el-table 根据后台返回数据动态显示列
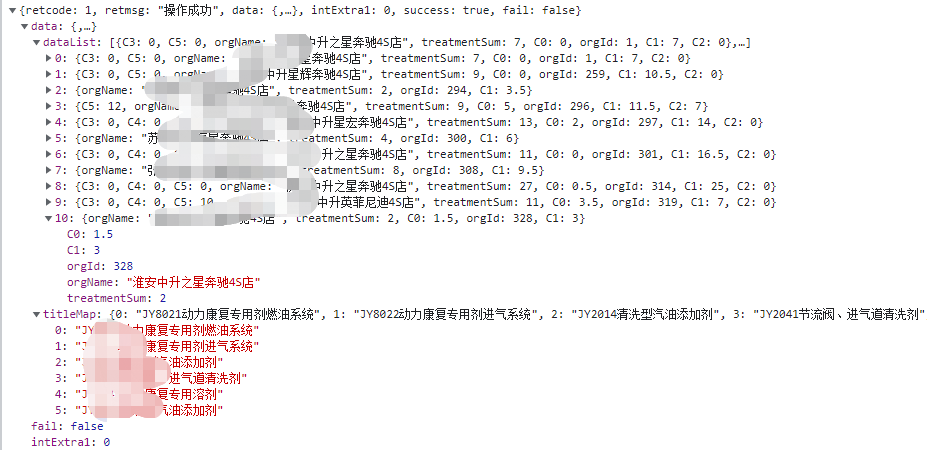
从后台得到的数据:

titleMap中的数据为表头数据
key是0的对应 dataList 中的C0的值
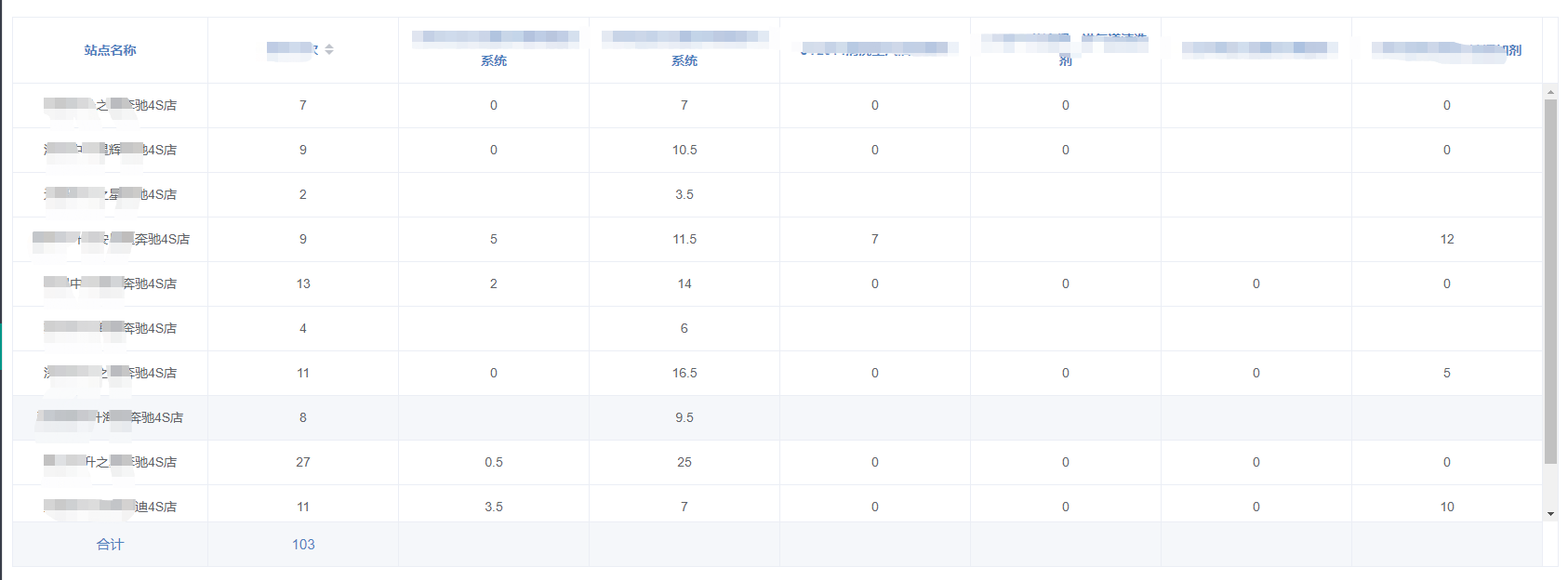
显示要求

let listArr = [{}] let dataList = res.data.dataList let titleMap = res.data.titleMap let length = 0; for(let ever in titleMap) { length++; } for (let i = 0; i < length; i++){ let label = "C"+i if(titleMap.hasOwnProperty(i)){ listArr[0][label]= titleMap[i] } } let dataArr = listArr.concat(dataList)
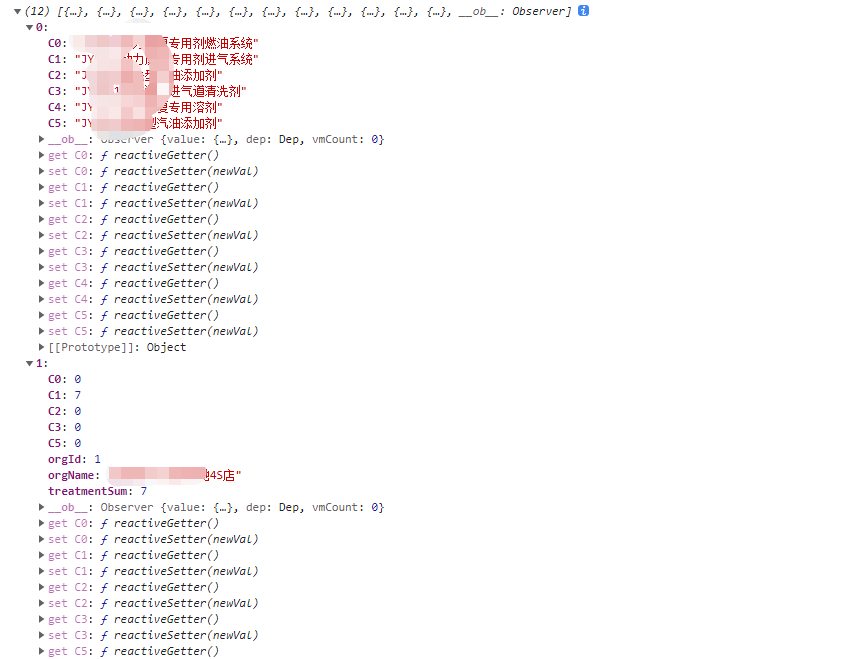
dataArr 数据如下:

el-table中循环如下:
<el-table id="productTable" :data="dataArr" border style="width: 99%" :header-cell-style="tableHeaderColor" :cell-style="cellStyle" show-summary> <el-table-column prop="orgName" align="center" label="站点名称"></el-table-column> <el-table-column prop="treatmentSum" align="center" label="治疗台次" sortable></el-table-column> <el-table-column :label="item" align="center" v-for="(item, index) in dataArr[0]" :key="index"> <template slot-scope="scope"> <span>{{scope.row[index]}}</span> </template> </el-table-column> </el-table>
tableHeaderColor({ row, column, rowIndex, columnIndex }) { if (rowIndex === 0) { return "color: #4f81bd;font-weight: bold ;"; } }, cellStyle({ row, column, rowIndex, columnIndex }) { if (rowIndex === 0) { return "display: none;"; }else { } },
OK啦!!!!!!



