web服务
模拟一个简单的京东服务器
import socket
sk = socket.socket()
sk.bind(("127.0.0.1", 8080))
sk.listen(5)
while True:
conn, addr = sk.accept()
data = conn.recv(2096)
print(data)
# 按照HTTP协议的格式要求去回
conn.send(b"HTTP/1.1 200 OK\r\n\r\n")
# 把我网站的内容发回去
with open("jd.txt", "rb") as f:
data = f.read()
conn.send(data)
conn.close()
浏览器发请求 --> HTTP协议 --> 服务端接收请求 --> 服务端返回响应 --> 服务端把HTML文件内容发给浏览器 --> 浏览器渲染页面
浏览器和服务端端有一个约定,这个约定叫HTTP协议.
HTTP特点:
1. 简单,就一来一回
2. 短连接(一来(request)一回(response)就结束了)
3. 无状态(每一次连接对于服务端来说都是新的)
浏览器的输入URL,展示一个页面这个过程:
1.jd.com --> https://www.jd.com/
2.域名解析 --> 翻译成IP 端口是默认的80
3.到达服务端
4.服务端返回字符串
python文件放到.py文件里
HTML文件放到.html文件里了
FTP
client server --> CS模式
browser(浏览器) server --> BS模式 --> Web开发
浏览器相当于一个现成的客户端
html:
- 超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
- 本质上是浏览器可识别的规则
- 网页文件的扩展名:.html
最基本的HTML文档:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>css样式优先级</title>
</head>
<body>
</body>
</html>
- <!DOCTYPE html>声明为HTML5文档。
- <html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
- <head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
- <title>、</title>定义了网页标题,在浏览器标题栏显示。
- <body>、</body>之间的文本是可见的网页主体内容。
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
HTML标签格式
- HTML标签是由尖括号包围的关键字,如<html>, <div>等
- HTML标签通常是成对出现的,比如:<div>和</div>,第一个标签是开始,第二个标签是结束。结束标签会有斜线。
- 也有一部分标签是单独呈现的,比如:<br/>、<hr/>、<img src="1.jpg" />等。
- 标签里面可以有若干属性,也可以不带属性。
标签的语法:
- <标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
几个很重要的属性:
- id:定义标签的唯一ID,HTML文档树中唯一
- class:为html元素定义一个或多个类名(classname)(CSS样式类名)
- style:规定元素的行内样式(CSS样式)
HTML注释
<!--注释内容-->
<!-- 图片开始 -->
<img src="" />
<!-- 图片结束 -->
<!DOCTYPE> 标签
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
HTML常用标签
head内常用标签
Meta标签
<meta>元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词,位于文档的头部,不包含任何内容,提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--2秒后跳转到对应的网址,注意引号-->
<meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com">
<!--指定文档的编码类型-->
<meta http-equiv="content-Type" charset=UTF8">
<!--告诉IE以最高级模式渲染文档-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<meta name="description" content="老男孩教育Python学院">
非meta标签
<!--标题-->
<title>oldboy</title>
<!--icon图标-->
<link rel="icon" href="favicon.ico">
<!--样式文件-->
<link rel="stylesheet" href="mystyle.css">
<!--JS文件-->
<script src="myscript.js"></script>
body内常用标签
基本标签(块级标签和内联标签)
块级标签:
h1~h6 hr p div
内联标签:
a b img u s i span
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<p>段落标签</p>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<!--换行-->
<br>
<!--水平线--><hr>
特殊字符
| 内容 | 对应代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权 | © |
| 注册 | ® |
div标签和span标签
div标签用来定义一个块级元素,没有特点。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联行(行内元素),没有特点。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
p标签不能包含块级标签。
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)"
a标签
超链接标签
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
<a href="http://www.oldboyedu.com" target="_blank" >点我</a>
href属性指定目标网页地址。该地址可以有几种类型:
- 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
- 相对URL - 指当前站点中确切的路径(href="index.htm")
