CSS基础——定位
定位方法:
1.固定定位:通过设定left right top bottom来进行定位 不会随着滚动条而变化
2.相对定位:相对于该元素本身应该在的位置
3.绝对定位:相对于具有position样式的父元素定位,如果父元素没有,最后找到body
示例:

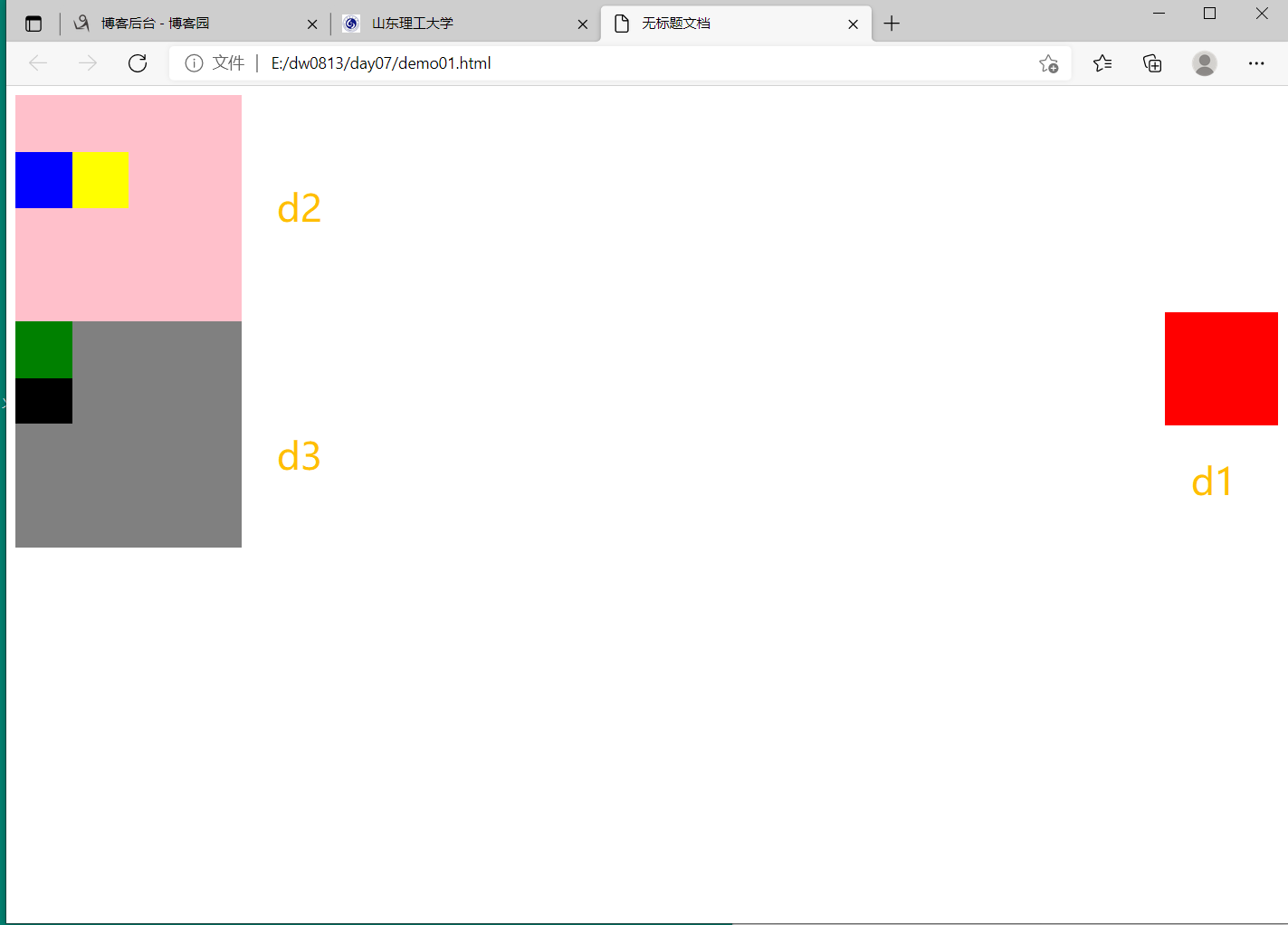
(1)固定定位:
#d1{
width:100px;
height: 100px;
background: red;
position:fixed;
right: 10px;
top: 200px;
}
#d2{
width:200px;
height: 200px;
background: pink;
}
(2)相对定位:
#d2{
width:200px;
height: 200px;
background: pink;
}
#dd1{
width:50px;
height: 50px;
background: yellow;
position: relative;
top:50px;
left: 50px;
}
#dd2{
width:50px;
height: 50px;
background: blue;
}
(3)绝对定位:
#d3{
width:200px;
height: 200px;
background:gray;
position: relative;
}
#dd3{
width:50px;
height: 50px;
background:black;
position: absolute;
top:40px;
z-index: 99;
}
#dd4{
width:50px;
height: 50px;
background:green;
position: relative;
z-index: 100;
}
*z-index: 99; z-index: 100; 谁的数值大谁就在上面先显示