纯css画直角三角形
所有的三角形,都是通过盒子模型来设定。
border(边框)的不同大小来决定
border-width: 边框的宽度
border-style: 边框的样式
border-color: 边框的颜色
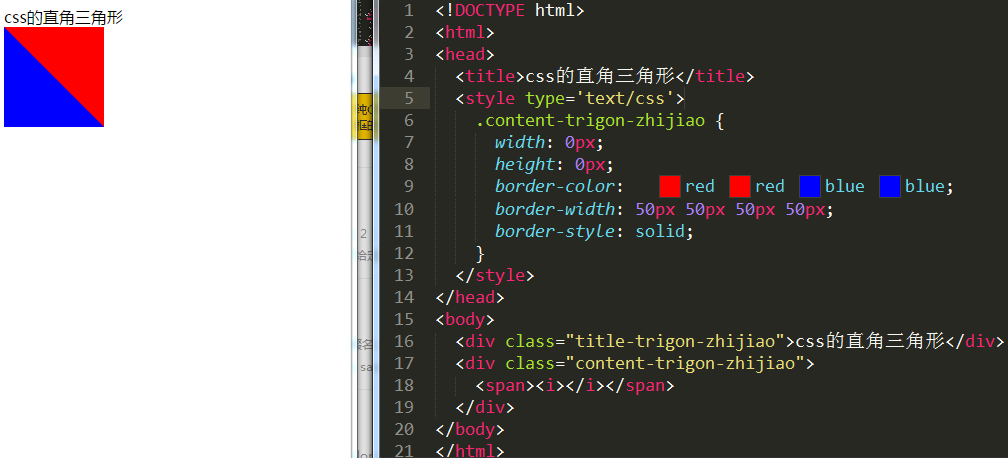
1:2个颜色

<!DOCTYPE html>
<html>
<head>
<title>css的直角三角形</title>
<style type='text/css'>
.content-trigon-zhijiao {
width: 0px;
height: 0px;
border-color: red blue blue red;
border-width: 50px 50px 50px 50px;
border-style: solid;
}
</style>
</head>
<body>
<div class="title-trigon-zhijiao">css的直角三角形</div>
<div class="content-trigon-zhijiao">
<span><i></i></span>
</div>
</body>
</html>
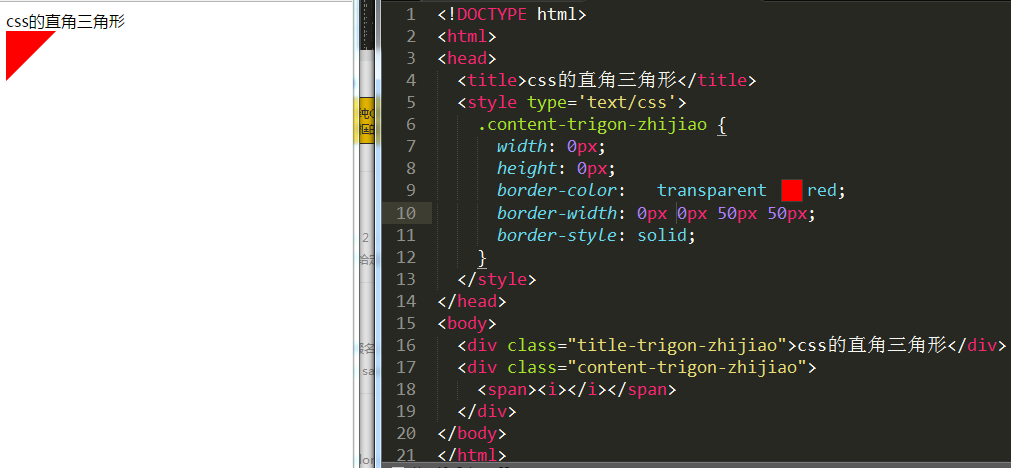
2:

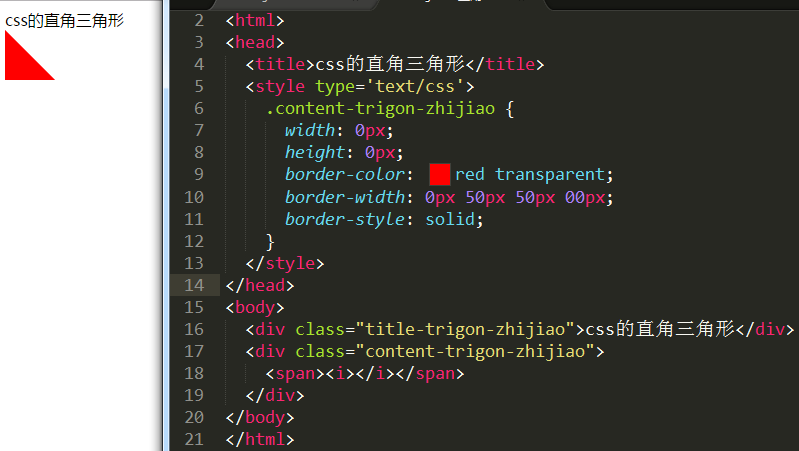
3:

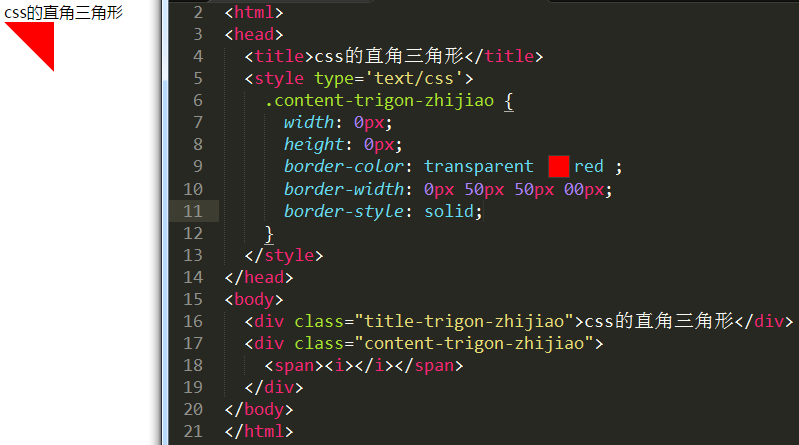
4:

5:

6:

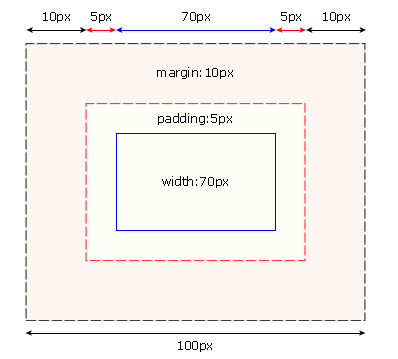
盒子模型:



可以参考:
以下是比较全面的css绘制的图形:
https://css-tricks.com/examples/ShapesOfCSS/
感谢您的认真阅读,更多内容请查看:
出处:http://www.cnblogs.com/weiqinl
个人主页http://weiqinl.com
github: weiqinl
简书:weiqinl
您的留言讨论是对博主最大的支持!
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://www.cnblogs.com/weiqinl
个人主页http://weiqinl.com
github: weiqinl
简书:weiqinl
您的留言讨论是对博主最大的支持!
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


