Nginx错误页面重定向
Nginx至少存在两种不同的配置来指定错误页面:
使用try_files配置项。
使用error_page配置项。
先介绍使用try_files配置项的情况。
Nginx提供的try_files配置允许在一个location中指定多个潜在的可能的响应页面,Nginx将按照定义的次序依次尝试访问这些响应页面,直到成功访问该页面。根据这个机制,可以在try_files配置的页面列表的最后面加上一个页面作为默认的错误页面。
配置内容:
location /abc {
root html;
try_files $uri /404.html;
}
运行结果:
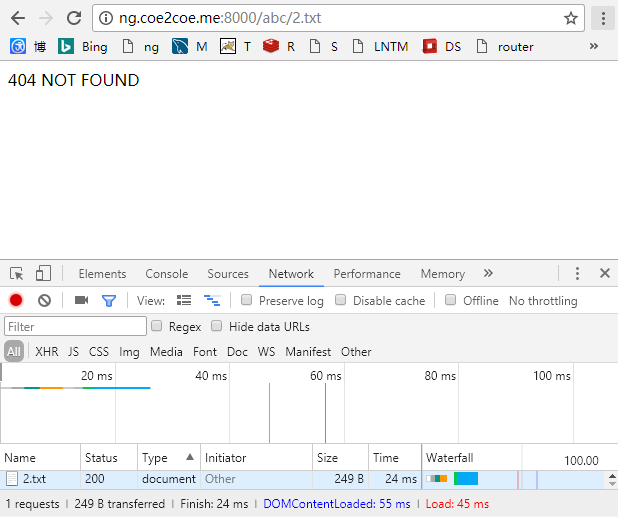
当请求存在的页面时,将正常访问该页面。当访问到不存在的页面时,将跳转到/404.html页面,此时浏览器地址栏URL没变化,但是状态码不再是404,而是200。

再介绍使用error_page配置项指定错误页面的情况。
error_page配置项存在以下多种重定向方式,Nginx做了不同的处理,实际访问到页面也存在一定的差异,而浏览器的地址栏的表现也存在不同。
下面分别讨论在各种不同重定向方式下,访问同一个URL,而这个URL对应的原始页面不存在的情况下,Nginx的处理方式以及浏览器的表现。
试验过程中,浏览器中输入的原始URL都是:http://ng.coe2coe.me:8000/abc/2.txt
这个URL对应的页面并不存在,默认会按照Nginx内置处理方式,产生HTTP 404状态码的响应。

在以下讨论中,都使用了error_page配置项,但是各自的配置方式稍有不同,因而产生了不同的结果。
(1)重定向到内部页面。
配置内容:
location /abc {
root html;
error_page 404 /404.html;
}
运行结果:
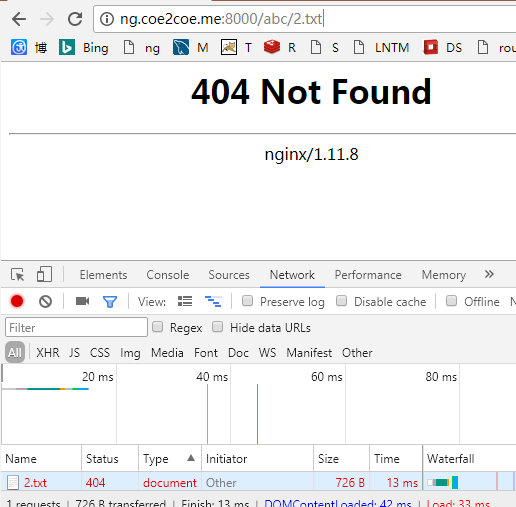
将内容为http://ng.coe2coe.me:8000/404.html的内容,状态码为404,地址栏URL没有变化。

(2)重定向到外部页面
将跳转到指定的外部服务器的页面。
配置内容:
location /abc {
root html;
error_page 404 http://ng.coe2coe.me:8000/404.html;
}
运行结果:
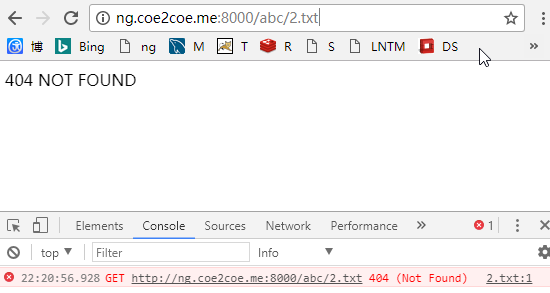
浏览器地址栏的URL已经变化为error_page指定的URL,,HTTP状态码为200。
从下图可以看到变化后的URL为:http://ng.coe2coe.me:8000/404.html。
在仅仅将error_page指向的页面从服务器内部页面变化为外部服务器的页面后,HTTP状态码就变化了。

(3)修改HTTP状态码。
配置内容:
location /abc {
root html;
error_page 404 = /404.html;
}
运行结果:
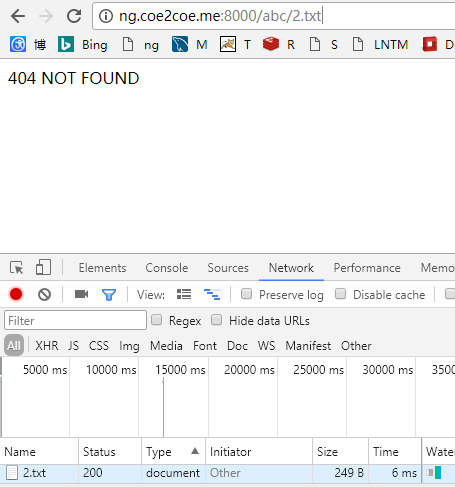
由于使用了error_page 404 = /404.html这种方式,在第(1)种情况的基础上,加了等于号,处理结果也发生了变化。此时Nginx根据/404.html页面的访问结果来决定HTTP 状态码。由于这里/404.html页面是存在的,状态码是200。

(4)使用内部重定向。
在nginx的配置文件中,使用@标记来表达内部跳转指令,这种指令也可以用于error_page的配置中。
配置内容:
location /abc {
root html;
error_page 404 @notfound;
}
location @notfound {
proxy_pass http://tomcat101a.coe2coe.me:8080;
}
运行结果:
在这种情况下,浏览器的地址栏URL没有变化,HTTP状态码404也没有变化,显示的内容是http://tomcat101a.coe2coe.me:8080/abc/2.txt的内容。

总结:
(1)关于页面刷新与浏览器缓存:
上述试验过程中,状态码为200的情况时,每次使用浏览器发送请求之前都没有使用浏览器缓存。如果使用浏览器缓存,有些情况下状态码为304。Chrome浏览器不使用浏览器缓存的方法有两种:
(a)使用浏览器清空历史记录的方式来清空缓存
(b)使用Ctrl+F5来刷新页面,而不是使用F5。
(2)Nginx支持的另外一种指定错误页面的方式,即使用try_files。
(3)在各种情况下,Nginx处理方式稍有不同,浏览器上看到的页面结果也有所不同。
原文链接:http://www.bubuko.com/infodetail-2133221.html




