筛选表格数据
<template> <div class="ces-search searchContent"> <el-form :size="size" :inline="true" :label-width="labelWidth"> <el-form-item v-for='item in searchForm' :label="item.label" :key='item.prop' style="float: left"> <!-- 输入框 --> <el-input v-if="item.type==='Input'" v-model="searchData[item.prop]" size="mini" :placeholder="item.placeholder" clearable class="input40" ></el-input> <!-- 下拉框 --> <!--<el-select v-if="item.type==='Select'" v-model="searchData[item.prop]" size="mini" @change="item.change(searchData[item.prop])" :placeholder="item.placeholder" clearable> <el-option v-for="op in item.options" :label="op.label" :value="op.value" :key="op.value"></el-option> </el-select>--> <el-select v-if="item.type==='Select'" v-model="searchData[item.prop]" size="mini" :placeholder="item.placeholder" clearable> <el-option v-for="op in item.options" :label="op.label" :value="op.value" :key="op.value"></el-option> </el-select> <!-- 单选 --> <el-radio-group v-if="item.type==='Radio'" v-model="searchData[item.prop]"> <el-radio v-for="ra in item.radios" :label="ra.value" :key="ra.value">{{ra.label}}</el-radio> </el-radio-group> <!-- 单选按钮 --> <el-radio-group v-if="item.type==='RadioButton'" v-model="searchData[item.prop]" @change="item.change && item.change(searchData[item.prop])"> <el-radio-button v-for="ra in item.radios" :label="ra.value" :key="ra.value">{{ra.label}}</el-radio-button> </el-radio-group> <!-- 复选框 --> <el-checkbox-group v-if="item.type==='Checkbox'" v-model="searchData[item.prop]" > <el-checkbox v-for="ch in item.checkboxs" :label="ch.value" :key="ch.value">{{ch.label}}</el-checkbox> </el-checkbox-group> <!-- 日期 --> <el-date-picker v-if="item.type==='Date'" v-model="searchData[item.prop]" :placeholder="item.placeholder" clearable ></el-date-picker> <!-- 时间 --> <el-time-select v-if="item.type==='Time'" v-model="searchData[item.prop]" type=''></el-time-select> <!-- 日期时间 --> <el-date-picker v-if="item.type==='DateTime'" type='datetime' v-model="searchData[item.prop]" :disabled="item.disable && item.disable(searchData[item.prop])"></el-date-picker> <!-- 滑块 --> <!-- <el-slider v-if="item.type==='Slider'" v-model="searchData[item.prop]"></el-slider> --> <!-- 开关 --> <el-switch v-if="item.type==='Switch'" v-model="searchData[item.prop]" ></el-switch> </el-form-item> <el-form-item v-for='item in searchHandle' :key="item.label" style="float: left"> <el-button :type="item.type" :size="item.size || size" @click='item.handle()' :icon="item.icon" style="background: #009688;margin-left:15px;height: 40px;" >{{item.label}}</el-button> </el-form-item> </el-form> <!