easyui treegrid使用
最近在使用EasyUI,第一个使用了treegrid,easyui treegrid使用时需注意:
1、必须要有根节点;
2、父节点装载的数据格式和子节点装载的数据格式 是不一样的。
Json格式:
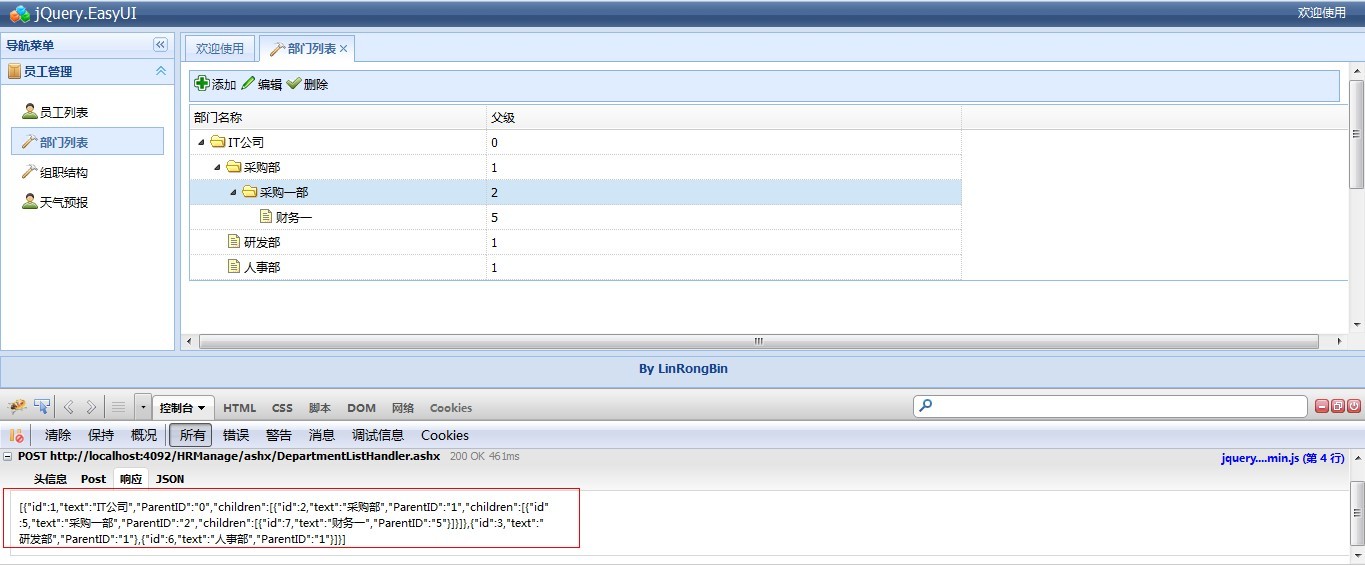
[{"id":1,"text":"IT公司","ParentID":"0","children":[{"id":2,"text":"采购部","ParentID":"1","children":[{"id":5,"text":"采购一部","ParentID":"2","children":[{"id":7,"text":"财务一","ParentID":"5"}]}]},{"id":3,"text":"研发部","ParentID":"1"},{"id":6,"text":"人事部","ParentID":"1"}]}]
说明: 用id和text是为了使用tree的时候通用。id和text很重要。
树数据的格式(Tree data format)
每个节点可以包含下列特性:
- id:节点的 id,它对于加载远程数据很重要。
- text:显示的节点文字。
- state:节点状态, 'open' 或 'closed',默认是 'open'。当设为 'closed' 时,此节点有子节点,并且将从远程站点加载它们。
- checked:指示节点是否被选中。 Indicate whether the node is checked selected.
- attributes:给一个节点追加的自定义属性。
- children:定义了一些子节点的节点数组。