小程序table表头固定,左右滑动
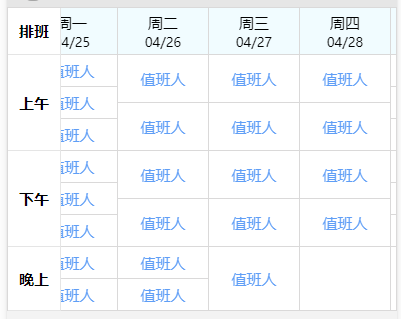
效果一:

wxml

<view class='table'> <!-- 左侧固定 --> <view class='table_left_column'> <view class='left_col_item'>排班</view> <view class='left_col_item' style="height:{{timeHeight1}}px">上午</view> <view class='left_col_item' style="height:{{timeHeight2}}px">下午</view> <view class='left_col_item' style="height:{{timeHeight3}}px">晚上</view> </view> <!-- 右侧表格滚动 --> <view class="table_right_scroll_box"> <block wx:for="{{list}}" wx:for-index="index" wx:key="index"> <view class='table_tr_item tableRow{{index}}'> <block wx:for="{{item.data}}" wx:for-item="ditem" wx:for-index="dindex" wx:key="dindex"> <view wx:if="{{index == 0}}" class='tr_th tr_td'> <view class="">{{ditem.date}}</view> <view class="">{{ditem.day}}</view> </view> <view wx:else class='tr_td'> <block wx:for="{{ditem.userList}}" wx:for-item="uitem" wx:for-index="uindex" wx:key="uindex"> <view class="tr_td_row">{{uitem.name}}</view> </block> </view> </block> </view> </block> </view> </view>
css

page { background: #f3f3f3; font-size: 30rpx; } .table { display: flex; background: white; border: 1rpx solid rgba(218, 217, 217, 1); border-bottom: 0; } .table_left_column { width: 100rpx; height: auto; display: flex; flex-direction: column; } .left_col_item { width: 100rpx; min-height: 90rpx; display: flex; align-items: center; justify-content: center; text-align: center; border-bottom: 1rpx solid #e5e5e5; color: #000; font-weight: bolder; } .table_right_scroll_box { width: 1400rpx; height: auto; white-space: nowrap; overflow-x: scroll; border-left: 1rpx solid #e5e5e5; font-weight: normal; } .table_tr_item { width: 1400rpx; display: flex; flex-direction: row; } .tr_th { background: rgba(241, 252, 255, 1); } .tr_th view:last-child { font-size: 25rpx; } .tr_td { display: flex; align-items: center; flex-direction: column; justify-content: center; width: 200rpx; min-height: 90rpx; border: 1rpx solid rgba(218, 217, 217, 1); border-top: 0; border-left: 0; } .tr_td_row { display: flex; justify-content: center; align-items: center; width: 100%; min-height: 60rpx; color: rgba(55, 134, 244, 0.8); flex-basis: auto; flex-grow: 1; -webkit-flex-grow: 1; word-wrap: break-word; word-break: break-all; white-space: pre-line; border-bottom: 1rpx solid rgba(218, 217, 217, 1); } .tr_td_row:last-child { border-bottom: none; }
js:

Page({ /** * 页面的初始数据 */ data: { timeHeight1:0, timeHeigh2:0, timeHeigh3:0, list: [ { time: '排班', data: [{ date: '周一', day: '04/25', userList: [] }, { date: '周二', day: '04/26', userList: [] }, { date: '周三', day: '04/27', userList: [] }, { date: '周四', day: '04/28', userList: [] }, { date: '周五', day: '04/29', userList: [] }, { date: '周六', day: '04/30', userList: [] }, { date: '周日', day: '05/01', userList: [] } ] }, { time: '上午', data: [{ date: '周一', day: '00/00', userList: [{ code: '000', name: '值班人' }, { code: '000', name: '值班人' }, { code: '000', name: '值班人' } ] }, { date: '周二', day: '00/00', userList: [{ code: '000', name: '值班人' }, { code: '000', name: '值班人' } ] }, { date: '周三', day: '00/00', userList: [{ code: '000', name: '值班人' }, { code: '000', name: '值班人' } ] }, { date: '周四', day: '00/00', userList: [{ code: '000', name: '值班人' }, { code: '000', name: '值班人' } ] }, { date: '周五', day: '00/00', userList: [{ code: '000', name: '值班人' }, { code: '000', name: '值班人' }, { code: '000', name: '值班人' } ] }, { date: '周六', day: '00/00', userList: [{ code: '000', name: '值班人' }, { code: '000', name: '值班人' }, { code: '000', name: '值班人' } ] }, { date: '周日', day: '00/00', teacher: [] } ] }, { time: '下午', data: [{ date: '周一', day: '00/00', userList: [{ code: '000', name: '值班人' }, { code: '000', name: '值班人' }, { code: '000', name: '值班人' } ] }, { date: '周二', day: '00/00', userList: [{ code: '000', name: '值班人' }, { code: '000', name: '值班人' } ] }, { date: '周三', day: '00/00', userList: [{ code: '000', name: '值班人' }, { code: '000', name: '值班人' } ] }, { date: '周四', day: '00/00', userList: [{ code: '000', name: '值班人' }, { code: '000', name: '值班人' } ] }, { date: '周五', day: '00/00', userList: [{ code: '000', name: '值班人' }, { code: '000', name: '值班人' }, { code: '000', name: '值班人' } ] }, { date: '周六', day: '00/00', userList: [{ code: '000', name: '值班人' }, { code: '000', name: '值班人' }, { code: '000', name: '值班人' } ] }, { date: '周日', day: '00/00', userList: [{ code: '000', name: '值班人' }] } ] }, { time: '晚上', data: [{ date: '周一', day: '00/00', userList: [{ code: '000', name: '值班人' }, { code: '000', name: '值班人' } ] }, { date: '周二', day: '00/00', userList: [{ code: '000', name: '值班人' }, { code: '000', name: '值班人' } ] }, { date: '周三', day: '00/00', userList: [{ code: '000', name: '值班人' }] }, { date: '周四', day: '00/00', userList: [] }, { date: '周五', day: '00/00', userList: [{ code: '000', name: '值班人' }] }, { date: '周六', day: '00/00', userList: [{ code: '000', name: '值班人' }] }, { date: '周日', day: '00/00', userList: [] } ] } ], }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { let query = wx.createSelectorQuery(); query.select('.tableRow1').boundingClientRect(rect => { //获取到元素 let height = rect.height; //给页面赋值 this.setData({ timeHeight1: height - 1 //不减1 边框线对不齐 }) }).exec(); query.select('.tableRow2').boundingClientRect(rect => { let height = rect.height; this.setData({ timeHeight2: height - 1 }) }).exec(); query.select('.tableRow3').boundingClientRect(rect => { let height = rect.height; this.setData({ timeHeight3: height - 1 }) }).exec(); }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
效果二:


