前言
highlight方法是通过红框高亮显示元素,在调试中有很大优势,可以清楚看到定位的元素位置
入参介绍
| def highlight(element): | |
| """ | |
| 入参:元素 | :param element: The element to highlight. |
| Highlights the given element on the webpage by drawing a red rectangle | |
| around it. This is useful for debugging purposes. For example:: | |
| 高亮显示文字Helium | highlight("Helium") |
| 高亮显示Sign in按钮 | highlight(Button("Sign in")) |
| """ |
入参介绍
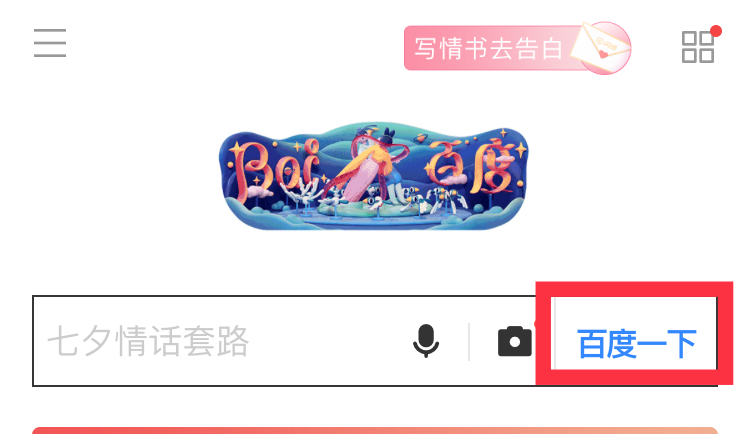
# 高亮展示百度一下按钮
highlight(Button('百度一下'))
效果展示:

# 高亮展示文字31
highligt(“31”)
效果展示:

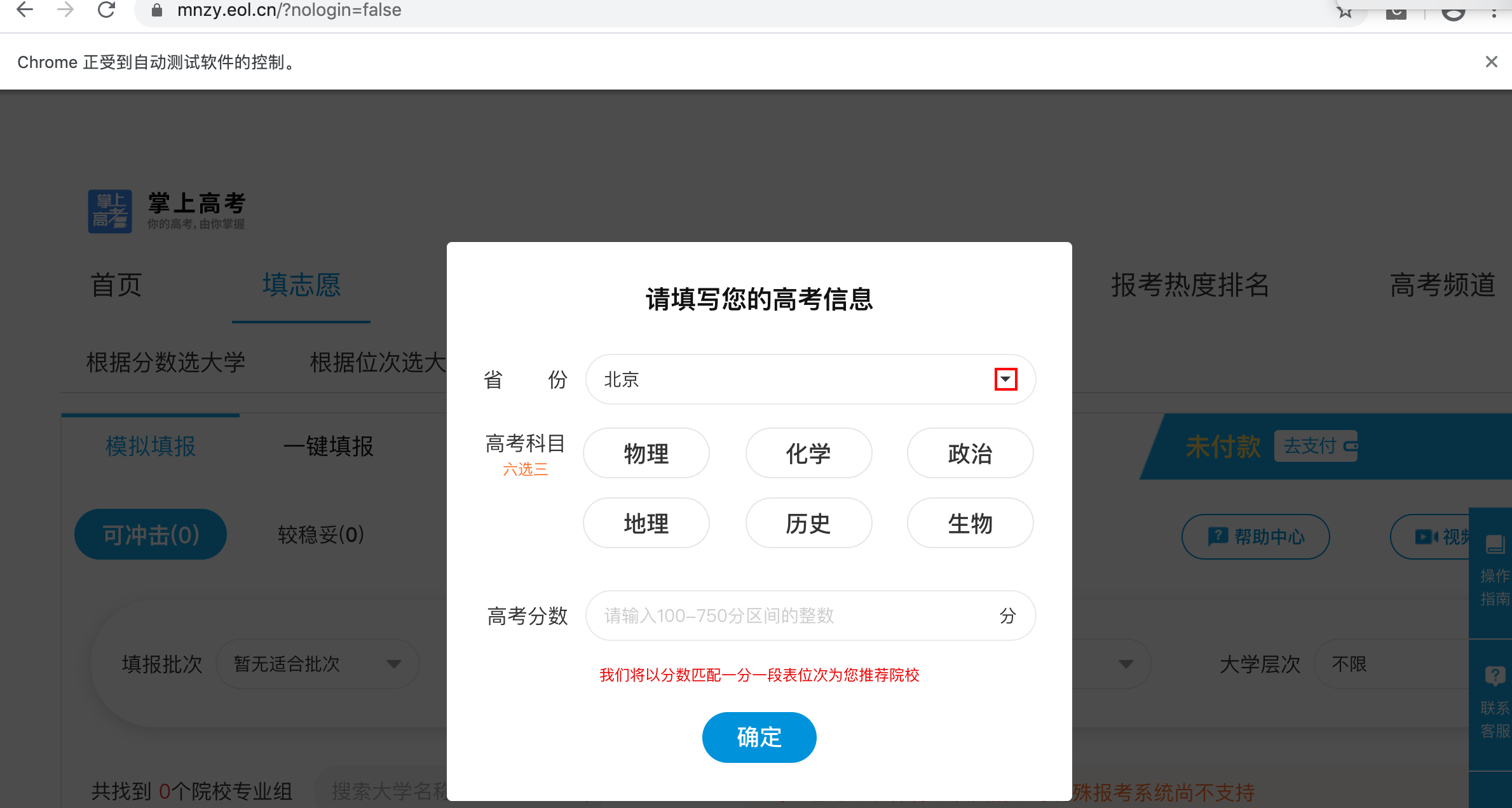
# 高亮显示图标
highlight(S(".ivu-icon"))
效果展示:

欢迎关注

weitungblog



