window安装最新版react-native 0.71
开发平台: windows
目标平台: android
一、安装依赖(node JDK Android Studio)
1.node版本 > 14

安装完成后设置镜像
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
2.JDK > 11
下载地址 https://www.oracle.com/java/technologies/downloads/#java11
安装过程一直 Next 就行

3. 安装 Android Studio
官网下载最新版即可
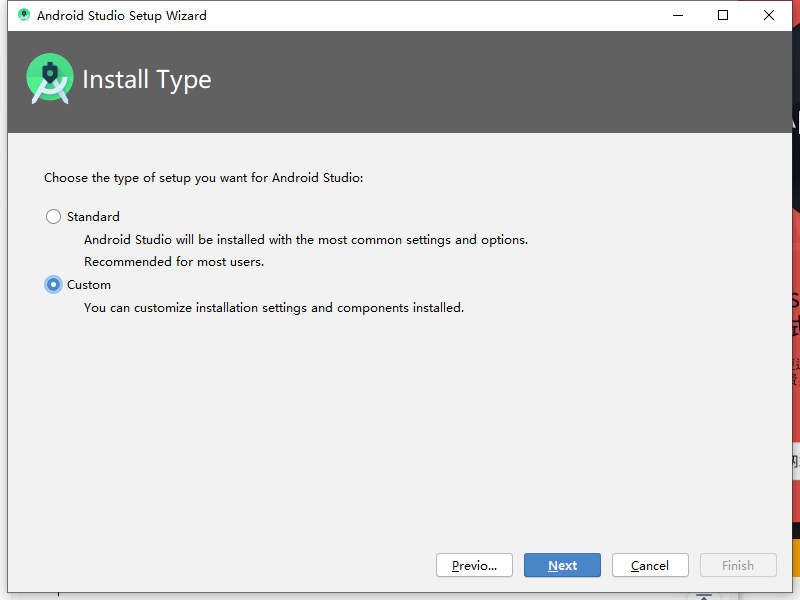
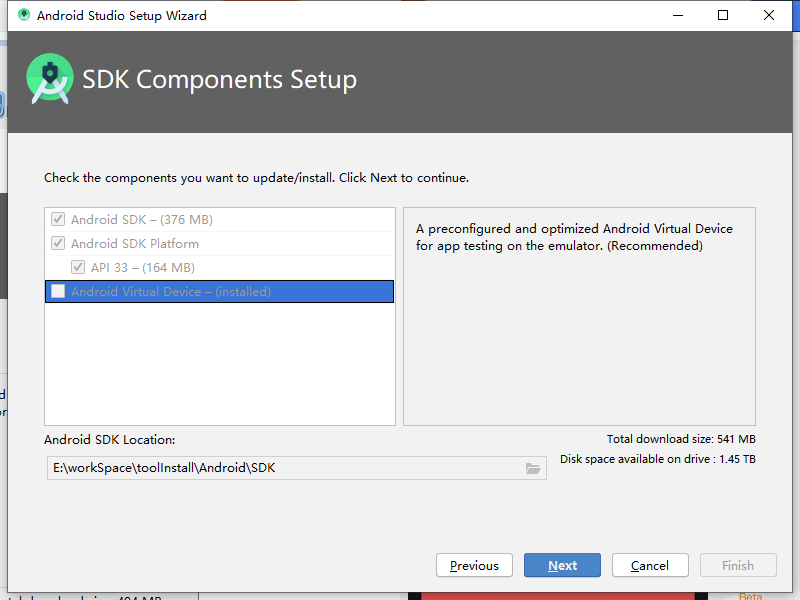
安装界面中选择"Custom"选项,确保选中了以下几项:
Android SDKAndroid SDK PlatformAndroid Virtual Device