<view class='table'> <!-- 左侧固定 --> <view class='table_left_column'> <view class='left_col_item'>品种</view> <view class='left_col_item' wx:for="{{fruitTypeList}}" wx:for-index="index" wx:key="index">{{item.typeName}}</view> </view> <!-- 右侧表格滚动 --> <view class="table_right_scroll_box"> <view class="flex_direction_column_item" wx:for="{{fruitList}}" wx:for-index="index" wx:key="index"> <view class='item_name'>{{item.name}}</view> <view wx:for="{{item.list}}" wx:for-item="litem" wx:for-index="lindex" wx:key="lindex" class='item_name item_price'> <block wx:if="{{litem.price !='缺货'}}">¥{{litem.price}}/斤</block> <block wx:else>缺货</block> </view> </view> </view> </view>

page { background: #f3f3f3; font-size: 30rpx; } .table { display: flex; background: white; border: 1rpx solid rgba(218, 217, 217, 1); border-bottom: 0; } .table_left_column { min-width: 150rpx; height: auto; display: flex; flex-direction: column; } .left_col_item { width: 100%; height: 90rpx; display: flex; align-items: center; justify-content: center; text-align: center; border-bottom: 1rpx solid #e5e5e5; color: #000; font-weight: bolder; } .table_right_scroll_box { display: flex; white-space: nowrap; overflow-x: scroll; border-left: 1rpx solid #e5e5e5; font-weight: normal; /* border: 1px solid red; */ } .flex_direction_column_item { min-width: 200rpx; display: inline-block; /* border: 1px solid #000; */ } .item_name { min-width: 200rpx; height: 90rpx; display: flex; align-items: center; justify-content: center; font-size: 28rpx; font-weight: bolder; color: rebeccapurple; border-right: 1rpx solid #e5e5e5; border-bottom: 1rpx solid #e5e5e5; } .item_price { color: #7c2929; letter-spacing: 1rpx; }

fruitTypeList: [{ "fruitTypeId": 1, "typeName": "苹果" }, { "fruitTypeId": 2, "typeName": "香蕉" }, { "fruitTypeId": 3, "typeName": "橙子" }, { "fruitTypeId": 4, "typeName": "山竹" }, { "fruitTypeId": 5, "typeName": "荔枝" }, { "fruitTypeId": 6, "typeName": "芒果" }, { "fruitTypeId": 7, "typeName": "西瓜" }, { "fruitTypeId": 8, "typeName": "草莓" }, { "fruitTypeId": 9, "typeName": "水蜜桃" }, { "fruitTypeId": 10, "typeName": "李子" }, { "fruitTypeId": 11, "typeName": "榴莲" }, { "fruitTypeId": 12, "typeName": "蓝莓" }, { "fruitTypeId": 13, "typeName": "柚子" }, { "fruitTypeId": 14, "typeName": "木瓜" }, ], fruitList: [{ "name": "果唯伊水果", "list": [{ "pkId": 1, "price": "5.8", "typeName": "苹果" }, { "pkId": 2, "price": "2.08", "typeName": "香蕉" }, { "pkId": 3, "price": "6.00", "typeName": "橙子" }, { "pkId": 4, "price": "8.40", "typeName": "山竹" }, { "pkId": 5, "price": "15", "typeName": "荔枝" }, { "pkId": 6, "price": "5.8", "typeName": "芒果" }, { "pkId": 7, "price": "2.10", "typeName": "西瓜" }, { "pkId": 8, "price": "6.00", "typeName": "草莓" }, { "pkId": 9, "price": "8.00", "typeName": "水蜜桃" }, { "pkId": 10, "price": "7.80", "typeName": "李子" }, { "pkId": 11, "price": "缺货", "typeName": "榴莲" }, { "pkId": 12, "price": "4.08", "typeName": "蓝莓" }, { "pkId": 13, "price": "2.80", "typeName": "柚子" }, { "pkId": 14, "price": "8.00", "typeName": "木瓜" }, ] }, { "name": "恋果", "list": [{ "pkId": 1, "price": "5.40", "typeName": "苹果" }, { "pkId": 2, "price": "2.20", "typeName": "香蕉" }, { "pkId": 3, "price": "缺货", "typeName": "橙子" }, { "pkId": 4, "price": "9.00", "typeName": "山竹" }, { "pkId": 5, "price": "14.00", "typeName": "荔枝" }, { "pkId": 6, "price": "5.50", "typeName": "芒果" }, { "pkId": 7, "price": "1.89", "typeName": "西瓜" }, { "pkId": 8, "price": "6.35", "typeName": "草莓" }, { "pkId": 9, "price": "8.20", "typeName": "水蜜桃" }, { "pkId": 10, "price": "8.60", "typeName": "李子" }, { "pkId": 11, "price": "24.60", "typeName": "榴莲" }, { "pkId": 12, "price": "4.56", "typeName": "蓝莓" }, { "pkId": 13, "price": "3.60", "typeName": "柚子" }, { "pkId": 14, "price": "7.20", "typeName": "木瓜" }, ], }, { "name": "百果园", "list": [{ "pkId": 1, "price": "6.10", "typeName": "苹果" }, { "pkId": 2, "price": "2.30", "typeName": "香蕉" }, { "pkId": 3, "price": "缺货", "typeName": "橙子" }, { "pkId": 4, "price": "9.00", "typeName": "山竹" }, { "pkId": 5, "price": "14.30", "typeName": "荔枝" }, { "pkId": 6, "price": "5.65", "typeName": "芒果" }, { "pkId": 7, "price": "2.08", "typeName": "西瓜" }, { "pkId": 8, "price": "6.60", "typeName": "草莓" }, { "pkId": 9, "price": "7.80", "typeName": "水蜜桃" }, { "pkId": 10, "price": "8.2", "typeName": "李子" }, { "pkId": 11, "price": "23.8", "typeName": "榴莲" }, { "pkId": 12, "price": "4.36", "typeName": "蓝莓" }, { "pkId": 13, "price": "3.20", "typeName": "柚子" }, { "pkId": 14, "price": "8.00", "typeName": "木瓜" }, ] }, { "name": "鲜丰水果", "list": [{ "pkId": 1, "price": "4.80", "typeName": "苹果" }, { "pkId": 2, "price": "1.98", "typeName": "香蕉" }, { "pkId": 3, "price": "5.20", "typeName": "橙子" }, { "pkId": 4, "price": "8.25", "typeName": "山竹" }, { "pkId": 5, "price": "缺货", "typeName": "荔枝" }, { "pkId": 6, "price": "5.8", "typeName": "芒果" }, { "pkId": 7, "price": "2.28", "typeName": "西瓜" }, { "pkId": 8, "price": "6.40", "typeName": "草莓" }, { "pkId": 9, "price": "8.60", "typeName": "水蜜桃" }, { "pkId": 10, "price": "15", "typeName": "李子" }, { "pkId": 11, "price": "29.6", "typeName": "榴莲" }, { "pkId": 12, "price": "缺货", "typeName": "蓝莓" }, { "pkId": 13, "price": "4.10", "typeName": "柚子" }, { "pkId": 14, "price": "6.80", "typeName": "木瓜" }, ] } ]
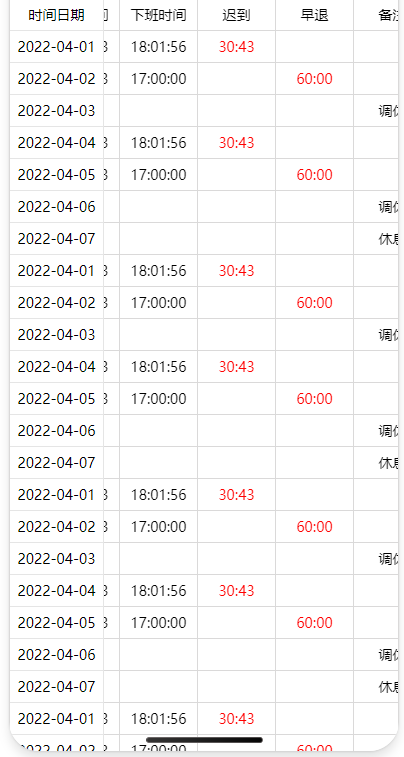
版本三:
1.左侧固定
2.右侧表格左右滚动
3.td 单元格里面没有行 单纯放一条数据


<view class='table'> <!-- 左侧固定 --> <view class='table_left_column'> <view class='left_col_item'>时间日期</view> <block wx:for="{{list}}" wx:for-index="index" wx:key="index"> <view class='left_col_item'>{{item.date}}</view> </block> </view> <!-- 右侧表格滚动 --> <view class="table_right_scroll_box"> <view class="table_tr_item"> <view class="tr_td">姓名</view> <view class="tr_td">工号</view> <view class="tr_td">星期</view> <view class="tr_td">上班时间</view> <view class="tr_td">下班时间</view> <view class="tr_td">迟到</view> <view class="tr_td">早退</view> <view class="tr_td">备注</view> </view> <block wx:for="{{list}}" wx:for-index="index" wx:key="index"> <view class='table_tr_item'> <view class='tr_td'>{{item.name}}</view> <view class='tr_td'>{{item.jobNumber}}</view> <view class='tr_td'>{{item.week}}</view> <view class='tr_td'>{{item.upTime}}</view> <view class='tr_td'>{{item.belowTime}}</view> <view class='tr_td' style="color: red;">{{item.lateTime}}</view> <view class='tr_td' style="color: red;">{{item.earlyTime}}</view> <view class='tr_td'>{{item.comment}}</view> </view> </block> </view> </view>

page { background: #f3f3f3; font-size: 28rpx; font-weight: normal; } .table { display: flex; background: white; border: 1rpx solid rgba(218, 217, 217, 1); border-bottom: 0; } .table_left_column { width: 180rpx; height: auto; display: flex; flex-direction: column; } .left_col_item { width: 180rpx; height: 60rpx; display: flex; align-items: center; justify-content: center; text-align: center; border-bottom: 1rpx solid #e5e5e5; } .table_right_scroll_box { white-space: nowrap; overflow-x: scroll; border-left: 1rpx solid #e5e5e5; font-weight: normal; } .table_tr_item { width: 1200rpx; display: flex; flex-direction: row; /* border: 1px solid red; */ } .tr_td { display: flex; align-items: center; flex-direction: column; justify-content: center; width: 150rpx; height: 60rpx; border: 1rpx solid rgba(218, 217, 217, 1); border-top: 0; border-left: 0; /* border-right: 0; */ }

list: [ { date:'2022-04-01', name:'李易峰', jobNumber:'0957', week:'星期一', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-02', name:'李易峰', jobNumber:'0957', week:'星期二', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-03', name:'李易峰', jobNumber:'0957', week:'星期三', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-04', name:'李易峰', jobNumber:'0957', week:'星期四', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-05', name:'李易峰', jobNumber:'0957', week:'星期五', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-06', name:'李易峰', jobNumber:'0957', week:'星期六', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-07', name:'李易峰', jobNumber:'0957', week:'星期日', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'休息', }, { date:'2022-04-01', name:'李易峰', jobNumber:'0957', week:'星期一', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-02', name:'李易峰', jobNumber:'0957', week:'星期二', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-03', name:'李易峰', jobNumber:'0957', week:'星期三', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-04', name:'李易峰', jobNumber:'0957', week:'星期四', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-05', name:'李易峰', jobNumber:'0957', week:'星期五', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-06', name:'李易峰', jobNumber:'0957', week:'星期六', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-07', name:'李易峰', jobNumber:'0957', week:'星期日', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'休息', }, { date:'2022-04-01', name:'李易峰', jobNumber:'0957', week:'星期一', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-02', name:'李易峰', jobNumber:'0957', week:'星期二', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-03', name:'李易峰', jobNumber:'0957', week:'星期三', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-04', name:'李易峰', jobNumber:'0957', week:'星期四', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-05', name:'李易峰', jobNumber:'0957', week:'星期五', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-06', name:'李易峰', jobNumber:'0957', week:'星期六', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-07', name:'李易峰', jobNumber:'0957', week:'星期日', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'休息', }, { date:'2022-04-01', name:'李易峰', jobNumber:'0957', week:'星期一', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-02', name:'李易峰', jobNumber:'0957', week:'星期二', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-03', name:'李易峰', jobNumber:'0957', week:'星期三', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-04', name:'李易峰', jobNumber:'0957', week:'星期四', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-05', name:'李易峰', jobNumber:'0957', week:'星期五', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-06', name:'李易峰', jobNumber:'0957', week:'星期六', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-07', name:'李易峰', jobNumber:'0957', week:'星期日', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'休息', } ]
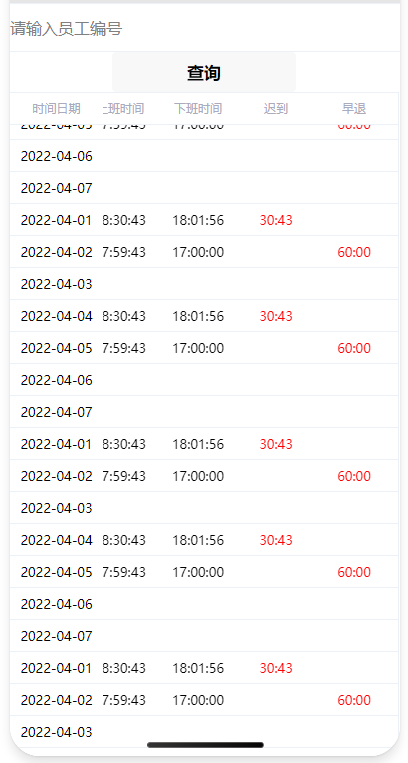
版本四:
头部和首列固定


<input style="width: 100%;height: 92rpx;border: 1rpx solid #ecf1f8;" auto-focus placeholder="请输入员工编号" /> <button>查询</button> <view style="border: 1rpx solid #ecf1f8;border-bottom: 0;"> <scroll-view scroll-x="true" scroll-left="{{scrollLeft}}"> <view class="table__head" catchtouchmove='catchTouchMove'> <view class="table__head__td" wx:for="{{headList}}" wx:key="attrIndex" wx:for-index="attrIndex" wx:for-item="attrItem"> <text class="table__head__td__text">{{attrItem.title}}</text> </view> </view> </scroll-view> <scroll-view scroll-y="true" class="table" style="height:{{totalHeight}}rpx;" bindscrolltolower="handleScrollToLower"> <scroll-view scroll-x="true" bindscroll="scrollX"> <view class="table__row" wx:for="{{list}}" wx:key="dataIndex" wx:for-index="dataIndex" wx:for-item="dataItem"> <text class="table__row__td">{{dataItem.date}}</text> <text class="table__row__td">{{dataItem.name}}</text> <text class="table__row__td">{{dataItem.jobNumber}}</text> <text class="table__row__td">{{dataItem.week}}</text> <text class="table__row__td">{{dataItem.upTime}}</text> <text class="table__row__td">{{dataItem.belowTime}}</text> <text class="table__row__td" style="color: red;">{{dataItem.lateTime}}</text> <text class="table__row__td" style="color: red;">{{dataItem.earlyTime}}</text> <text class="table__row__td">{{dataItem.comment}}</text> </view> </scroll-view> </scroll-view> </view>

::-webkit-scrollbar { width: 0; height: 0; color: transparent; } .table__head{ position: sticky; top: 0rpx; z-index: 100; width: 1380rpx; height: 60rpx; line-height: 60rpx; display: flex; white-space: nowrap; font-size: 24rpx; color: #aaabbd; border-bottom: 2rpx solid #ecf1f8; background-color: #fff; } .table__head__td{ position: relative; width: 150rpx; display: flex; justify-content: center; align-items: center; background-color: #fff; box-sizing: border-box; overflow: hidden; white-space: nowrap; -o-text-overflow: ellipsis; text-overflow: ellipsis; /* border-right: 2rpx solid #ecf1f8; */ } .table__head__td:nth-child(1) { width: 180rpx; position: sticky; z-index: 101; left: 0rpx; } .table__head__td__text{ display: inline; } .table{ display: block; position: relative; overflow: scroll; width: 100%; height: 100vh; } .table__row{ width: 1380rpx; height: 60rpx; display: flex; justify-content: flex-start; align-items: center; position: relative; white-space: nowrap; border-bottom: 2rpx solid #ecf1f8; } .table__row__td{ width: 150rpx; height: 60rpx; line-height: 60rpx; text-align: center; position: relative; display: inline-block; box-sizing: border-box; font-size: 26rpx; background-color: #fff; white-space: nowrap; overflow: hidden; -o-text-overflow: ellipsis; text-overflow: ellipsis; /* border-right: 2rpx solid #ecf1f8; */ } .table__row__td:nth-child(1) { width: 180rpx; position: sticky; z-index: 10; left: 0; }

