<!-- 邮箱验证-->
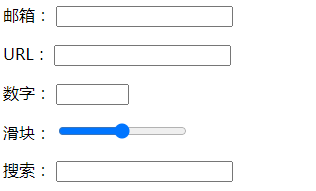
<p>邮箱:
<input type="email" name = "email">
</p>
<!-- URL-->
<p>URL:
<input type="url" name = "url">
</p>
<!--数字-->
<p>数字:
<input type="number" name = "num" max = "100" min="0" step="5">
</p>
<!--滑块-->
<p>滑块:
<input type="range" min = "0" max ="100" name = "voice" step="2 " >
</p>
<!--搜索-->
<p>搜索:
<input type="search" name = "search" >
</p>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义