第一课 控制div属性
代码参考来源http://js.fgm.cc/learn/,本系列以面向对象的知识重构代码。

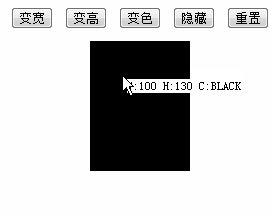
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style> #outer{width:500px;margin:0 auto;padding:0;text-align:center;} #div1{width:100px;height:100px;background:black;margin:10px auto;display:block;} </style> </head> <body> <div id="outer"> <input id="a1" type="button" value="变宽" /> <input type="button" value="变高" /> <input type="button" value="变色" /> <input type="button" value="隐藏" /> <input type="button" value="重置" /> <div id="div1"></div> </div> <script> function Divblock(){ this.set(); this.addmouseevents(); } Divblock.prototype=(function(){ var element=document.getElementById("div1"), style=element.style, colorslist=["red","orange","yellow","green","blue","purple"], num=0; return{ wider:function(){ style.width=(parseInt(style.width)+30)+"px";}, higher:function(){ style.height=(parseInt(style.height)+30)+"px";}, changecolor:function(){ num<=colorslist.length?num=num:num=0; style.background=colorslist[num++];}, hide:function(){ style.display="none";}, set:function(){ style.width="100px"; style.height="100px"; style.background="black"; style.display="block"}, addmouseevents:function(){ var divs=document.createElement("div"), text=document.createTextNode(""); divs.appendChild(text); divs.style.background="white"; divs.style.fontSize="12px" divs.style.position="absolute"; element.onmouseout=function(){ document.body.removeChild(divs)}; element.onmousemove=function(e){ text.nodeValue="W:"+parseInt(style.width)+" H:"+parseInt(style.height)+" C:"+style.background+" "; text.nodeValue=text.nodeValue.toUpperCase(); divs.style.left=e.clientX+5+"px"; divs.style.top=e.clientY+5+"px"; document.body.appendChild(divs); } } } })(); function Buttoms(){ this.inputs=document.getElementsByTagName("input"); } Buttoms.prototype={ add_even_listener:function(o){ this.inputs[0].onclick=function(){o.wider()}; this.inputs[1].onclick=function(){o.higher()}; this.inputs[2].onclick=function(){o.changecolor()}; this.inputs[3].onclick=function(){o.hide()}; this.inputs[4].onclick=function(){o.set()}; } } var divblock=new Divblock(); var buttoms=new Buttoms(); buttoms.add_even_listener(divblock); </script> </body> </html>
2015-07-18 22:30:00


 代码参考来源 http://js.fgm.cc/learn/,本系列以面向对象的知识重构代码
代码参考来源 http://js.fgm.cc/learn/,本系列以面向对象的知识重构代码