然后点击"Next"来安装选中的组件。
点不了的可以后面再下载





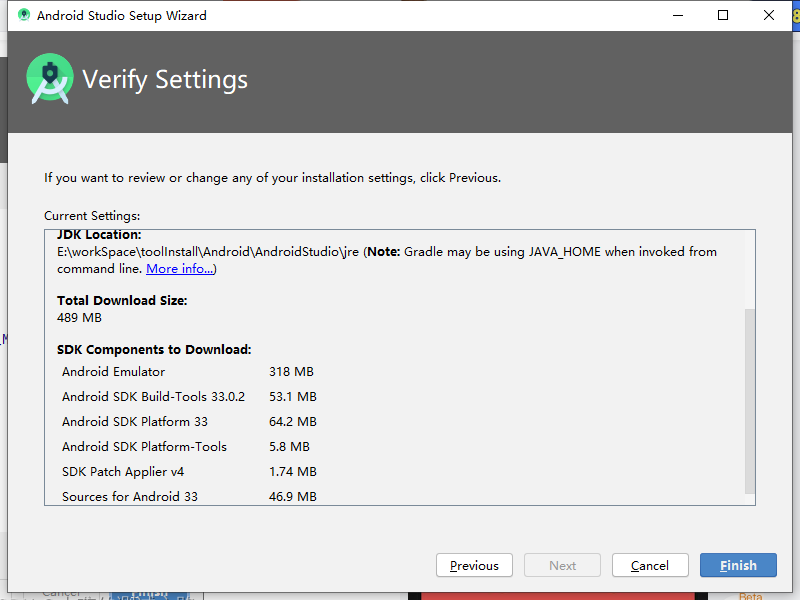
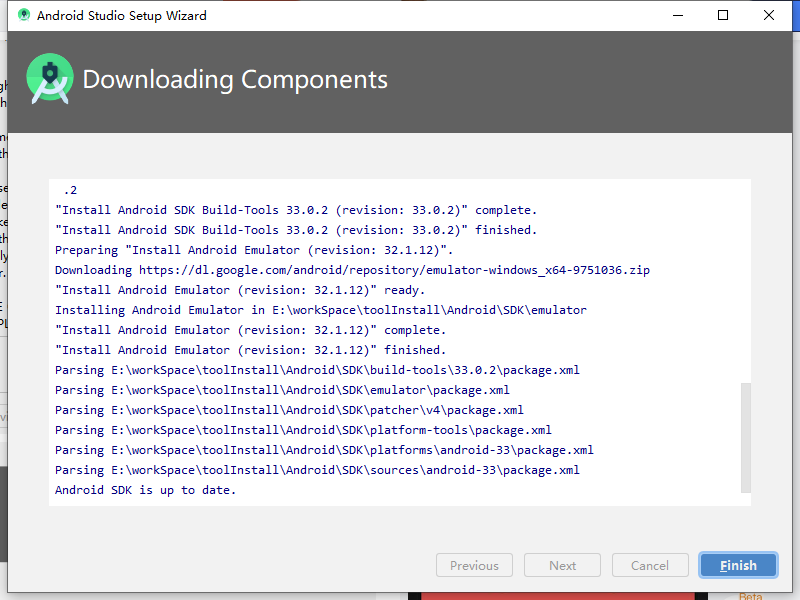
点击 Finish
安装 Android SDK
Android Studio 默认会安装最新版本的 Android SDK。
目前编译 React Native 应用需要的是Android 13 (Tiramisu)版本的 SDK(注意 SDK 版本不等于终端系统版本,RN 目前支持 android 5 以上设备)。
你可以在 Android Studio 的 SDK Manager 中选择安装各版本的 SDK。
你可以在 Android Studio 的欢迎界面中找到 SDK Manager。点击"Configure",然后就能看到"SDK Manager"

安装SDK 部分 按照官网要求,选上指定的依赖
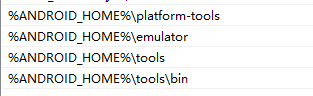
