使用echarts 轻松搞定各种后台数据统计
之前接到老大一个需求,需要将公私生态系统构建一个日志系统,统计公有云、私有云还有其他工具平台(如禅道,jenkins)的用户登录信息,并使用图标的形式动态显示,之前刚入门的时候接触过echarts 这个插件,于是调研了,看了文档发现配置参数特别丰富,我就把常用的一些参数和步骤总结一下,以便更快构建起来。
第一步引入echarts.js文件。(还有juqery文件,版本无所谓)
<script type="text/javascript" src="{WEB_PATH}public/js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="{WEB_PATH}public/js/echarts.min.js"></script>
第二步,设置一个div样式
<div id="rllfx" style="width: 600px; height: 400px;"></div>
第三步
开始写配置项和数据
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('rllfx'));
// 指定图表的配置项和数据
option = {
title: {
text: '会员积分统计'
},
tooltip: {}, //鼠标浮动显示
xAxis: {
type: 'category',
data: <?php echo $user; ?> //横坐标数据
},
yAxis: {
type: 'value'
},
series: [{
data: <?php echo $score; ?>, //纵坐标数据
type: 'line',
smooth: true,
lineStyle:{ //折线图的样式
normal:{
color:"#2975e6",
width:3,
}
}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
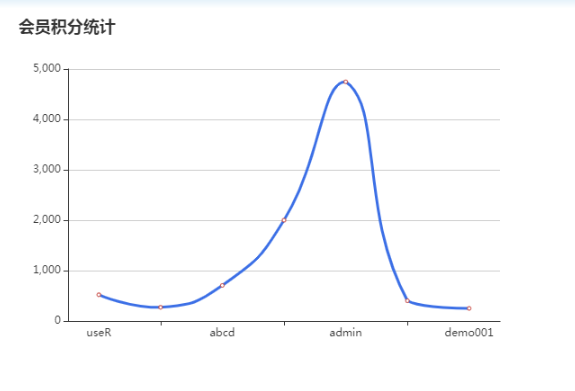
这个就是折折线图信息统计
效果如图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!