- 锚URL - 指向页面中的锚(href="#top")
target:
- _blank表示在新标签页中打开目标网页
- _self表示在当前标签页中打开目标网页
示例
html结构
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!--2秒后跳转到对应的网址,注意引号-->
<meta http-equiv="refresh" content="2;URL=http://luffy.oldboyedu.com/">
<title>京东(JD.com)</title>
<link rel="icon" href="https://www.jd.com/favicon.ico">
<!--告诉IE以最高级模式渲染文档-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<meta name="description" content="老男孩教育Python学院">
</head>
<body>
<h1 id="i1" class="c1 c2 c3" style="color: red">Hello world!</h1>
<h2>我是h2</h2>
<h3>我是h3</h3>
<h4>我是h4</h4>
<h5>我是h5</h5>
<h6>我是h6</h6>
<a target="_blank" href='https://www.sogo.com/'>click</a>
<img src='https://img10.360buyimg.com/mobilecms/s180x225_jfs/t12787/14/1042360558/46217/eebb98c/5a38bf78N6d477f68.jpg'/>
<img src="meinv.png" alt="这个位置是一个美女的图片" title="美女">
</body>
</html>
body里面常用标签
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>Title</title>
</head>
<body>
加粗
<b>加粗</b><br>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<!--水平线-->
<hr>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<!--水平线-->
<hr>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6 后</h6>
<p>单独成一段 <a href="https://www.jd.com/">点我!去京东</a></p>
<p>单独成一段</p>
<p>©版权所有 翻版必究</p>
<p>比小心心♥</p>
<div>
<div>
<div>班长的前女友 <img src="meinv.png" alt="美女"></div>
</div>
</div>
<p>P标签里面有个div标签<div>div</div></p> #不能显示
<div>这是一个DIV标签</div>
这是一个DIV标签
<span>这是一个SPAN标签</span>
这是一个SPAN标签
<img src="meinv.png" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="100px">
</body>
</html>
a标签页面内跳转
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>Title</title>
</head>
<body>
<a href="#i1">第一章</a>
<a href="#i2">第二章</a>
<a href="#i3">第三章</a>
<div id="i1" style="height: 1000px;background: red">第1章</div>
<div id="i2" style="height: 1000px; background-color: green">第2章</div>
<div id="i3" style="height: 1000px; background-color: blue">第3章</div>
</body>
</html>
列表
1.无序列表
<ul type="disc">
<li>第一项</li>
<li>第二项</li>
</ul>
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
2.有序列表
<ol type="1" start="2">
<li>第一项</li>
<li>第二项</li>
</ol>
type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
3.标题列表
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>
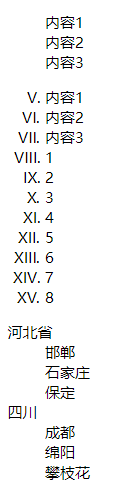
列表示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>列表示例</title>
</head>
<body>
<!--无序列表-->
<ul type="none">
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
</ul>
<!--有序列表-->
<ol type="I" start="5">
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ol>
<!--标题列表-->
<dl>
<dt>河北省</dt>
<dd>邯郸</dd>
<dd>石家庄</dd>
<dd>保定</dd>
<dt>四川</dt>
<dd>成都</dd>
<dd>绵阳</dd>
<dd>攀枝花</dd>
</dl>
</body>
</html>
显示如下图:

表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Egon</td>
<td>杠娘</td>
</tr>
<tr>
<td>2</td>
<td>Yuan</td>
<td>日天</td>
</tr>
</tbody>
</table>
属性:
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- width: 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
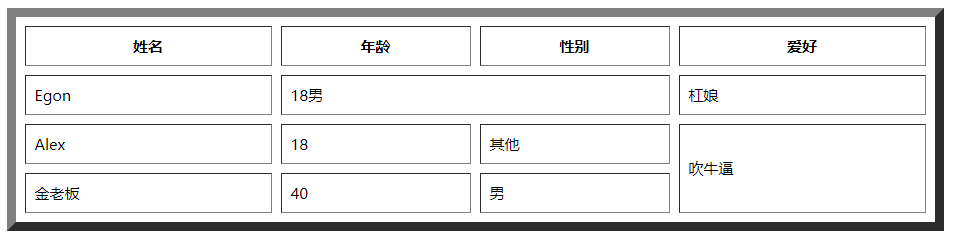
表格示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>表格示例</title>
</head>
<body>