配置 ANDROID_HOME 环境变量
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):

二、安装yarn
npm install -g yarn
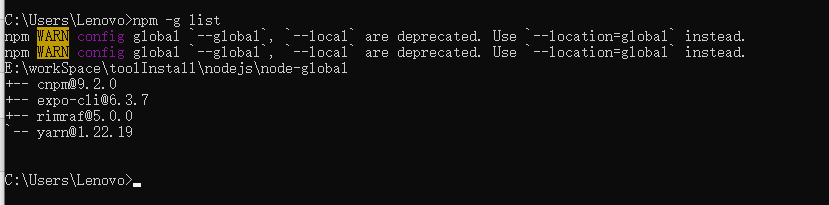
查看 npm 全局安装了啥
npm -g list

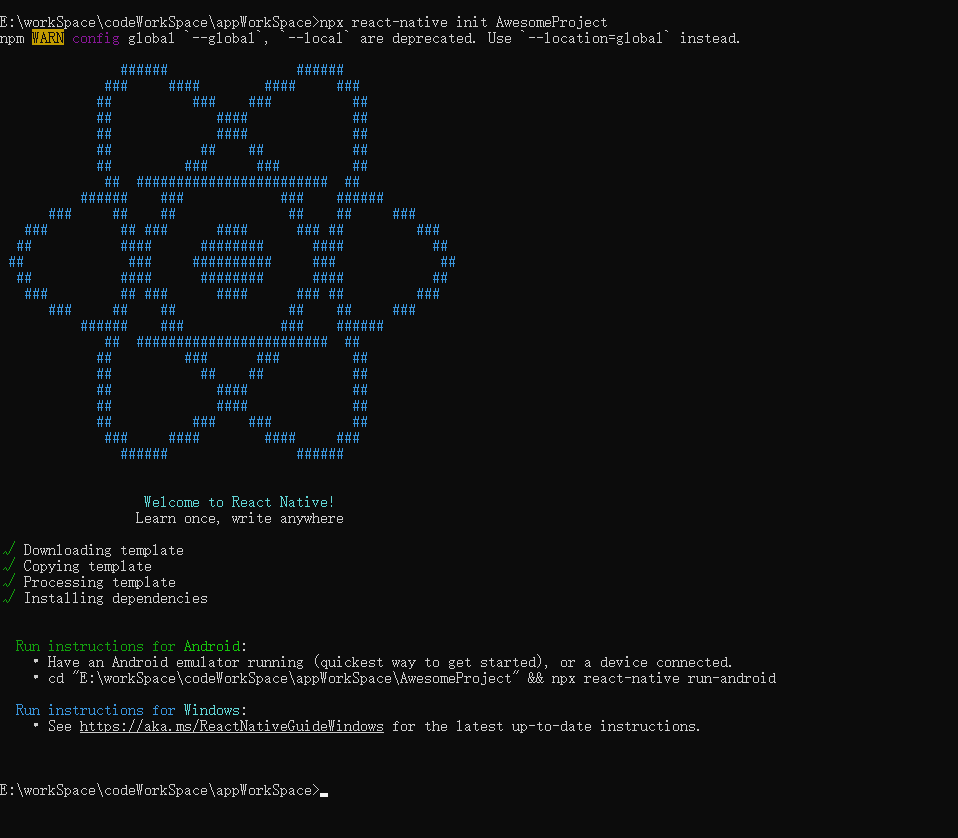
初始化一个项目
npx react-native init AwesomeProject
-------------------------------------------------------------------------------------------------------------------------------------------
新版不需要安装 rn脚手架 ,我看以往的文章,他们安装之前的版本之前先安装脚手架,导致了我前几次初始化一直报错

