基于vue2.0前端组件库element中 el-form表单 自定义验证填坑
eleme写的基于vue2.0的前端组件库: http://element.eleme.io
我在平时使用过程中,遇到的问题。
自定义表单验证出坑:
1. validate/resetFields 未定义。
原因:
1:要验证的DOM,还没有加载出来。
2:有可能 这种方式,不是你们想要的结果。this.$refs[ruleForm].validate() 方式不识别。需要使用: this.$refs.ruleForm.validate();
解决方法
1: 要验证的DOM,还没有加载出来。
this.ticketDialog = true;
//对整个表单进行重置,将所有字段值重置为初始值并移除校验结果
this.$nextTick(function() {
this.$refs.ticketInfoForm.resetFields();
})
2: 有可能this.$refs[ruleForm].validate() 方式不识别。需要使用: this.$refs.ruleForm.validate();
methods: {
submitForm(ruleForm2) {
//官网 this.$refs[ruleForm2].validate();
//在实际使用中,会报错。validate未定义
//使用this.$refs.ruleForm2.validate(); 成功。
this.$refs[ruleForm2].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
}
}
2. 数字类型的验证, 兼容mac和windows系统。
数字类型的验证需要在 v-model 处加上 .number 的修饰符,这是 Vue 自身提供的用于将绑定值转化为 number 类型的修饰符。
<el-form-item label="年龄" prop="age">
<el-input type="number" v-model.number="ruleForm2.age"></el-input>
</el-form-item>
3. 表单校验规则不起作用

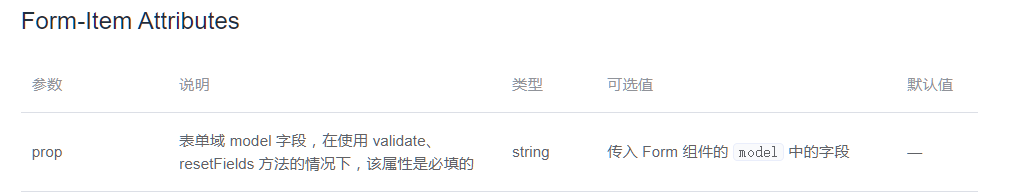
这是官网的截图,表单域 model 字段,在使用 validate、resetFields 方法的情况下,该属性是必填的。
提示我们,如果想做表单验证,所有的el-form-item必须指定prop属性的值,并且该值需要和v-model值的名称一致。
如果是动态表单验证,prop值需要带上遍历的索引值index。

案例
例子在 codepen 可以查看
html:
<script src="//unpkg.com/vue/dist/vue.js"></script>
<script src="//unpkg.com/element-ui/lib/index.js"></script>
<div id="app">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="密码" prop="pass">
<el-input type="password" v-model="ruleForm.pass" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="确认密码" prop="checkPass">
<el-input type="password" v-model="ruleForm.checkPass" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="年龄" prop="age">
<el-input type="number" v-model.number="ruleForm.age"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
css:
@import url("//unpkg.com/element-ui/lib/theme-default/index.css");
js:
var Main = {
data() {
var checkAge = (rule, value, callback) => {
if (!value) {
return callback(new Error('年龄不能为空'));
}
setTimeout(() => {
if (!Number.isInteger(value)) {
callback(new Error('请输入数字值'));
} else {
if (value < 18) {
callback(new Error('必须年满18岁'));
} else {
callback();
}
}
}, 1000);
};
var validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入密码'));
} else {
if (this.ruleForm.checkPass !== '') {
this.$refs.ruleForm.validateField('checkPass');
}
callback();
}
};
var validatePass2 = (rule, value, callback) => {
if (value === '') {
callback(new Error('请再次输入密码'));
} else if (value !== this.ruleForm.pass) {
callback(new Error('两次输入密码不一致!'));
} else {
callback();
}
};
return {
ruleForm: {
pass: '',
checkPass: '',
age: ''
},
rules: {
pass: [
{ validator: validatePass, trigger: 'blur' }
],
checkPass: [
{ validator: validatePass2, trigger: 'blur' }
],
age: [
{ validator: checkAge, trigger: 'blur' }
]
}
};
},
methods: {
submitForm(ruleForm) {
//官网 this.$refs[ruleForm].validate();
//在实际使用中,会报错。validate未定义
//
//使用this.$refs.ruleForm.validate(); 成功。
this.$refs.ruleForm.validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$nextTick(function() {
this.$refs[formName].resetFields();
})
}
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')
See the Pen ele-form-numrules by LiuwqGit (@weiqinl) on CodePen.
总结
先看官方文档,一部好的文档,会解决大部分问题。遇到具体问题,认真仔细看相关部分的内容。
欢迎留言讨论
vuejs后台管理项目
感谢您的认真阅读,更多内容请查看:
出处:http://www.cnblogs.com/weiqinl
个人主页http://weiqinl.com
github: weiqinl
简书:weiqinl
您的留言讨论是对博主最大的支持!
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://www.cnblogs.com/weiqinl
个人主页http://weiqinl.com
github: weiqinl
简书:weiqinl
您的留言讨论是对博主最大的支持!
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


