上传图片并获取base64编码传给后台

data:
data() { return { joblistData:[], total:0, pageNo:1, pageSize:10, showAddData: false, jobForm:{ jobChinese: '', jobEnglish:'', name:'', picture:'' }, showUpdateData:false, imgInfo: null, imgSrc: null, jobChinese:'', jobEnglish:'', name:'', showCode: false, code:'', showImgFile:false, imgFileUrl: '', jobRules: { // 表单规则 jobChinese: [{ required: true, message: '请输入中文职称', trigger: 'blur' }], jobEnglish: [{ required: true, message: '请输入英文职称', trigger: 'blur' }], name: [{ required: true, message: '请输入名字', trigger: 'blur' }], picture: [{ required: true, message: '请上传图片', trigger: 'change' }], }, }; },
弹窗表单:
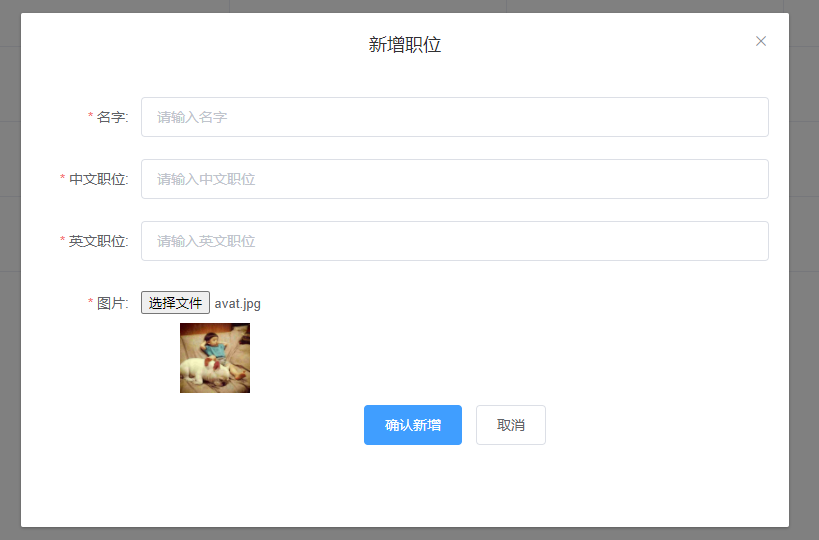
<el-dialog :visible.sync="showAddData" title="新增职位" width="40%" :close-on-click-modal="false" @close="noAddData"> <el-form ref="jobForm" :model="jobForm" label-width="100px" style="height: 400px" :rules="jobRules"> <el-form-item label="名字:" prop="name"> <el-input v-model="jobForm.name" placeholder="请输入名字"></el-input> </el-form-item> <el-form-item label="中文职位:" prop="jobChinese"> <el-input v-model="jobForm.jobChinese" placeholder="请输入中文职位"></el-input> </el-form-item> <el-form-item label="英文职位:" prop="jobEnglish"> <el-input v-model="jobForm.jobEnglish" placeholder="请输入英文职位"></el-input> </el-form-item> <el-form-item label="图片:" prop="picture"> <div class="upload-img" style="width: 148px; height: 100px;" > <input type="file" ref="fileBtn" @change="uploadImg" /> <img v-if="imgSrc" :src="imgSrc" class="img" ref="img" style="width: 70px;height: 70px" /> </div> </el-form-item> <el-form-item> <el-button type="primary" @click="submitAdd('jobForm')">确认新增</el-button> <el-button @click="noAddData">取消</el-button> </el-form-item> </el-form> </el-dialog>
methods:
methods: { uploadImg() { const that = this const inputFile = this.$refs.fileBtn.files[0] let res = '' this.inputFile = inputFile if (this.inputFile) { let inputFile = this.inputFile if (inputFile.type !== 'image/jpeg' && inputFile.type !== 'image/png' && inputFile.type !== 'image/gif') { net.message(this, "不是有效的图片文件!", "warning"); return } if (inputFile.size > 1024*48) { net.message(this, "请上传小于 48K 的图片 !", "warning"); return } this.imgInfo = Object.assign({}, this.imgInfo, { name: inputFile.name, size: inputFile.size, lastModifiedDate: inputFile.lastModifiedDate.toLocaleString() }) const reader = new FileReader() res = reader.readAsDataURL(this.inputFile) reader.onloadend = function() { const strBase64 = reader.result.substring(0); } reader.onload = function(e) { that.imgSrc = this.result that.jobForm.picture = this.result } } else { return } }, submitAdd(formName){ this.$refs[formName].validate((valid) => { if (valid) { const params = { jobChinese: this.jobForm.jobChinese, jobEnglish: this.jobForm.jobEnglish, name: this.jobForm.name, picture: this.imgSrc.substring(this.imgSrc.indexOf(',')+1) } // 发起请求,传数据给后台 } else { return false; } }); }, }