-------------------------------------------------------------------------------------------------------------------------------------------
初始化成功

用 Android Studio 打开项目的 android 文件 (需要加载很久,等。。。。。)
准备 手机 或者 模拟器 ,我是在 AS 中下了模拟器
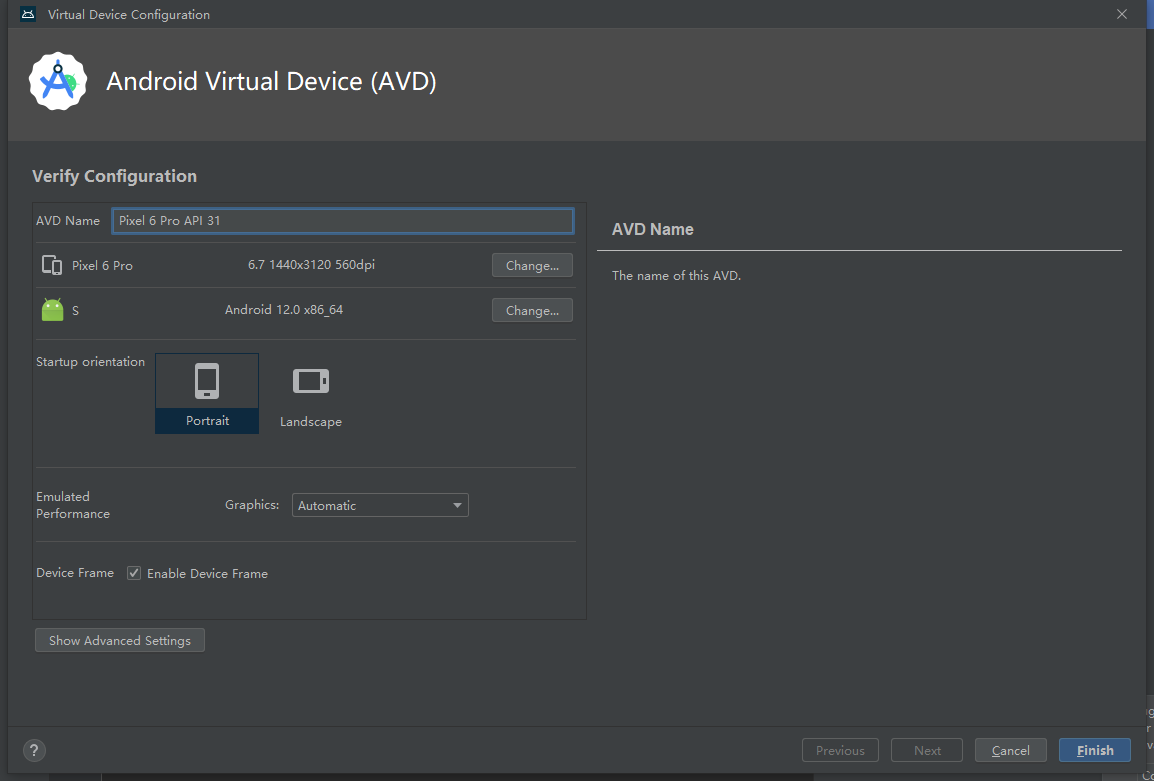
你可以使用 Android Studio 打开项目下的"android"目录,然后可以使用"AVD Manager"来查看可用的虚拟设备,它的图标看起来像下面这样:
如果你刚刚才安装 Android Studio,那么可能需要先创建一个虚拟设备。点击"Create Virtual Device...",然后选择所需的设备类型并点击"Next",然后选择S API Level 31 image.

