JavaScript基础(九)——DOM对HTML元素访问操作
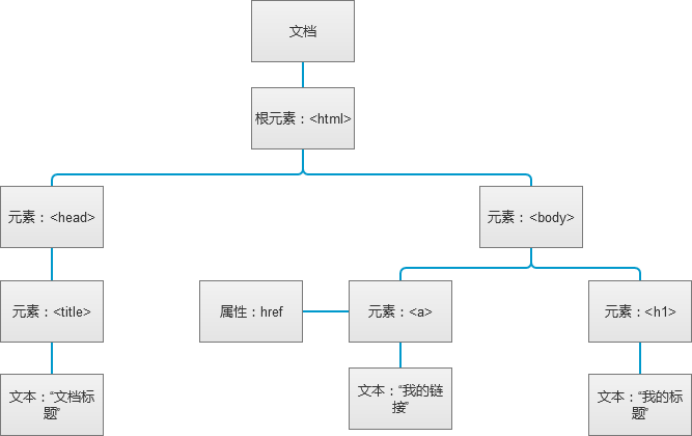
DOM是文档对象模型(Document Object Model)的简称。当网页加载时,可以将结构化文档在内存中转换成对象的树。

元素节点:各种标签就是这些元素节点的名称,例如<p>、<ul>等
文本节点:文本节点总是被包含在元素节点的内部
属性节点:一般用来修饰元素节点就称之为属性节点
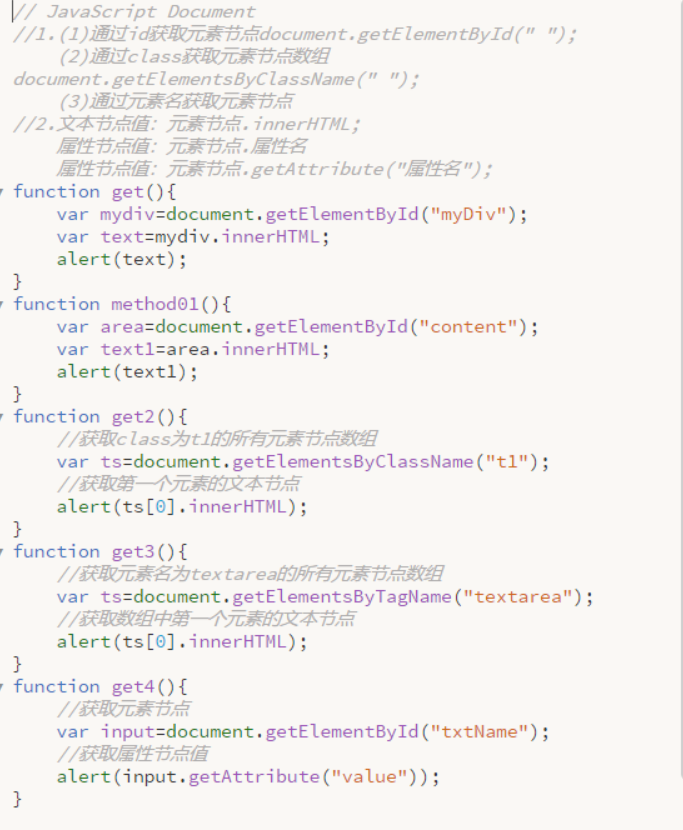
DOM访问HTML元素的方式
|
parentNode |
返回当前节点的父节点 |
|
previousSibling |
返回当前节点的前一个兄弟节点 |
|
nextSibling |
返回当前节点的后一个兄弟节点 |
|
childNodes |
返回当前节点的所有子节点 |
|
firstChild |
返回当前节点的第一个子节点 |
|
lastChild |
返回当前节点的最后一个子节点 |
|
getElementsByTagName(tagName) |
返回当前节点的具有指定标签名的所有子节点 |
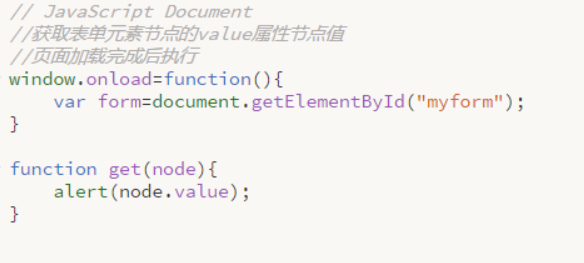
DOM访问表单控件的常用属性和方法如下:
|
action |
返回该表单的提交地址 |
||||||
|
elements |
返回表单内全部表单控件所组成的数组,通过数组可以访问表单内的任何表单控件。
|
|
length |
返回表单内表单域的个数 |
|
method |
返回表单内的method属性,主要有get和post两个值 |
|
target |
确定提交表单时的结果窗口,主要有_self、_blank、_top等 |
|
reset()、submit() |
重置表单和确定表单方法 |

DOM访问下拉菜单的常用属性如下:
|
form |
返回列表框、下拉菜单所在的表单对象 |
||||||||||
|
length |
返回列表框、下拉菜单的选项个数 |
||||||||||
|
options |
返回列表框、下拉菜单里所有选项组成的数组
|
||||||||||
|
selectedIndex |
返回下拉列表中选中选项的索引 |
||||||||||
|
type |
返回下拉列表的类型,多选的话返回select-multiple,单选返回select-one |


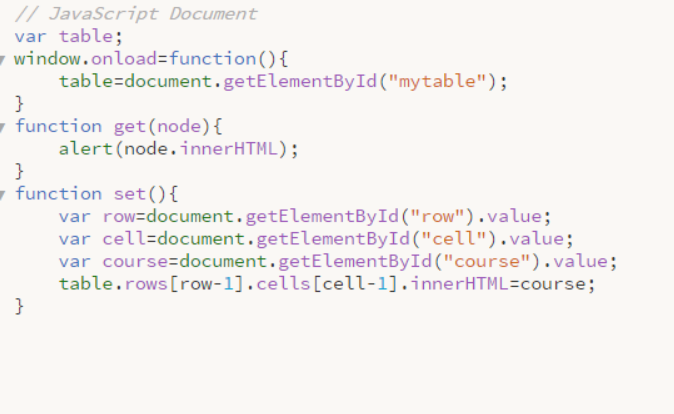
DOM访问表格子元素的常用属性和方法如下:
|
caption |
返回表格的标题对象 |
||||
|
rows |
返回该表格里的所有表格行(数组) 通过rows[index]返回表格指定的行所对应的属性:
|