简单注册界面的应用
先用jsp建立一个登陆界面:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>注册</title> <style> .a{ margin-top: 20px; } .b{ font-size: 20px; width: 160px; color: white; background-color: greenyellow; } </style> </head> <body> <% Object message = request.getAttribute("message"); if(message!=null && !"".equals(message)){ %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <%} %> <div align="center"> <form action="LogonServlet?method=logon" method="post" > <div class="a"> 登陆账号:<input type="text" id="account" name="account" value="" onblur="check('account')"/> </div> <div class="a"> 登陆密码:<input type="password" id="passwords" name="password" /> </div> <div class="a"> 性别: <select id="sex" name="sex" > <option value="男">男</option> <option value="女">女</option> </select> </div> <div class="a"> 姓 名:<input type="text" id="name" name="name" /> </div> <div class="a"> 学号:<input type="text" id="stunumber" name="stunumber" onblur="checknumber('stunumber')"/> </div> <div class="a"> 电子邮箱:<input type="text" id="mail" name="mail" onblur="judgeMail()"/> </div> <div class="a"> 所在学院:<input type="text" id="college" name="college"/> </div> <div class="a"> 所在系:<input type="text" id="department" name="department"/> </div> <div class="a"> 所在班级:<input type="text" id="classes" name="classes"/> </div> <div class="a"> 入学年份(届): <select id="year" name="year"> <option value="2015"> 2015 </option> <option value="2016"> 2016 </option> <option value="2017"> 2017 </option> <option value="2018"> 2018 </option> <option value="2019"> 2019 </option> </select>届 </div> <div class="a"> 生源地:<input type="text" id="diqu" name="diqu" /> </div> <div class="a"> 备注:<textarea id="beizhu" name="beizhu"></textarea> </div> <div class="a"> <button type="submit">注册</button> </div> </form> </div> <script src="js/Judge.js"></script> </body> </html>
然后分别将数据封装:
package bean;
public class Logon {
private int id;
private String account;
private String passwords;
private String sex;
private String name;
private String stunumber;
private String mail;
private String college;
private String department;
private String classes;
private String year;
private String diqu;
private String beizhu;
public Logon(String account,String passwords, String sex,String name,String stunumber,String mail,String college,String department,String classes,String year,String diqu, String beizhu) {
super();
this.account = account;
this.passwords = passwords;
this.sex = sex;
this.name = name;
this.stunumber = stunumber;
this.mail = mail;
this.college=college;
this.department=department;
this.classes=classes;
this.year = year;
this.diqu = diqu;
this.beizhu=beizhu;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public void setBeizhu(String beizhu) {
this.beizhu = beizhu;
}
public String getBeizhu() {
return beizhu;
}
public void setClasses(String classes) {
this.classes = classes;
}
public String getClasses() {
return classes;
}
public void setDepartment(String department) {
this.department = department;
}
public String getDepartment() {
return department;
}
public void setCollege(String college) {
this.college = college;
}
public String getCollege() {
return college;
}
public void setStunumber(String stunumber) {
this.stunumber = stunumber;
}
public String getStunumber() {
return stunumber;
}
public String getAccount() {
return account;
}
public void setaccount(String account) {
this.account = account;
}
public String getPasswords() {
return passwords;
}
public void setPasswords(String passwords) {
this.passwords = passwords;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getYear() {
return year;
}
public void setyear(String year) {
this.year = year;
}
public String getDiqu() {
return diqu;
}
public void setdiqu(String diqu) {
this.diqu = diqu;
}
public String getMail() {
return mail;
}
public void setMail(String mail) {
this.mail = mail;
}
}
然后写服务层接收数据的代码:
package servlet; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import bean.Logon; import dao.LogonDao; @WebServlet("/LogonServlet") public class LogonServlet extends HttpServlet{ private static final long serialVersionUID = 1L; protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { req.setCharacterEncoding("utf-8"); String method = req.getParameter("method"); if("logon".equals(method)) { logon(req,resp); } } LogonDao logonDao = new LogonDao(); /** * 注册 * @param req * @param resp * @throws IOException * @throws ServletException */ private void logon(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException { req.setCharacterEncoding("utf-8"); //1-5 String account = req.getParameter("account"); String passwords = req.getParameter("passwords"); String name = req.getParameter("name"); String sex = req.getParameter("sex"); String year = req.getParameter("year"); //6-10 String diqu =req.getParameter("diqu"); String mail = req.getParameter("mail"); String stunumber = req.getParameter("stunumber"); String college = req.getParameter("college"); String department = req.getParameter("department"); String classes = req.getParameter("classes"); String beizhu = req.getParameter("beizhu"); Logon logon = new Logon(account, passwords,sex, name,stunumber, mail,college,department,classes, year,diqu,beizhu); logonDao.add(logon); req.setAttribute("message", "添加成功"); req.getRequestDispatcher("Logon.jsp").forward(req,resp); } }
之后连接数据库添加数据:
package dao; import java.sql.Connection; import java.sql.Statement; import bean.Logon; import util.DBUtil; public class LogonDao { /** * 注册 * @param tb1 * @return */ public boolean add(Logon logon) { String sql = "insert into logon(account,passwords,sex,name,stunumber,mail,college,department,classes,year,diqu,beizhu)values('" + logon.getAccount() + "','" + logon.getPasswords() + "','"+ logon.getSex() + "','"+ logon.getName() + "','" + logon.getStunumber() + "','"+ logon.getMail() + "','"+ logon.getCollege() + "','" + logon.getDepartment() + "','" + logon.getClasses() + "','" + logon.getYear() + "','"+logon.getDiqu()+"','" + logon.getBeizhu() + "')"; Connection conn = DBUtil.getConn(); Statement state = null; boolean f = false; try { state = conn.createStatement(); state.executeUpdate(sql); } catch (Exception e) { e.printStackTrace(); } finally { DBUtil.close(state, conn); } return f; } }
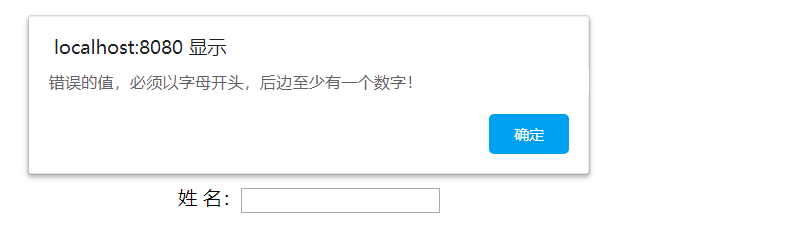
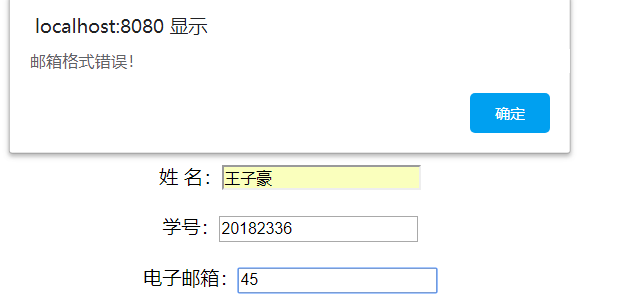
最后通过javascript判断邮箱,学号的正确与否
/** * */ /** * * 公共方法 */ function getElement(id) { return document.getElementById(id); } function check(id) { var box = document.getElementById(id); var val = box.value; if(!/^[A-Za-z]+.*\d+.*$/.test(val)){ alert("错误的值,必须以字母开头,后边至少有一个数字!"); } } function code(id) { var value = getElementById(id).value; if (value == null || value == "") { alert('不能为空'); } } function checknumber(id){ var str = '2018'; var value1 = document.getElementById(id); var value2=value1.value; var a=str.lastIndexOf('value2'); //如果能匹配到 --> 返回一个指定的字符串值最后出现的位置,如果不能匹配到 --> 返回-1 if(a==-1){ alert('学号格式错误'); } else{ return value2; } } function judgediqu() { /* 网址正则:/^([hH][tT]{2}[pP]:\/\/|[hH][tT]{2}[pP][sS]:\/\/|www\.)(([A-Za-z0-9-~]+)\.)+([A-Za-z0-9-~\/])+$/; */ /* 手机正则:/^[1](([3][0-9])|([4][5,7,9])|([5][0-9])|([6][6])|([7][3,5,6,7,8])|([8][0-9])|([9][8,9]))[0-9]{8}$/ */ /* 邮箱正则: /^([a-z]|[0-9]|[A-Z])+@(((163)|(qq)|(126)|(sina)|(souhu)|(sougou)|(139)|(hotmail)|(Gmail))\.com)$|(yeah\.net)$|(189\.cn)$/*/ var diqu = document.getElement('diqu').value; var strRegex = /^[1](([3][0-9])|([4][5,7,9])|([5][0-9])|([6][6])|([7][3,5,6,7,8])|([8][0-9])|([9][8,9]))[0-9]{8}$/; var re = new RegExp(strRegex); if (!re.test(diqu)) { alert('手机格式错误!'); } else { return diqu; } } function judgeMail() { var mail = document.getElementById('mail').value; var strRegex = /^([a-z]|[0-9]|[A-Z])+@(((163)|(qq)|(126)|(sina)|(souhu)|(sougou)|(139)|(hotmail)|(Gmail))\.com)$|(yeah\.net)$|(189\.cn)$/; var re = new RegExp(strRegex); if (!re.test(mail)) { alert('邮箱格式错误!'); } else { return mail; } }
web界面:



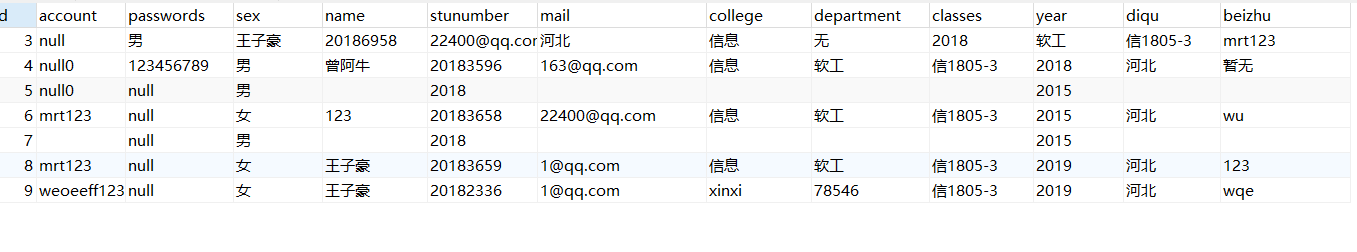
添加后的数据库界面: