django学习第四天----mark_safe的用法,静态文件配置,用指令创建django项目应用注意点,ORM介绍,创建表执行命令,模板渲染补充(组件),inclusion_tag 自定义标签
1|0补充第三天跟safe差不多的一个方法
- templatetags文件夹
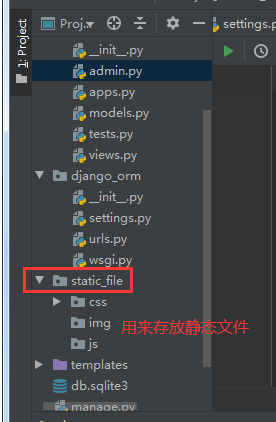
2|0静态文件配置
- 3.使用静态文件配置路径
- 4.js文件外部引入的问题导致的问题
3|0用指令创建django项目应用注意点
- 1.首先在项目目录下执行以下命令
- 2.然后再settings.py配置文件中的INSTALLED_APPS这一项配置列表里面,加上应用名称
4|0ORM
- object relational mapping,对象关系映射。主要完成的就是数据库操作。
- 总结
4|1创建表
- 在应用文件夹下的models.py文件中写上如下内容
- 类写完之后,执行数据库同步(迁移)指令才能生成表
5|0pycharm提供的数据库图形化界面工具的使用
- SQLite的
- mysql的
5|1models添加字段后执行migrations遇到的问题
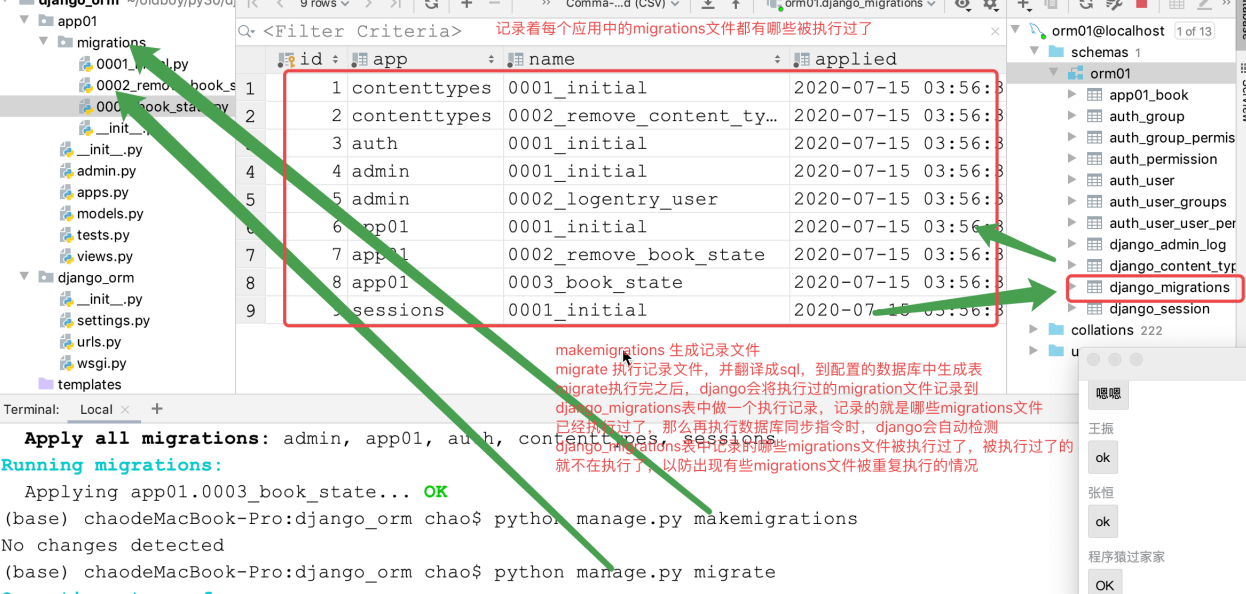
5|2数据库同步指令执行顺序 如下图
6|0模板渲染补充(组件)
- 组件
- 使用django模板渲染系统中使用组件的步骤
6|1inclusion_tag 自定义标签
- 动态组件的应用
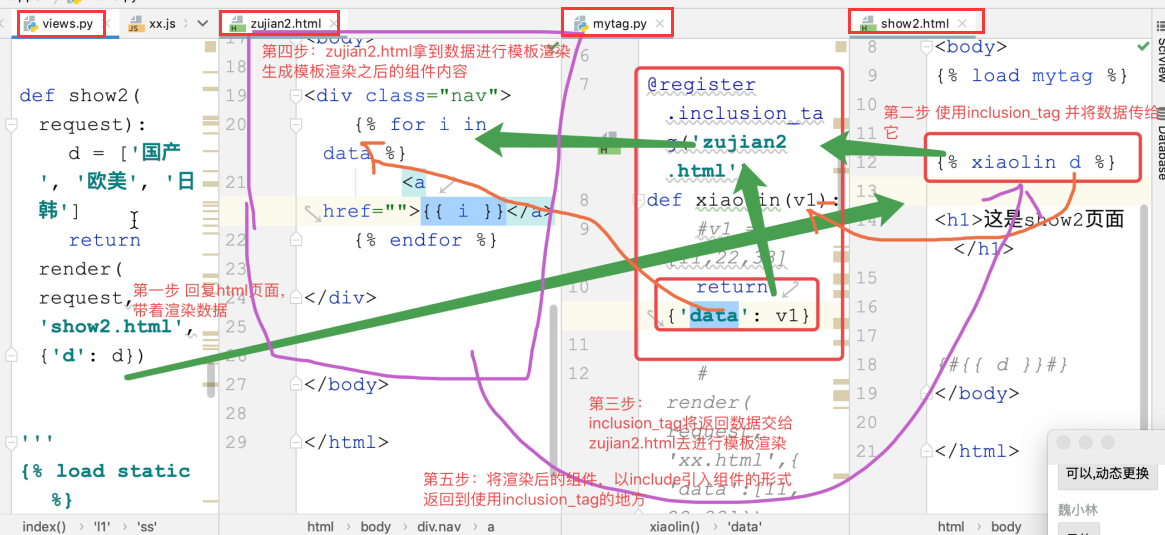
7|0inclusion_tag的加载流程 重点!!!
7|1图解inclusion_tag的加载流程
__EOF__

本文作者:404 Not Found
本文链接:https://www.cnblogs.com/weiweivip666/p/13308736.html
关于博主:可能又在睡觉
版权声明:转载请注明出处
声援博主:如果看到我睡觉请喊我去学习
本文链接:https://www.cnblogs.com/weiweivip666/p/13308736.html
关于博主:可能又在睡觉
版权声明:转载请注明出处
声援博主:如果看到我睡觉请喊我去学习
-------------------------------------------
个性签名:代码过万,键盘敲烂!!!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人