创建自己的library类库包并使用webpack4.x打包发布到npm
创建自己的library类库包并使用webpack4.x打包发布到npm
我们在开发过程中,可能经常要使用第三方类库,比如jquery、lodash等。我们通过npm,下载安装完之后,就可以使用了,简单方便。我们自己可以创建一个类库,然后供其他人这样安装使用吗?当然是可以的。
下面我们就来说说。
1. 创建自己的类库
index.js
import numRef from './ref.json' // 此文件请查看源码
const numberWord = () => {
const numToWord = (num) => {
let returnValue = _.reduce(numRef, (accum, ref) => {
return ref.num === num ? ref.word : accum
}, '')
return returnValue === '' ? '请输入0-10中的某个整数' : returnValue
}
const wordToNum = (word) => {
let resultValue = _.reduce(numRef, (accum, ref) => {
return ref.word === word || word.toLowerCase() === ref.word.toLowerCase() ? ref.num : accum
}, -1)
return resultValue === -1 ? '请输入0-10中正确的单词...' : resultValue
}
return {
numToWord,
wordToNum
}
}
export default numberWord()
此类库有两个方法,数字和单词互转。
这里可以直接使用lodash中的方法,是因为我们在webpack配置中使用了webpack.ProvidePlugin插件,使其再被需要的时候才require进来.
2. webpack4构建打包
使用babel编译js语法
安装babel环境
npm i @babel/core @babel/preset-env @babel/polyfill @babel/plugin-transform-runtime -D
创建文件.babelrc,设置转码的规则和插件
{
"presets": [
["@babel/preset-env", {
"useBuiltIns": "usage",
"modules": false
}]
],
"plugins": [
[
"@babel/plugin-transform-runtime", {
"corejs": false,
"helpers": false,
"regenerator": false,
"useESModules": false
}
]
],
"comments": false
}
增加webpack配置文件webpack.config.js:
let path = require('path')
let webpack = require('webpack')
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'number-word.js', //打包之后生成的文件名,可以随意写。
library: 'numberWord', // 指定类库名,主要用于直接引用的方式(比如使用script 标签)
libraryExport: "default", // 对外暴露default属性,就可以直接调用default里的属性
globalObject: 'this', // 定义全局变量,兼容node和浏览器运行,避免出现"window is not defined"的情况
libraryTarget: 'umd' // 定义打包方式Universal Module Definition,同时支持在CommonJS、AMD和全局变量使用
},
mode: "production", // 告诉webpack使用production模式的内置优化,
module: {
rules: [{
test: /\.js$/,
include: [
path.resolve(__dirname, 'src')
],
exclude: /(node_modules|bower_components)/,
loader: "babel-loader",
}]
},
plugins: [
new webpack.ProvidePlugin({ // ProvidePlugin 可以将模块作为一个变量,被webpack在其他每个模块中引用。只有你需要使用此变量的时候,这个模块才会被 require 进来。
_: ['lodash']
})
],
externals: { // 从输出的bundle中排除依赖
lodash: { // 可以在各模块系统(Commonjs/Commonjs2/AMD)中通过'lodash'访问,但在全局变量形式下用'_'访问
commonjs: 'lodash',
commonjs2: 'lodash',
amd: 'lodash',
root: '_' // 指向全局变量
}
}
}
其中,使用了loader工具babel-loader,对src中的js文件加载
npm i babel-loader -D
使用webpack打包
先安装webpack 和它的cli
npm i webpack webpack-cli -D
之后,执行命令,静候佳况
npm run build
按以上流程,自动在根目录下生成了dist文件夹,并出现了一个number-word.js文件。
我以上的介绍的都是些简单的使用。webpack还有很多可以优化的内容,以后继续探讨。
至此,我们自己的类库包webpack-library-example已经出来了,接下来就是要上传至NPM了。
3. 上传至NPM
你可以上传任何具有package.json文件的文件夹至NPM。几个主要命令:
npm adduser
npm login
npm version <update_type>
npm publish
上传之前,需要登陆。
如果没有账号,需要先注册npm账号,并验证邮箱。
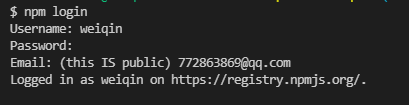
然后在终端使用命令npm login,输入注册时候的账户、密码、邮箱,来登陆。(也可以直接使用命令npm adduser来注册并登陆。)

上传
前期工作做好,确定自己的类库可以发布之后,使用npm publish来发布上传包。成功之后,就可以在npmjs网站找到你刚上传的包了。
更新
以后,如果需要上传更新包的内容,流程是:
- 需要先更新版本号,
npm version <update_type> - 之后webpack构建
npm run build - 登录npm帐号
npm login - 上传包
npm publish
需要更新版本编号,可以直接手动在package.json中更改version字段。当然,也可以使用命令
npm version [<newversion> | major | minor | patch | premajor | preminor | prepatch | prerelease [--preid=<prerelease-id>] | from-git]
此命令,会在git commit中生成一条记录,并标记tag。
解释下以下三种:patch、minor、major。
目前node版本大都是使用语义化版本(semver)作为一个标准。
对于第一次发版"version": "1.0.0",之后升级,使用对应的类型。
patch: 补丁发布,向后兼容的bug修复,增加第三个数字。1.0.1
minor: 轻微发布,向后兼容的新特性,将中间数字增加并将最后一位数重置为0。1.1.0
major: 重大发布,破坏向下兼容的变化,将第一个数字增加,并将后两位数重置为0。2.0.0
上传发布的时候可能出现的问题:
-
权限问题。需要使用正确的账户,密码,邮箱登录。
-
权限问题。cnpm淘宝镜像不能发布npm包。所以,需要更改镜像地址,
npm config set registry https://www.npmjs.com/ -
E403:包/版本重名的问题。 npm上的包,不允许重名,重版本号。所以,请先确认你将发布的包名字,是否已经在npm中存在。
4. 项目中使用
浏览器
1. 加载 Using Script Tag
<script src="//unpkg.com/lodash"></script>
<script src="//unpkg.com/webpack-library-example"></script>
2. 使用 Usage In Web
numberWord.version
numberWord.numToWord(6)
numberWord.wordToNum('five')
NODE
1. 安装 Using npm:
npm install webpack-library-example --save-dev
2. 使用 Usage In Node.js
require('lodash')
var webpackNumber = require('webpack-library-example')
webpackNumber.numToWord(1)
webpackNumber.wordToNum('two')
至此,创建,打包,发布,使用,都有了。如果还想继续深入完善,需要考虑代码测试,覆盖率测试,还可以考虑自动化构建,持续集成CI。
请查看源码:https://github.com/weiqinl/webpack-library-example
NPM发布的包:https://www.npmjs.com/package/webpack-library-example
参考
[完]
出处:http://www.cnblogs.com/weiqinl
个人主页http://weiqinl.com
github: weiqinl
简书:weiqinl
您的留言讨论是对博主最大的支持!
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