Page({ data: { headList: [ { title: '时间日期' }, { title: '姓名' }, { title: '工号' }, { title: '星期' }, { title: '上班时间' }, { title: '下班时间' }, { title: '迟到' }, { title: '早退' }, { title: '备注' }, ], scrollLeft: 0, totalHeight: 0, list: [ { date:'2022-04-01', name:'李易峰', jobNumber:'0957', week:'星期一', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-02', name:'李易峰', jobNumber:'0957', week:'星期二', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-03', name:'李易峰', jobNumber:'0957', week:'星期三', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-04', name:'李易峰', jobNumber:'0957', week:'星期四', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-05', name:'李易峰', jobNumber:'0957', week:'星期五', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-06', name:'李易峰', jobNumber:'0957', week:'星期六', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-07', name:'李易峰', jobNumber:'0957', week:'星期日', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'休息', }, { date:'2022-04-01', name:'李易峰', jobNumber:'0957', week:'星期一', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-02', name:'李易峰', jobNumber:'0957', week:'星期二', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-03', name:'李易峰', jobNumber:'0957', week:'星期三', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-04', name:'李易峰', jobNumber:'0957', week:'星期四', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-05', name:'李易峰', jobNumber:'0957', week:'星期五', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-06', name:'李易峰', jobNumber:'0957', week:'星期六', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-07', name:'李易峰', jobNumber:'0957', week:'星期日', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'休息', }, { date:'2022-04-01', name:'李易峰', jobNumber:'0957', week:'星期一', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-02', name:'李易峰', jobNumber:'0957', week:'星期二', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-03', name:'李易峰', jobNumber:'0957', week:'星期三', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-04', name:'李易峰', jobNumber:'0957', week:'星期四', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-05', name:'李易峰', jobNumber:'0957', week:'星期五', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-06', name:'李易峰', jobNumber:'0957', week:'星期六', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-07', name:'李易峰', jobNumber:'0957', week:'星期日', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'休息', }, { date:'2022-04-01', name:'李易峰', jobNumber:'0957', week:'星期一', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-02', name:'李易峰', jobNumber:'0957', week:'星期二', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-03', name:'李易峰', jobNumber:'0957', week:'星期三', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-04', name:'李易峰', jobNumber:'0957', week:'星期四', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-05', name:'李易峰', jobNumber:'0957', week:'星期五', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-06', name:'李易峰', jobNumber:'0957', week:'星期六', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-07', name:'李易峰', jobNumber:'0957', week:'星期日', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'休息', } ] }, //禁止滚动 catchTouchMove(){ return false; }, //监听左右滚动 scrollX(e) { if(e.detail.scrollLeft > 0){ this.setData({ scrollLeft: e.detail.scrollLeft, }); } else { this.setData({ scrollLeft: 0, }); } }, //触底事件 handleScrollToLower(e){ if(e.detail.direction == 'bottom') { console.log('scroll-view触底事件在这里处理加载下一页数据') } }, //页面加载时获取系统页面高度计算出表格高度 onLoad() { wx.getSystemInfo({ success:(res)=> { this.setData({ totalHeight: res.windowHeight * 2 - 244 }) } }) }, })
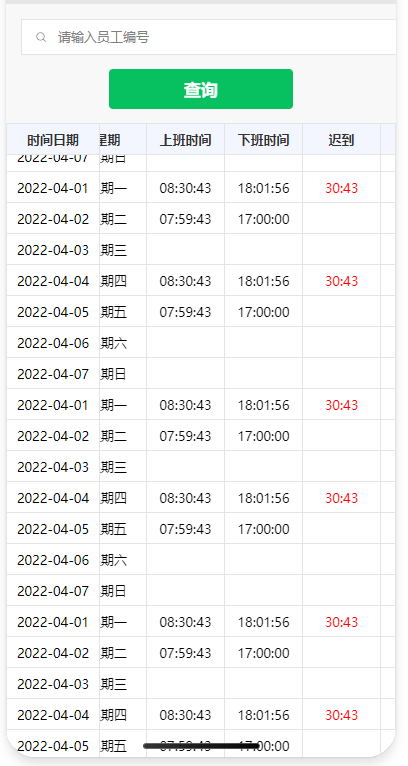
版本五:
1.固定表头和表格首列 右侧表格可以左右滚动
2.是员工考勤表的 最终版!!!
position: sticky;粘性定位固定首列和表头 仅仅是使用一个 scroll-view 滑块就能实现表头和表格内容左右滑动保持一致!解决表头和内容对不上 表头反应慢问题!!!


<view class="container"> <view class="head__search"> <view class="search__row"> <icon class="icon-small" type="search" size="14"></icon> <input class="search__input" type="number" confirm-type="search" placeholder="请输入员工编号" /> </view> </view> <view class="head___btn"> <button type="primary">查询</button> </view> <view class="table__box"> <scroll-view class="table__scroll" scroll-y scroll-x style="height:{{totalHeight}}px;" bindscrolltolower="handleScrollToLower"> <view class="table__scroll__view"> <view class="table__header"> <view class="table__header__item" wx:for="{{headList}}" wx:key="index">{{item.title}}</view> </view> <view class="table__content"> <view class="table__content__line" wx:for="{{list}}" wx:key="index" wx:for-item="dataItem"> <view class="table__content__line__item">{{dataItem.date}}</view> <view class="table__content__line__item">{{dataItem.name}}</view> <view class="table__content__line__item">{{dataItem.jobNumber}}</view> <view class="table__content__line__item">{{dataItem.week}}</view> <view class="table__content__line__item">{{dataItem.upTime}}</view> <view class="table__content__line__item">{{dataItem.belowTime}}</view> <view class="table__content__line__item" style="color: red;">{{dataItem.lateTime}}</view> <view class="table__content__line__item" style="color: red;">{{dataItem.earlyTime}}</view> <view class="table__content__line__item">{{dataItem.comment}}</view> </view> </view> </view> </scroll-view> </view> </view>