<table border="10" cellspacing="10px" cellpadding="10px" width="1000px">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td>Egon</td>
<td colspan="2">18男</td>
<td>杠娘</td>
</tr>
<tr>
<td>Alex</td>
<td>18</td>
<td>其他</td>
<td rowspan="2">吹牛逼</td>
</tr>
<tr>
<td>金老板</td>
<td>40</td>
<td>男</td>
</tr>
</tbody>
</table>
</body>
</html>
显示如下图

form
功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
| 属性 | 值 | 含义 |
|---|---|---|
| action | URL | 指定一个表单处理目标URL,表单数据将被提交到该URL地址的处理程序。如果该属性值为空,则提交到文档自身。 |
| method | get或post | 将表单数据提交到http服务器的方法,默认为get |
| enctype | application/x-www-form-urlencoded | 指定表单数据的编码类型,此属性只有在method属性设置为post时才有效。默认值为application/x-www-form-urlencode对所有字符进行编码。如果表单包含用于文件上传的控件(input type="file"),那么这个属性值必须设置为multipart/form-data,不对字符进行编码。 |
表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息
input系列
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | <input type="password" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> |
| reset | 重置按钮 | <input type="reset" value="重置" /> |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏按钮 | <input type="hidden" value="隐藏按钮" /> |
| file | 文本选择框 | <input type="file" /> |
类型(type)说明:
- text:文本输入框
- password:密码输入框
- radio:单选框
- checkbox:多选框
- submit:提交按钮
- button:可点击的按钮,没有任何行为,一般配合JS使用
- hidden:对用户不可见,通常用于修改某条数据时,记录数据的id值
- file:提交文件 form表单需要加上enctype="multipart/form-data",method="post"
属性说明:
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值checked:radio和checkbox默认被选中的项
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- readonly:text和password设置只读
- disabled:所有input均适用
表单GET方式
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>表单</title>
</head>
<body>
<form action="https://www.sogou.com/web?" method="get">
<p><input type="text" name="query"></p>
<p><input type="submit" value="S8搜狗"></p>
</form>
</body>
</html>
input:
内联标签
input标签如果是要提交给后端的数据,一定一定一定要加name
input type=file 要在form标签里面写上enctype="multipart/form-data"
method必须是post
hidden和不写是有区别的
类型:
text
password
number
checkbox
radio
file
submit
button
reset
select标签
<form action="" method="post">
<select name="city" id="city">
<option value="1">北京</option>
<option selected="selected" value="2">上海</option>
<option value="3">广州</option>
<option value="4">深圳</option>
</select>
</form>
属性说明:
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值
<optgroup label="第二组">
<option value="010">010</option>
<option value="011">011</option>
<option value="012">012</option>
</optgroup>
label标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
- label 元素不会向用户呈现任何特殊效果。
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form action="">
<label for="username">用户名</label>
<input type="text" id="username" name="username">
</form>
和checkbox及radio联动
textarea多行文本
<textarea name="memo" id="memo" cols="30" rows="10">
默认内容
</textarea>
属性说明:
- name:名称
- rows:行数
- cols:列数
- disabled:禁用
多行多列,可拖动大小
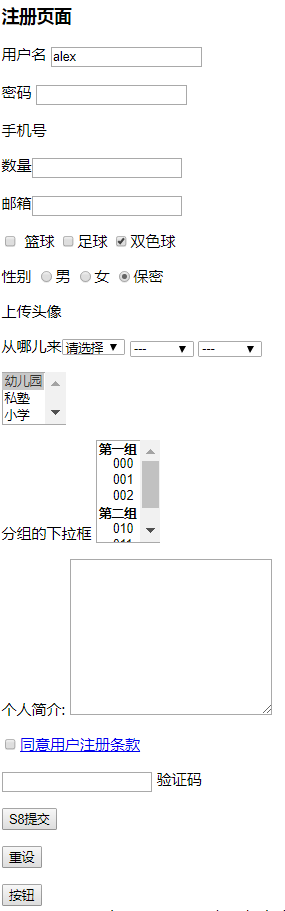
表单POST方式:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>表单</title>
</head>
<body>
<h3>注册页面</h3>
<form action="http://127.0.0.1:8000/reg/" method="post" enctype="multipart/form-data">
<p><label for="name">用户名</label>
