HTML初始----day01
1.HTML骨架标签总结
标签名 定义 说明
html标签 页面中最大的标签,称为根标签 <head></head> 文档的头部 注意在head标签中我们必须要设置的标签是title <title></title> 文档的标题 让页面有一个属于自己的网页标题 <body></body> 文档的主体 元素包含文档的所有内容,页面内容 基本都是放到body里面的2.HTML标签分类
2.1常规元素(双标签)
<标签名>内容</标签名> 比如我是爸爸
2.2空元素(单标签)
<标签名/> 比如
换行的意思
3.HTML标签关系
3.1嵌套关系 父子关系 子元素最好缩进一个tab键
<head> <title></title> </head>3.2并列关系 兄弟关系
<head></head> <body></body>3.HTML常用标签
3.1排版标签
排版标签主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签
3.1.1标题标签h(熟记)
单词缩写: head 头部.标题 title 文档标题
共分为6个等级的标题 依据总要性递减
1|0标题文本
1|1标题文本
标题文本
标题文本
标题文本
标题文本
3.1.2段落标签p (熟记)
单词缩写 paragraph 段落
语义:把html文档分为若干段落
文本内容
3.1.3水平线标签hr (认识)
创建网页水平线横线的标签
是单标签
3.1.4换行标签br (熟记)
如果希望某段文本强制换行显示,就需要使用换行标签
单标签
3.1.5 div和spn标签(重点)
div spn 是我们网页布局主要的两个盒子
div就是division的缩写 分区的意思 其实有很多div来组合网页
spn 跨度 跨距 范围
语法格式:
div标签 用来布局,但是现在一行只能放一个div 一行显示一个
spn标签 用来布局,一行上可以放好多个spn 显示在一行
3.2文本格式化标签(熟记)
标签 显示效果
文字以粗体方式显示(xhtml推荐使用strong)
文本以斜体方式显示(xhtml推荐使用em)
文本以加删除线方式显示(xhtml推荐使用del)
文本以加下划线方式显示(xhtml不赞成使用u)
3.3标签属性
使用html制作网页时,如果想要让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本语法
<标签名 属性1="属性值1" 属性2="属性值2" ...>内容</标签名>
<手机 颜色="红色" 大小="5寸">内容</手机>
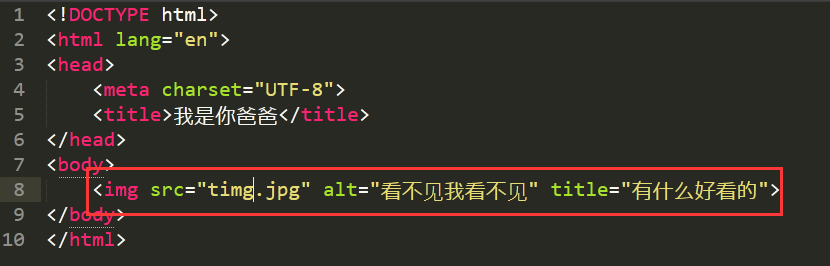
3.4图像标签img(重点)
单词缩写 : image
语法:
该语法中src属性用于指定图像文件的路径和文件名,它是img标签的必须属性
3.5链接标签(超链接)
语法:
4.综合案例 圣诞
5.拓展阅读
5.1锚点定位(难点)
通过创建锚点链接,用户能够快速定位到目标内容
创建锚点链接分为两步:
5.2 base标签
5.3 预格式化文本pre标签(了解用的少)
被包围在
__EOF__

本文链接:https://www.cnblogs.com/weiweivip666/p/12820189.html
关于博主:可能又在睡觉
版权声明:转载请注明出处
声援博主:如果看到我睡觉请喊我去学习
-------------------------------------------
个性签名:代码过万,键盘敲烂!!!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人