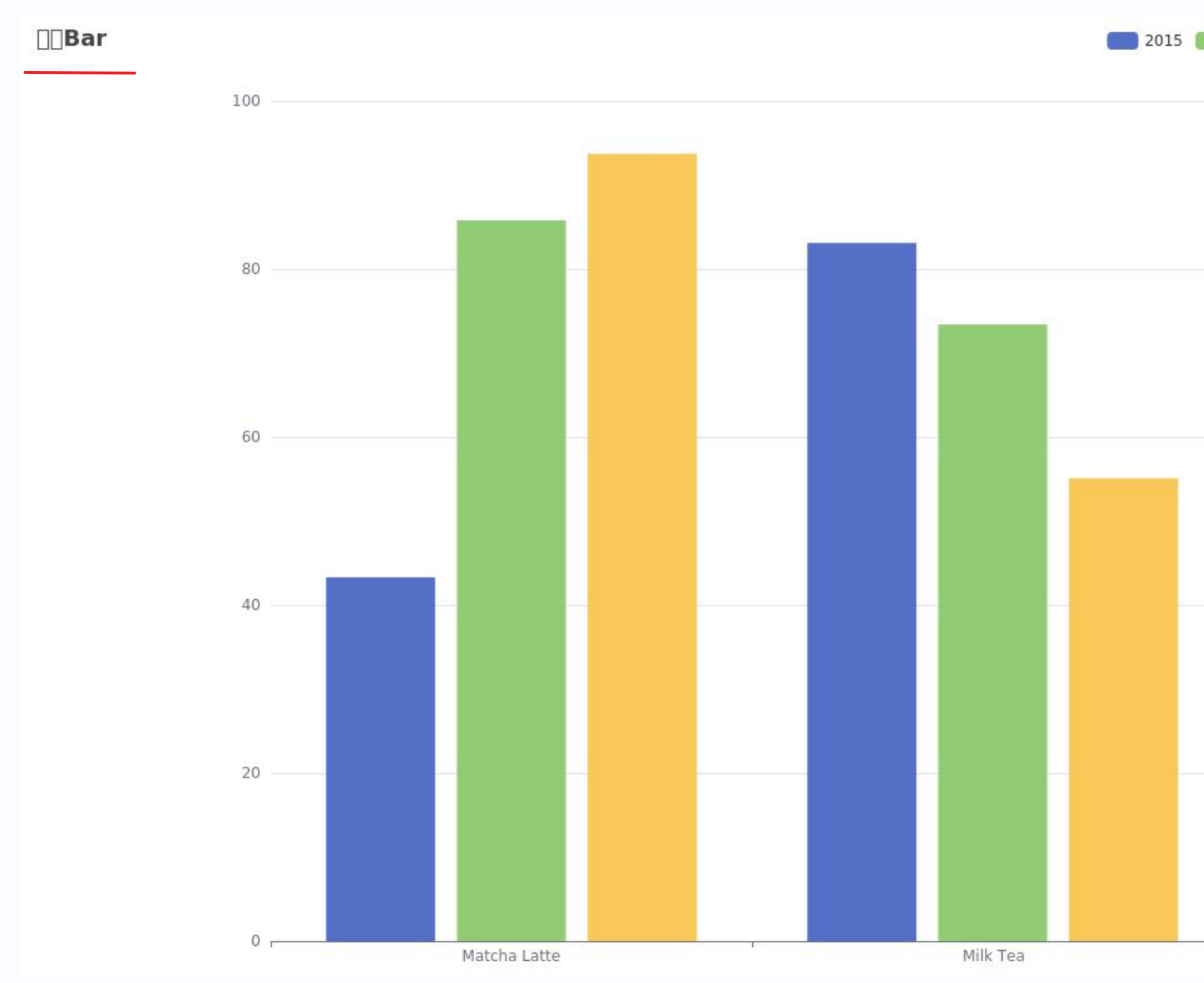
如下图所示,左上角中文乱码,环境是centos7,在https://www.cnblogs.com/weiyanei/p/17167686.html中介绍了后台生成echarts图片,但是部署在linux上发现乱码,试了好多种方法,还是那个参考博客好用。

直接将C:\Windows\Fonts 下 windows 的msyh.ttc文件(微软雅黑)复制进linux 的/usr/share/fonts/micro目录下,问题解决。
micro文件自己建就行。
ps.打开windows路径下的font文件夹,将微软雅黑的字体拖到桌面即可看到msyh.ttc文件
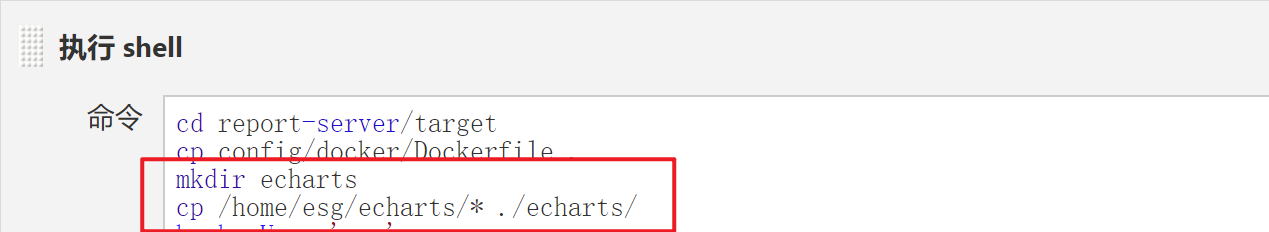
在jenkins中自动打包可以配置如下配置,

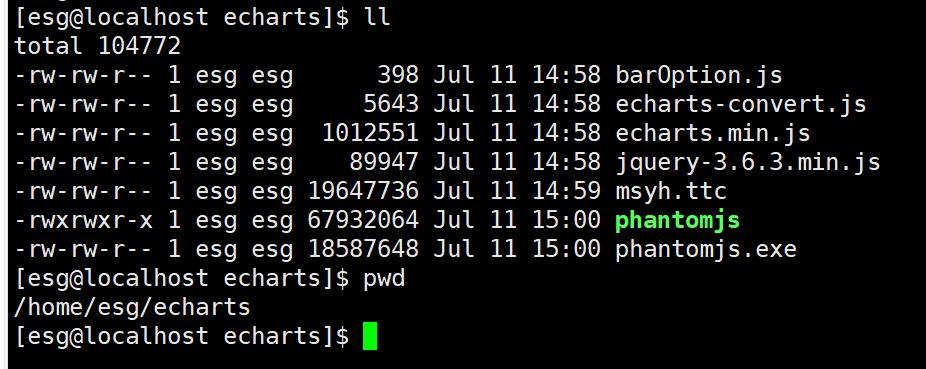
在jenkins部署的服务器下将需要的文件放在/home/esg/echarts下,msyh.ttc是字体文件,其他是生成echarts图片所需要的。

在Dockerfile中添加如下代码,让phantomjs和msyh.ttc拷贝到这两个目录下,因为提交时其他文件都已经提交,但是docker部署每次都把phantomjs的X权限取消掉,所以从外部拉取。
COPY echarts/phantomjs /esg/config/echarts/
COPY echarts/msyh.ttc /usr/share/fonts/micro/
执行如下命令生成图片,
./phantomjs echarts-convert.js -infile barOption.js -outfile bar.jpg
使用如下方式从docker中将图片拷贝出来,剩下的就是在真正的主机下载图片看了。
docker ps
docker cp 46b46bc71103:/demo/echarts/bar.jpg ./