<input id="name" type="text" name="username" placeholder="请在这里输入用户名" readonly value="alex"></p>
<p><label for="name">密码</label>
<input type="password" name="password"></p>
<p>手机号<input hidden type="phone" name="mobile"></p>
<p>数量<input type="number" name="sl"></p>
<p>邮箱<input type="email" name="email"></p>
<p>
<input id="b1" type="checkbox" name="hobby" value="basketball">
<label for="b1">篮球</label>
<input type="checkbox" name="hobby" value="football">足球
<input checked type="checkbox" name="hobby" value="doublecolorball">双色球</p>
<p>性别 <input type="radio" name="sex" value="male">男
<input type="radio" name="sex" value="female">女
<input checked type="radio" name="sex" value="secret">保密
</p>
<p>上传头像
<input hidden type="file" name="headimg">
</p>
<p>从哪儿来<select name="province">
<option value="">请选择</option>
<option value="001">河北省</option>
<option value="002">河南省</option>
<option value="003">四川省</option>
<option value="004">湖南省</option>
</select>
<select name="city">
<option value="">---</option>
<option value="001">河北省</option>
<option value="002">河南省</option>
<option value="003">四川省</option>
<option value="004">湖南省</option>
</select>
<select name="area">
<option value="">---</option>
<option value="001">河北省</option>
<option value="002">河南省</option>
<option value="003">四川省</option>
<option value="004">湖南省</option>
</select>
</p>
<p>
<select name="school" multiple size="3">
<option selected value="000">幼儿园</option>
<option value="001">私塾</option>
<option value="002">小学</option>
<option selected value="003">初中</option>
<option value="004">高中</option>
</select>
</p>
<p>分组的下拉框
<select name="" id="" size="6">
<optgroup label="第一组">
<option value="000">000</option>
<option value="001">001</option>
<option value="002">002</option>
</optgroup>
<optgroup label="第二组">
<option value="010">010</option>
<option value="011">011</option>
<option value="012">012</option>
</optgroup>
</select>
</p>
<p>个人简介:
<textarea name="memo" cols="30" rows="10">
</textarea>
</p>
<p><input type="checkbox"><a target="_blank" href="https://in.m.jd.com/help/app/register_info.html">同意用户注册条款</a></p>
<p><input type="text"> <img src="yzm.png" alt="验证码"></p>
<p><input type="submit" value="S8提交"></p>
<p><input type="reset" value="重设"></p>
<input type="button" value="按钮">
</form>
{'username': ['alex'],
'password': ['dashabi'],
"hobby": ["basketball", "football", "doublecolorball"]
"sex": "",
}
</body>
</html>
显示效果如下:

*****小结*****
常用标签:
列表
有序列表
<ol>
<li></li>
</ol>
无序列表
<ul>
<li></li>
</ul>
标题列表
<dl>
<dt>标题</dt>
<dd>内容</dd>
</dl>
表格
table
<table border="1" cellspacing="5px" cellpadding="5px">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">Alex</td>
<td colspan="2">18</td>
</tr>
<tr>
<td>18</td>
<td>杠娘</td>
</tr>
</tbody>
</table>
form表单
input
text
file
password
number
submit
reset
button
radio
checkbox
select(下拉框)
optgroup (分组) 组名 label="组名"
<optgroup label="第一组">
<option>第一项</option>
<option>第二项</option>
</optgroup>
option
selected
multiple (多选下拉框)
textarea
label(联动效果)
通过for和input(id)建立联系
<label for="i1">男</label>
<input type="checkbox" id="i1">
属性:
hidden
disable
readonly(text password)
checked (默认选中)



