css选择器+、~、>
在css中,选择器是一种模式,用于选择需要添加样式的元素。它有多种选择器,我们看一下比较常见,但容易混淆的三个选择器+、~、>
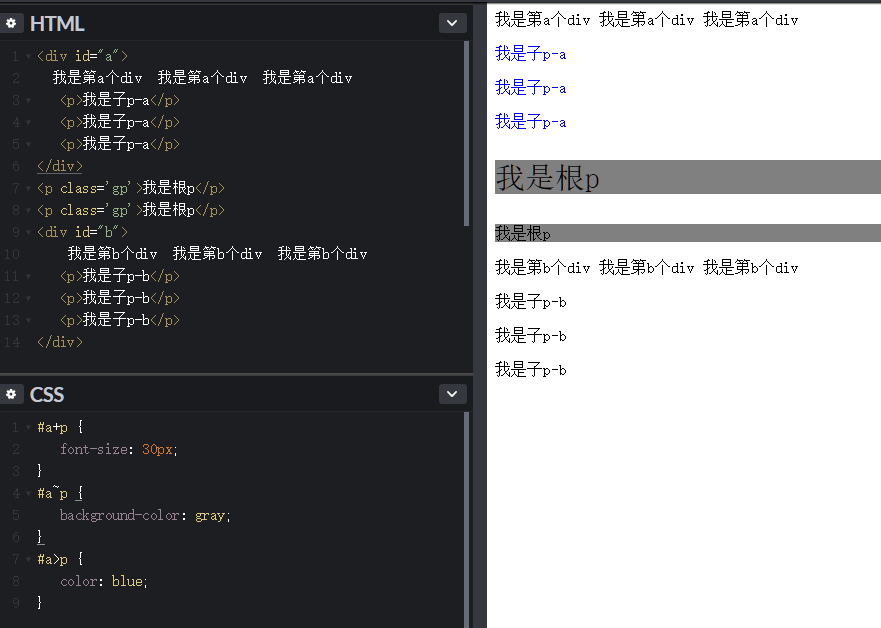
A + B(相邻兄弟选择器)
定义:css2。 匹配B元素,满足条件:B是A的下一个兄弟节点(AB有相同的父结点,并且B紧跟在A的后面)。
A ~ B (通用兄弟选择器)
定义: css3。匹配B元素,满足条件:B是A之后的兄弟节点中的任意一个(AB有相同的父节点,B在A之后,但不一定是紧挨着A)
A > B (子选择器)
定义:css2。匹配B元素,满足条件:B是A的直接子节点。

See the Pen CSS选择器+~&rt; by LiuwqGit (@weiqinl) on CodePen.
感谢您的认真阅读,更多内容请查看:
出处:http://www.cnblogs.com/weiqinl
个人主页http://weiqinl.com
github: weiqinl
简书:weiqinl
您的留言讨论是对博主最大的支持!
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://www.cnblogs.com/weiqinl
个人主页http://weiqinl.com
github: weiqinl
简书:weiqinl
您的留言讨论是对博主最大的支持!
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