--<el-form inline v-if='isHandle'> <el-form-item v-for='item in searchHandle' :key="item.label"> <el-button :type="item.type" :size="item.size || size" @click='item.handle()' :icon="item.icon" style="background: #009688;margin-left:15px;" >{{item.label}}</el-button> </el-form-item> </el-form>--> </div> </template> <script> export default { name: "searchForm", props:{ isHandle:{ type:Boolean, default:true }, labelWidth:{ type:String, default:'100px' }, size:{ type:String, default:'medium' }, searchForm:{ type:Array, default:[] }, searchHandle:{ type:Array, default:()=>[] }, searchData:{ type:Object, default:{} } }, data () { return { }; }, } </script> <style> .searchContent { margin: 10px 0 20px 0; display: flex; flex-direction: row; } .el-input--suffix { width: 200px; margin-right: 20px; } .input40 input { height: 40px !important; } </style>
使用:
<template> <div class="ces-main"> <search-com size='medium ' labelWidth = '80px' :searchData = "searchData" :searchForm = "searchForm" :searchHandle="searchHandle" ></search-com> <table-com :that='that' size='small ' :isSelection='true' :isIndex='true' :isHandle='true' :tableData='tableData' :tableCols='tableCols' :newBtnList="newBtnList" :isPagination='true' :tablePage='pagination' :longDatas="longDatas" > </table-com> </div> </template> <script> import tableCom from '../../components/tableCompnment/tableForm' import searchCom from '../../components/tableCompnment/searchForm' export default { components : { tableCom,searchCom }, data () { return { that : this, // 查询表单 searchData:{ carNumber:null, }, searchForm:[//搜索栏 {type:'Input',prop:'carNumber',width:'180px',placeholder:'请输入车牌'}, ], searchHandle:[//搜索按钮 {label:'查询',icon:"el-icon-search",type:'primary',handle:()=>this.searchNews()}, ], tableData : [ {id:1,carNumber:'粤B555'}, {id:2,carNumber:'粤B555'}, {id:3,carNumber:'粤B555'},],// 表格数据 tableCols:[// 表头 {label:'车牌',prop:'carNumber'}, {label:'车辆信息',type:'longData'}, {label:'下单时间',prop:'inputTime'}, {label:'业务类型',prop:'checkType'}, {label:'故障描述',prop:'note'}, {label:'发动机缸数量',prop:'carCylinder'}, {label:'当前操作人',prop:'operatorName'}, {label:'操作',type:'button',}, {label:'冻结',type:'Button',btnList:[ {type:'danger',label:'冻结工单',handle:(row,that)=>this.showRecord(row,that)}, ]}, ], newBtnList:[ {id : 1,btnList:[ {type:'primary',label:'上传照片',isShow:true, handle:(row,that)=>this.showEditTest(row,that)}, {type:'success',label:'完成',isShow:false, handle:row=>''} ] }, {id : 2,btnList:[ {type:'primary',label:'上传照片',isShow:true, handle:(row,that)=>this.showEditTest(row,that)}, {type:'success',label:'完成',isShow:true, handle:row=>''} ] }, {id : 3,btnList:[ {type:'primary',label:'上传照片',isShow:true, handle:(row,that)=>this.showEditTest(row,that)}, {type:'success',label:'完成',isShow:true, handle:row=>''} ] } ], longDatas : [], pagination:{//页数... pageSize:10, pageNum:1, total:0 }, orderPageShowOrgName: false, } }, } </script> <style> </style>
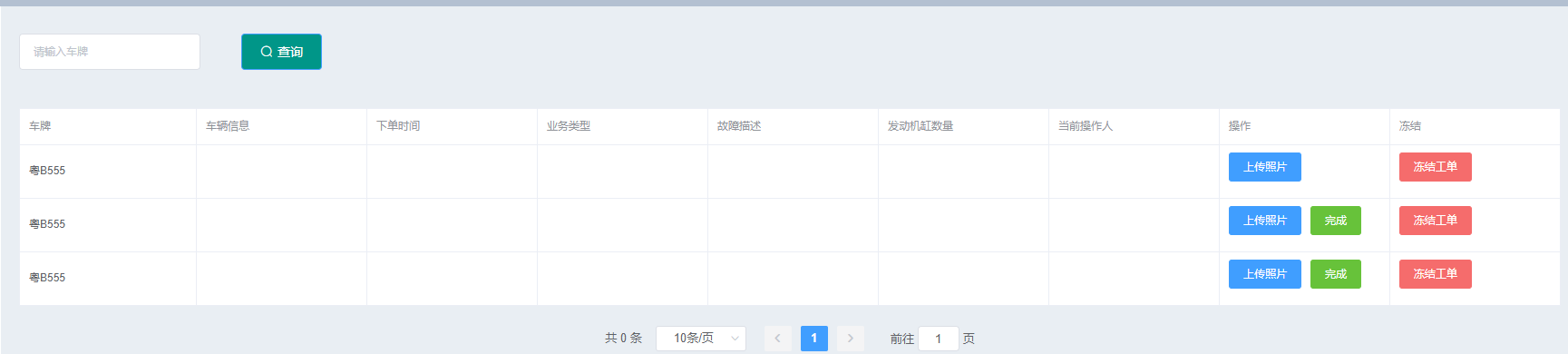
效果: