js对象数组封装,形成表格,并在表格中添加echarts直折线图
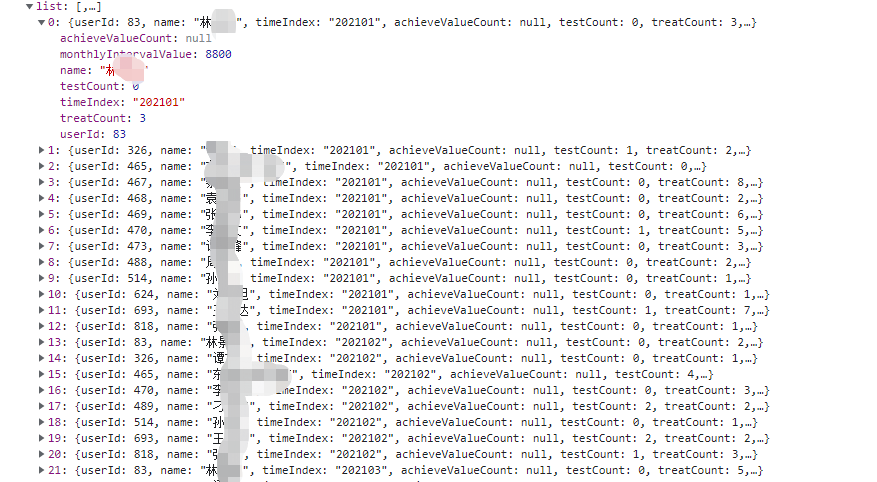
原格式:

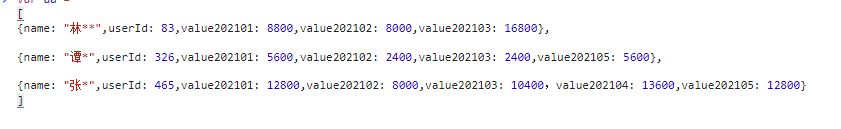
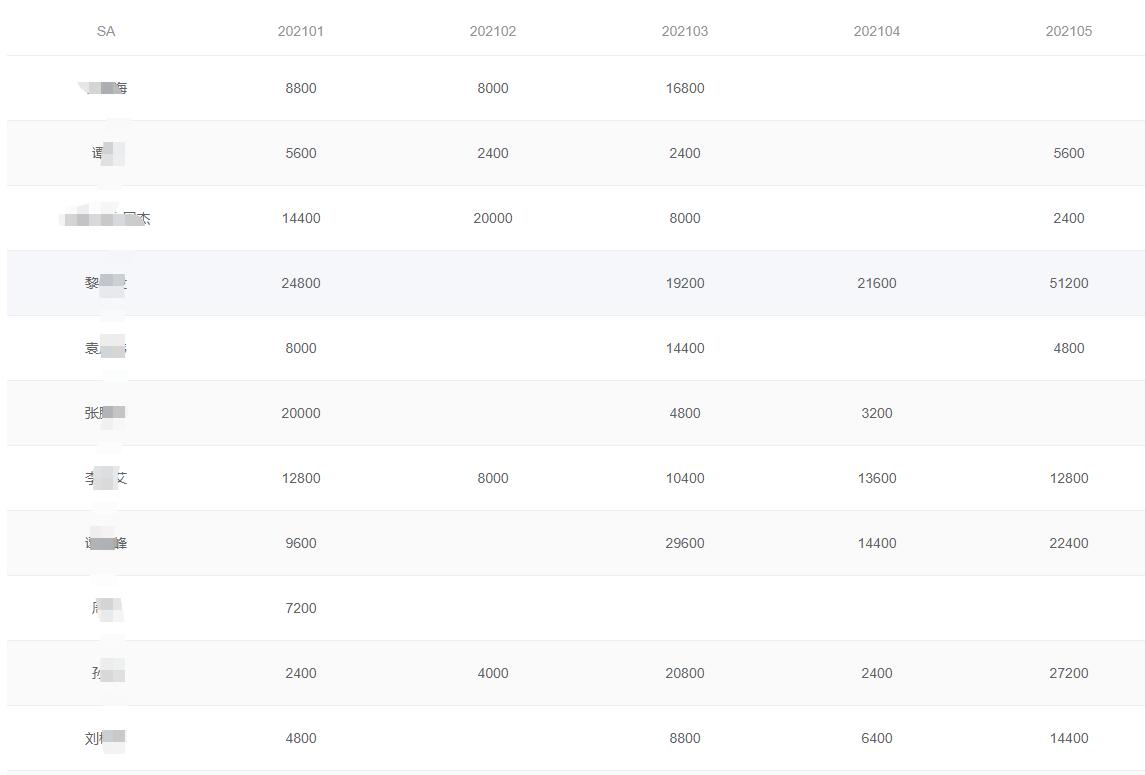
目标格式:

代码:
let beforeData = data; //将原始数据赋值给beforeData 也可直接操作dataArr let tempArr = []; let afterData = [];//新数组 for (let i = 0; i < beforeData.length; i++) { let label = 'value' + beforeData[i].timeIndex if (tempArr.indexOf(beforeData[i].userId) === -1) { afterData.push({ userId: beforeData[i].userId, name: beforeData[i].name, value: [{[label]:beforeData[i].monthlyIntervalValue}], saOutput:[beforeData[i].monthlyIntervalValue] }); tempArr.push(beforeData[i].userId); } else { for (let j = 0; j < afterData.length; j++) { if (afterData[j].userId == beforeData[i].userId) { afterData[j].value.push({[label]:beforeData[i].monthlyIntervalValue}) afterData[j].saOutput.push(beforeData[i].monthlyIntervalValue) break; } } } }
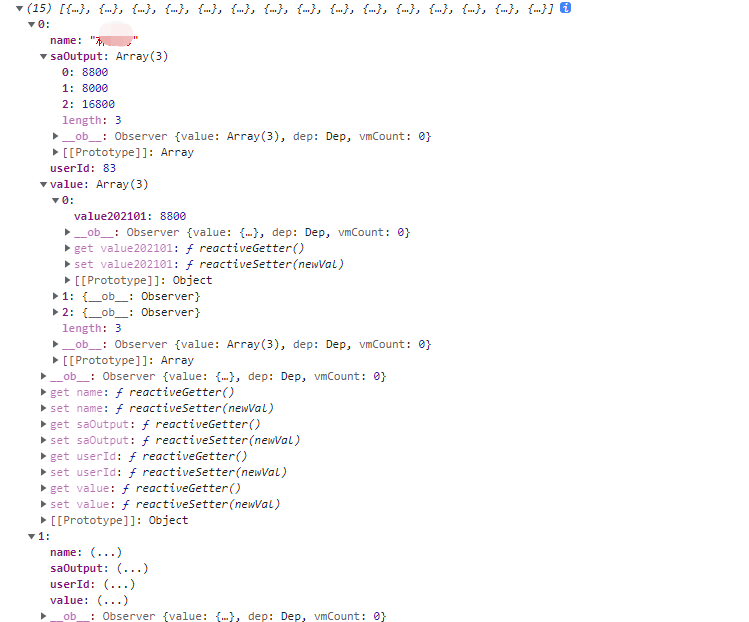
得到 afterData 如下:
[
{name: "林*",saOutput: [8800,8000,16800],userId: 83,value: [value202101: 8800},{value202102: 8000},{value202103: 16800}]}
......
]

随后把 value数组放入外层对象中
for (let i = 0; i < afterData.length; i++){ let valueData = afterData[i].value for(let j=0; j < valueData.length; j++){ afterData[i][Object.keys(valueData[j])] = Object.values(valueData[j])[0] } }
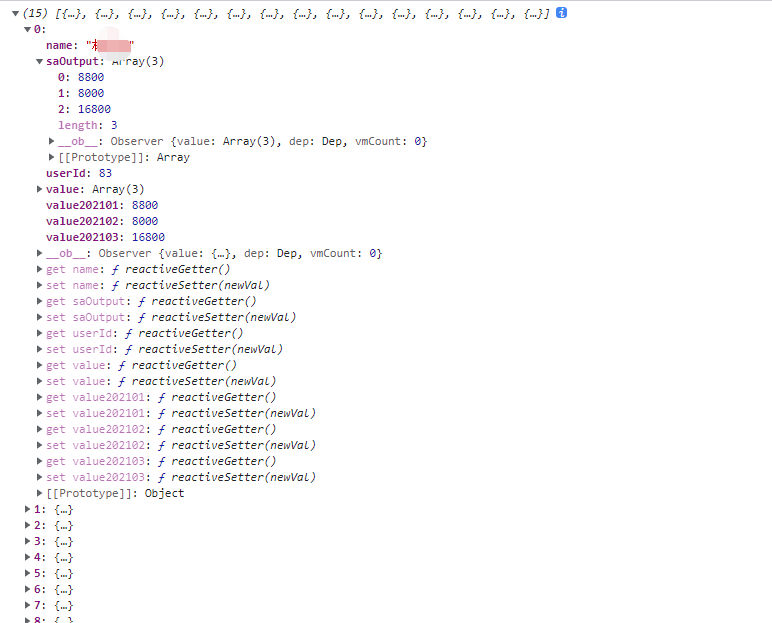
得到格式如下:

大功告成啦!!!
在表格中显示数据:
data(){ return:{ saMonthArr:['202101', '202102', '202103', '202104', '202105'], saCountList:[] } }
<el-table :data="saCountList" stripe style="width: 100%" v-show="saCountList.length > 0"> <el-table-column prop="name" align="center" label="SA" :key="Math.random()" /> <div v-for="(label, itemIndex) in saMonthArr"> <el-table-column align="center" :label="label" > <template slot-scope="scope"> <span>{{scope.row['value'+label]}}</span> </template> </el-table-column> </div> </el-table>
如图:

添加图表:

代码:
<el-table :data="saCountList" stripe style="width: 100%" v-show="saCountList.length > 0"> <el-table-column prop="name" align="center" label="SA" :key="Math.random()" /> <div v-for="(label, itemIndex) in saMonthArr"> <el-table-column align="center" :label="label" > <template slot-scope="scope"> <span>{{scope.row['value'+label]}}</span> </template> </el-table-column> </div> <el-table-column prop="name" align="center" label="走势图"> <template slot-scope="scope"> <div style="height: 40px;width:100px" :ref="'echarts'+scope.row.userId"></div> </template> </el-table-column> </el-table>
methods方法:
drawLine(){ setTimeout( () => { this.saCountList.forEach(e => { let myChart = echarts.init(this.$refs['echarts' + e.userId]); myChart.setOption({ grid: { left: "0", top: "0", right: "0", bottom: "0", containLabel: true, }, xAxis: { type: 'category', //不显示x轴线 show: false, }, yAxis: { type: 'value', show: false, }, series: [{ data: e.saOutput, //单独修改当前线条的颜色 lineStyle: { normal: { color: "#f00", width: 1, }, }, type: 'line', smooth: true, symbol: 'none', }] }); window.addEventListener("resize", () => { myChart.resize(); }); }) }, 1000) },
可以啦!!!!!!!!!!!