page { background-color: #f8f8f8; } ::-webkit-scrollbar { width: 0; height: 0; color: transparent; } .container { width: 100%; height: 100%; box-sizing: border-box; padding: 0; margin: 0; } .head__search { width: 100%; padding: 30rpx 30rpx; background-color: #f8f8f8; position: fixed; top: 0; z-index: 999; } .search__row { width: 100%; height: 70rpx; padding: 18rpx 0rpx 18rpx 24rpx; box-sizing: border-box; display: flex; align-items: center; background: #FFFFFF; border: 1rpx solid #E4E4E4; border-width: thin; } .search__input { width: 100%; margin-left: 20rpx; font-size: 26rpx; font-family: PingFang; font-weight: 500; } .head___btn { width: 100%; height: 90rpx; position: fixed; top: 125rpx; z-index: 999; } .table__box { width: 100%; height: auto; box-sizing: border-box; position: relative; top: 230rpx; z-index: 999; border: 1px solid #E4E4E4; } .table__scroll { overflow: hidden; background: #FFF; } .table__header { width: 1380rpx; position: sticky; top: 0; z-index: 999; display: grid; /* display: grid; 网格布局 */ /* grid-auto-flow 属性控制自动放置的项目如何插入网格中 */ /* column 通过填充每一列来放置项目 */ grid-auto-flow: column; font-size: 26rpx; font-weight: bold; color: #333333; background: #F4F6FF; } .table__header__item { display: flex; align-items: center; justify-content: center; text-align: center; box-sizing: border-box; background: #F4F6FF; width: 150rpx; height: 60rpx; position: relative; z-index: 888; border: 1rpx solid #E4E4E4; border-left: 0; border-top: 0; } .table__header__item:nth-child(1) { width: 180rpx; position: sticky; left: 0; z-index: 999; } .table__content { background-color: #fff; /* 这是兼容 iPhone x */ /* padding-bottom: 10rpx; */ /* margin-bottom: constant(safe-area-inset-bottom); */ /* margin-bottom: env(safe-area-inset-bottom); */ } .table__content__line { width: 1380rpx; display: grid; grid-auto-flow: column; position: relative; } .table__content__line__item { display: flex; align-items: center; justify-content: center; text-align: center; box-sizing: border-box; background-color: #fff; width: 150rpx; height: 60rpx; border: 1rpx solid #E4E4E4; border-left: 0; border-top: 0; font-size: 26rpx; } .table__content__line__item:nth-child(1) { width: 180rpx; position: sticky; left: 0; }

// pages/test3/index.js Page({ /** * 页面的初始数据 */ data: { totalHeight:0, headList: [ { title: '时间日期' }, { title: '姓名' }, { title: '工号' }, { title: '星期' }, { title: '上班时间' }, { title: '下班时间' }, { title: '迟到' }, { title: '早退' }, { title: '备注' }, ], list: [ { date:'2022-04-01', name:'李易峰', jobNumber:'0957', week:'星期一', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-02', name:'李易峰', jobNumber:'0957', week:'星期二', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-03', name:'李易峰', jobNumber:'0957', week:'星期三', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-04', name:'李易峰', jobNumber:'0957', week:'星期四', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-05', name:'李易峰', jobNumber:'0957', week:'星期五', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-06', name:'李易峰', jobNumber:'0957', week:'星期六', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-07', name:'李易峰', jobNumber:'0957', week:'星期日', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'休息', }, { date:'2022-04-01', name:'李易峰', jobNumber:'0957', week:'星期一', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-02', name:'李易峰', jobNumber:'0957', week:'星期二', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-03', name:'李易峰', jobNumber:'0957', week:'星期三', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-04', name:'李易峰', jobNumber:'0957', week:'星期四', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-05', name:'李易峰', jobNumber:'0957', week:'星期五', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-06', name:'李易峰', jobNumber:'0957', week:'星期六', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-07', name:'李易峰', jobNumber:'0957', week:'星期日', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'休息', }, { date:'2022-04-01', name:'李易峰', jobNumber:'0957', week:'星期一', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-02', name:'李易峰', jobNumber:'0957', week:'星期二', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-03', name:'李易峰', jobNumber:'0957', week:'星期三', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-04', name:'李易峰', jobNumber:'0957', week:'星期四', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-05', name:'李易峰', jobNumber:'0957', week:'星期五', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-06', name:'李易峰', jobNumber:'0957', week:'星期六', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-07', name:'李易峰', jobNumber:'0957', week:'星期日', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'休息', }, { date:'2022-04-01', name:'李易峰', jobNumber:'0957', week:'星期一', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-02', name:'李易峰', jobNumber:'0957', week:'星期二', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-03', name:'李易峰', jobNumber:'0957', week:'星期三', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-04', name:'李易峰', jobNumber:'0957', week:'星期四', upTime:'08:30:43', belowTime:'18:01:56', lateTime:'30:43', earlyTime:'', comment:'', }, { date:'2022-04-05', name:'李易峰', jobNumber:'0957', week:'星期五', upTime:'07:59:43', belowTime:'17:00:00', lateTime:'', earlyTime:'60:00', comment:'', }, { date:'2022-04-06', name:'李易峰', jobNumber:'0957', week:'星期六', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'调休', }, { date:'2022-04-07', name:'李易峰', jobNumber:'0957', week:'星期日', upTime:'', belowTime:'', lateTime:'', earlyTime:'', comment:'休息', } ] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { wx.getSystemInfo({ success:(res)=> { this.setData({ // totalHeight: (res.windowHeight * 2) - 240 totalHeight: res.windowHeight - 120 }) } }) }, // 触底事件 handleScrollToLower(e){ if(e.detail.direction == 'bottom') { console.log('scroll-view触底事件在这里处理加载下一页数据') } }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
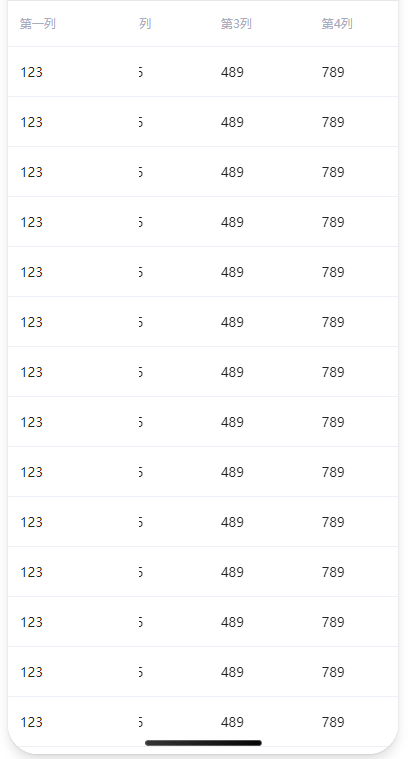
版本六:


<ScrollView class="table" scroll-x scroll-y bindscrolltolower="handleScrollToLower"> <View class="sticky-box" style="height:{{tableHeight}}rpx;"> <View class="table__head" style="width:{{tableWidth}}rpx;"> <View class="table__head__td" wx:for="{{dataAttribute}}" wx:key="attrIndex" wx:for-index="attrIndex" wx:for-item="attrItem"> <Text class="table__head__td__text" >{{attrItem.title}}</Text> </View> </View> <View class="table__row" wx:for="{{data}}" wx:key="dataIndex" wx:for-index="dataIndex" wx:for-item="dataItem" style="width:{{tableWidth}}rpx;"> <Text class="table__row__td" wx:for="{{dataAttribute}}" wx:key="dataIndex" wx:for-index="attrIndex" wx:for-item="attrItem">{{dataItem[attrItem.key] || '-'}}</Text> </View> </View> </ScrollView>

page{ font-size: 26rpx; line-height: 60rpx; color: #222; height: 100%; width: 100%; } .table{ display: block; position: relative; overflow: scroll; width: 100%; height: 100%; } .sticky-box{ } .table__head{ height: 96rpx; white-space: nowrap; position: sticky; top: 0rpx; z-index: 100; height: 88rpx; font-size: 24rpx; line-height: 88rpx; color: #aaabbd; background-color: #f8f8f8; border-bottom: 2rpx solid #ecf1f8; background-color: #fff; white-space: nowrap; display: flex; } .table__head__td{ width: 200rpx; display: flex; justify-content: flex-start; align-items: center; background-color: #fff; box-sizing: border-box; position: relative; overflow: hidden; white-space: nowrap; -o-text-overflow: ellipsis; text-overflow: ellipsis; } .table__head__td:nth-child(1) { padding-left: 24rpx; width: 260rpx; margin-right: 40rpx; position: sticky; z-index: 101; left: 0rpx; } .table__head__td__text{ display: inline; } .table__row{ position: relative; height: 96rpx; white-space: nowrap; display: flex; justify-content: flex-start; align-items: center; border-bottom: 2rpx solid #ecf1f8; } .table__row__td{ overflow: scroll; white-space: nowrap; width: 200rpx; display: inline-block; background-color: #fff; box-sizing: border-box; font-size: 26rpx; line-height: 96rpx; position: relative; overflow: hidden; white-space: nowrap; -o-text-overflow: ellipsis; text-overflow: ellipsis; } .table__row__td:nth-child(1) { margin-right: 40rpx; padding-left: 24rpx; width: 260rpx; position: sticky; z-index: 10; left: 0; }

const app = getApp() Page({ data: { data: [ { a: 123, b: 456, c: 489, d: 789, e: 458, f: 789 }, { a: 123, b: 456, c: 489, d: 789, e: 458, f: 789 }, { a: 123, b: 456, c: 489, d: 789, e: 458, f: 789 }, { a: 123, b: 456, c: 489, d: 789, e: 458, f: 789 }, { a: 123, b: 456, c: 489, d: 789, e: 458, f: 789 }, { a: 123, b: 456, c: 489, d: 789, e: 458, f: 789 }, { a: 123, b: 456, c: 489, d: 789, e: 458, f: 789 }, { a: 123, b: 456, c: 489, d: 789, e: 458, f: 789 }, { a: 123, b: 456, c: 489, d: 789, e: 458, f: 789 }, { a: 123, b: 456, c: 489, d: 789, e: 458, f: 789 }, { a: 123, b: 456, c: 489, d: 789, e: 458, f: 789 }, { a: 123, b: 456, c: 489, d: 789, e: 458, f: 789 }, { a: 123, b: 456, c: 489, d: 789, e: 458, f: 789 }, { a: 123, b: 456, c: 489, d: 789, e: 458, f: 789 }, { a: 123, b: 456, c: 489, d: 789, e: 458, f: 789 }, { a: 123, b: 456, c: 489, d: 789, e: 458, f: 789 }, { a: 123, b: 456, c: 489, d: 789, e: 458, f: 789 }, { a: 123, b: 456, c: 489, d: 789, e: 458, f: 789 }, { a: 123, b: 456, c: 489, d: 789, e: 458, f: 789 }, { a: 123, b: 456, c: 489, d: 789, e: 458, f: 789 }, ], dataAttribute: [ { title: '第一列', key: 'a' }, { title: '第2列', key: 'b' }, { title: '第3列', key: 'c' }, { title: '第4列', key: 'd' }, { title: '第5列', key: 'e' }, { title: '第6列', key: 'f' } ], tableHeight: (20 + 1) * 96, tableWidth: 200 * 6 + 60 } })







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通