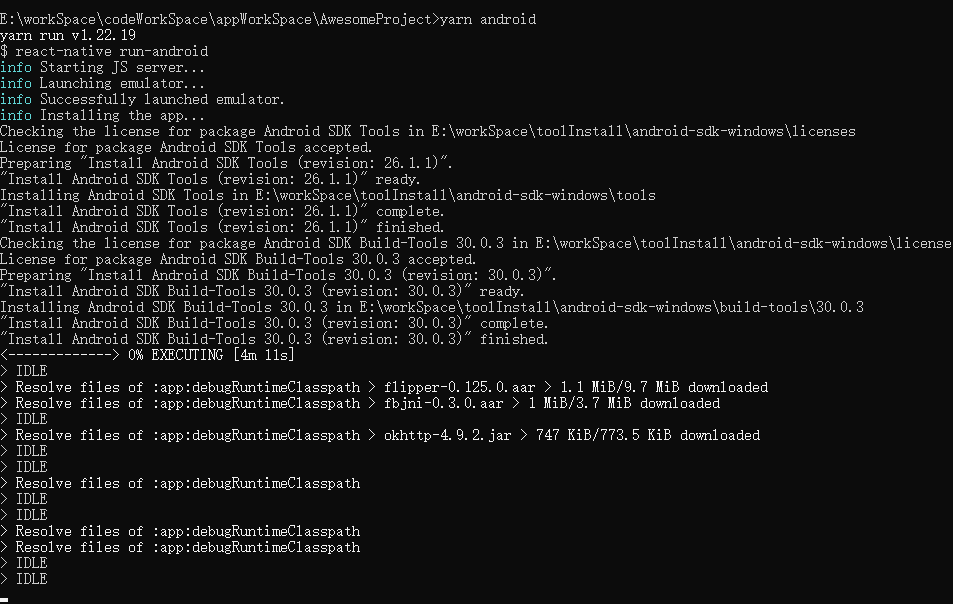
启动项目
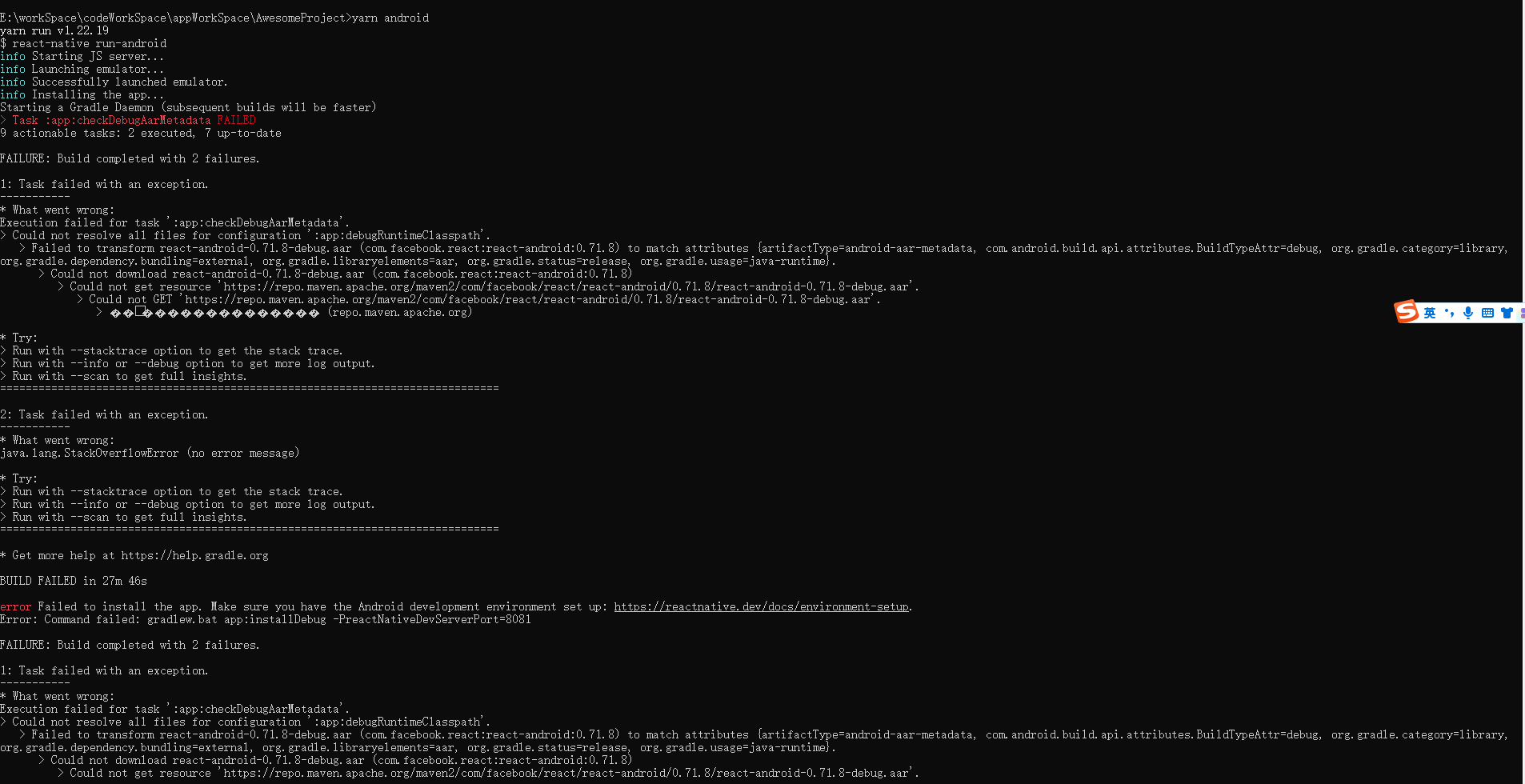
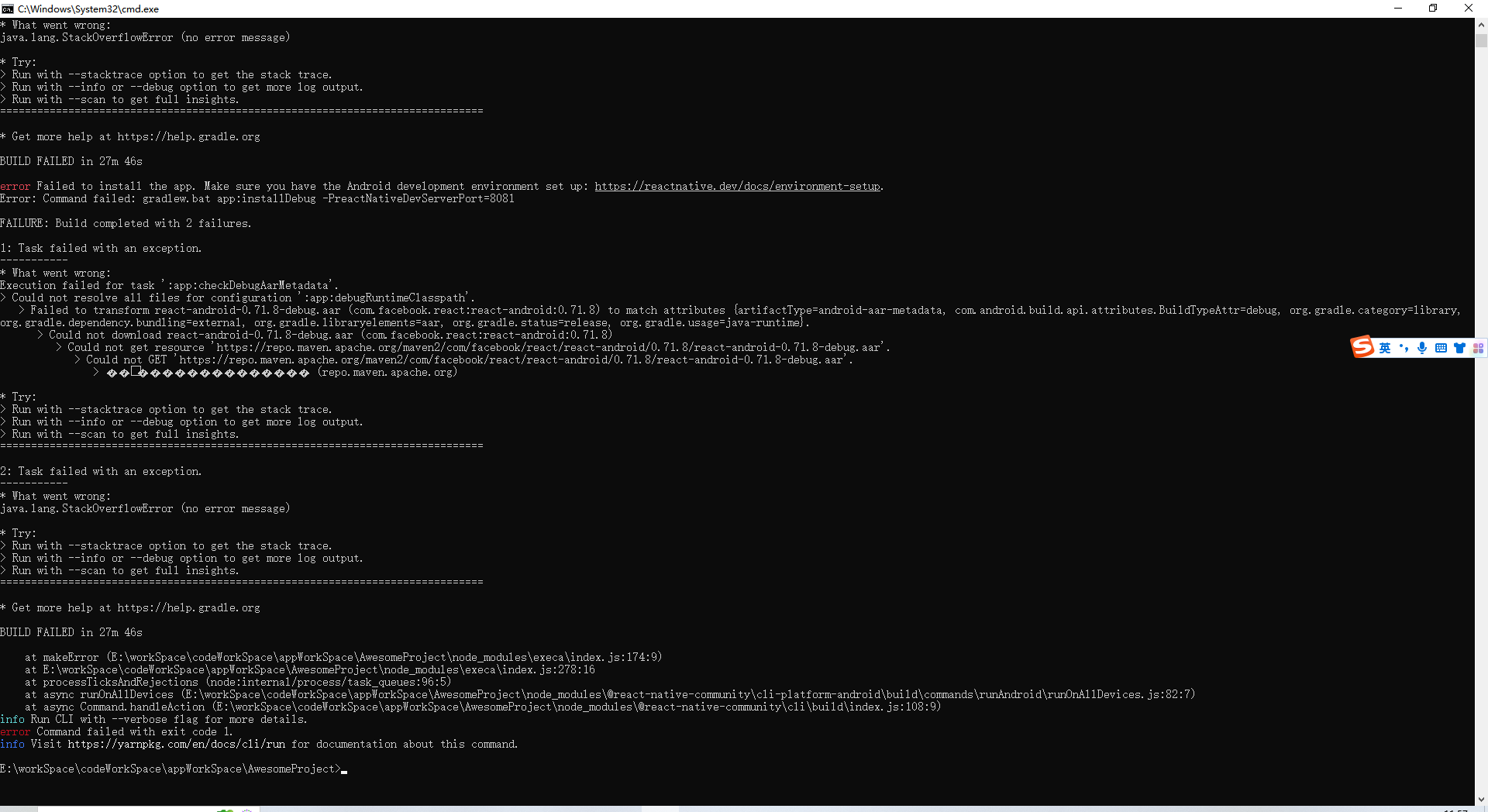
