
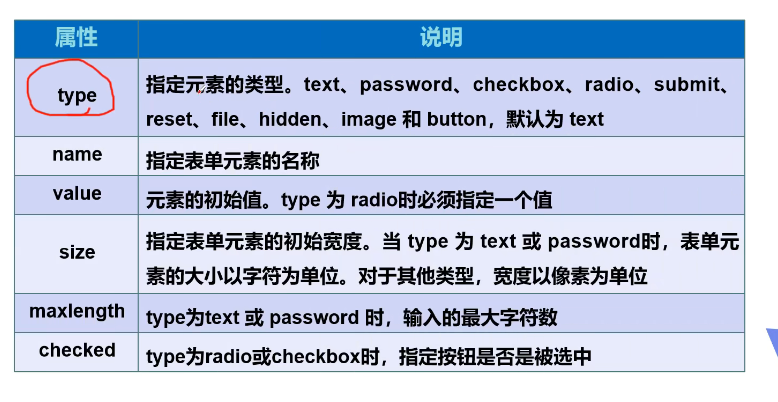
value :默认初始值
maxlength:最长能写几个字符
size : 文本框的长度
<form action="我的第一个网页.html" method="post">
<!--文本输入框:input type="text" -->
<p><input type="text" name = "username"></p>
<!--密码框-->
<p><input type="password" name="pwd" ></p>
<!-- radio :单选框的意思
value :单选框的值
name :表示组 组不一样可以多选
-->
<p>性别:
<input type="radio" value="boy" name = "sex"/> 囊孩
<input type="radio" value="gril" name = "sex"/> 女孩
</p>
<p>
<input type="submit">
<input type="reset">





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端