使用vue的v-for循环输出map
前言
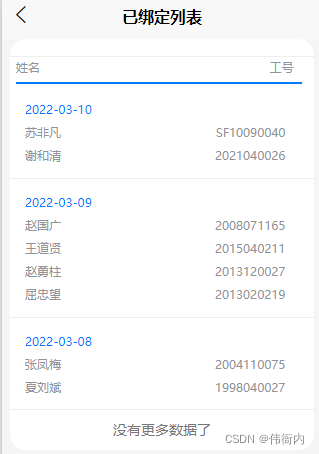
首先需要输出如下图所示的界面样子,观察下面输出数据的列表,发现是一个时间,下面是这个时间的数据。
如果在java中那么就是表现为Map<String,List<Object>> 这种样子的数据格式,不过现在后端返回的是一个数组,需要前端自己转变为Map这种格式。

使用的是uni-app的模型输出列表,开发工具是hbuilderX。
代码
首先后端返回数据样式为如下json格式,这里就是以update_time_fmt为Key进行分类。
{
"result_msg": "操作成功",
"data": [
{
"update_time_fmt": "2022-03-10",
"update_time": "2022-03-10T06:59:56.000+0000",
"bind_status": 1,
"emp_code": "SF10090040",
"emp_name": "苏非凡",
"rel_id": 16,
"emp_badge_mac": "B8:AE:1C:30:04:CA"
},
{
"update_time_fmt": "2022-03-09",
"update_time": "2022-03-09T06:06:56.000+0000",
"bind_status": 1,
"emp_code": "2013120027",
"emp_name": "赵勇柱",
"rel_id": 6,
"emp_badge_mac": "B8:AE:1C:30:04:01"
},
{
"update_time_fmt": "2022-03-08",
"update_time": "2022-03-08T09:57:17.000+0000",
"bind_status": 1,
"emp_code": "1998040027",
"emp_name": "夏刘斌",
"rel_id": 2,
"emp_badge_mac": "B8:AE:1C:30:04:CA"
}
],
"result_code": "0",
"recordsTotal": 8
}
vue的js中就是如下处理方式,
定义了接收的数组dataList,然后用handleListToMap把数组转换为mapDataList这个Object。
export default {
data() {
return {
dataList: [],//定义一个数组用来接收后端的数组
mapDataList:{} //这个是要展示在页面的map样子
}
},
methods: {
handleListToMap() {
//此处需要把数据分为 Map<时间,List<列表数据>>
let map = {};
this.dataList.forEach(item => {
let key = item.update_time_fmt;
if (!map[key]) {
let list = [];
list.push(item);
map[key] = list;
} else {
map[key].push(item);
}
});
this.mapDataList = map;
},
}
}这里其实我一直以为会是一个Map结构,如果在vue定义一个组件,在props中是可以有Map这个选项的。
但是console.log输出后会发现,这是一个Object,没想到Object也能循环。
在html代码中就是如下进行输出,先输出map中key,然后用第二个循环输出map中value,
<template>
<view>
<uni-list>
<!-- key就是时间,values就是里面的List数据-->
<uni-list-item v-for="(values,key) in mapDataList" :key="key" direction="column">
<view slot="body">
<text>{{key}}</text>
<!-- 这里是第二个循环,用来循环List里面的数据 -->
<view v-for="(item,index) in values">
<text>{{item.emp_name}}</text>
<text>{{item.emp_code}}</text>
</view>
</view>
</uni-list-item>
</uni-list>
</view>
</template>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?