这个过程 n久 可能需要 爬墙
我之前每次都是卡在启动这里.........心塞了好久



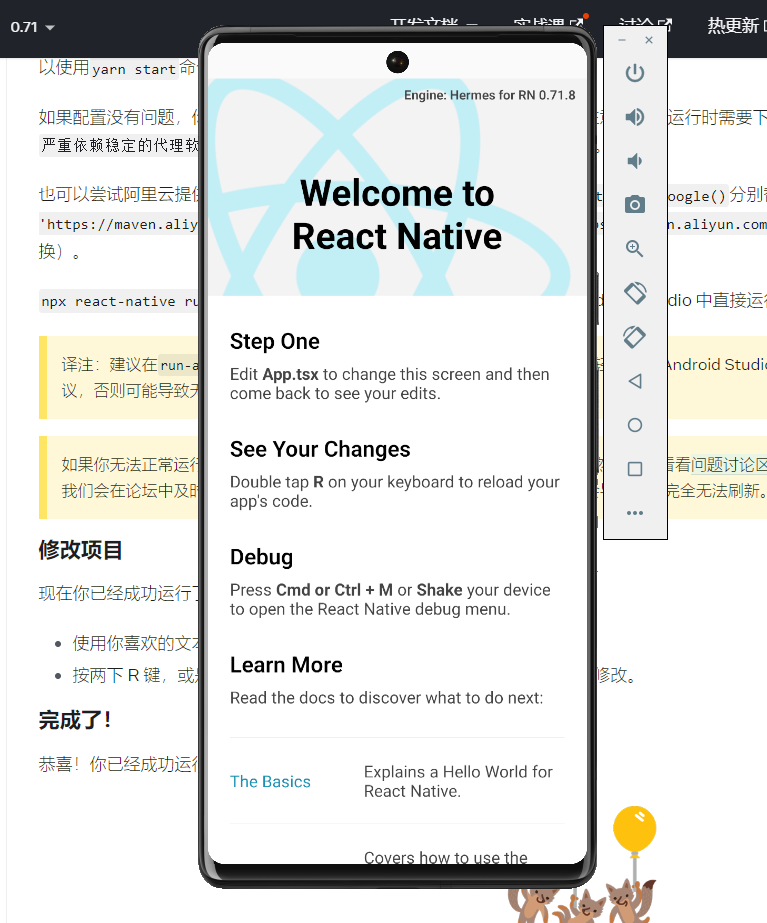
最终 爬墙 后,启动起来了(不知道是否是这个原因)


总结:太难了,各种坑
自己的苹果笔记本还没有搞好,后续笔记本能启动ios了再更
希望刷到这篇文章的都能顺利配置好环境!!!!!!!!!!!!!!!!!!!!!!!!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号