/*后代选择器:在某个元素的后面*/
body p{
background: #77be64;
}

/*子选择器:一代 儿子*/
body>p{
background: #be5155;
}

head:
/*相邻兄弟选择器 同辈
只有一个 相邻向下
*/
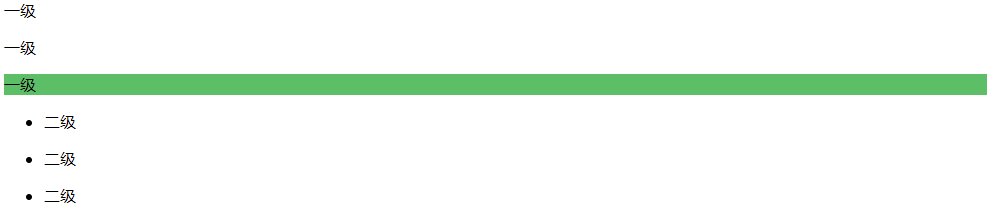
.active + p{
background: #5cbe67;
}
body:
<p >一级</p>
<p class="active">一级</p>
<p>一级</p>

head:
/*通用选择器
当前选中的元素的向下所有的兄弟元素
*/
.active~p{
background: #3c45be;
}
body:
<p >一级</p>
<p class="active">一级</p>
<p>一级</p>
<ul>
<li>
<p>二级</p>
</li>
<li>
<p>二级</p>
</li>
<li>
<p>二级</p>
</li>
</ul>
<p class="active">一级</p>
<p>一级</p>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义