关于ol有序列表的小事儿...
这两天在制作电影排行榜的页面.
使用ol有序列表的时候,遇到了一个小的趣事.整理出来如下.
BUG: 出现场景:使用OL.IE6,IE7.
代码如下:
<style type="text/css">
.testol li{height:20px;}
</style>
<ol class="testol">
<li>马嵬坡下泥土中,</li>
<li>不见玉颜空死处.</li>
<li>君臣相顾尽沾衣,</li>
<li>东望都门信马归.</li>
<li>归来池苑皆依旧,</li>
<li>太液芙蓉未央柳.</li>
<li>芙蓉如面柳如眉,</li>
<li>对此如何不泪垂?</li>
</ol>
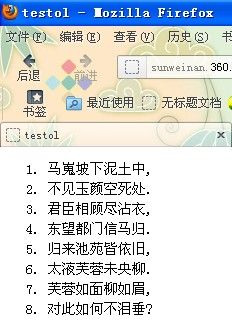
我们理想状态是介个样子:
图:

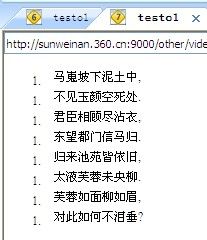
可是,在IE6,7下却是介个样子.
图:

 太让人费解了...难道说IE67又抽风了?
太让人费解了...难道说IE67又抽风了? 于是我就又改了一下代码,并进行了一下测试.
代码如下:
<style type="text/css">
.testli{*zoom:1;}
</style>
<ol>
<li>马嵬坡下泥土中,</li>
<li>不见玉颜空死处.</li>
<li>君臣相顾尽沾衣,</li>
<li class="testli">东望都门信马归.</li>
<li>归来池苑皆依旧,</li>
<li>太液芙蓉未央柳.</li>
<li>芙蓉如面柳如眉,</li>
<li>对此如何不泪垂?</li>
</ol>
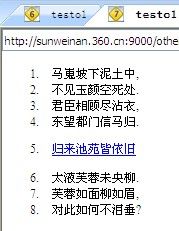
果然,结果是介个样子的.
原来..ol或者ol中单个的li获得了 layout 后都会影响列表的表现.尤其在IE6,7中列表的符号.它认为它自己有了layout了..于是决定脱离组织了.于是有了自己的计数器.
而悲哀的是,我们却对这种行为只能听之任之,我们无法通过外部去修正或去影响它的"内部机制".
所以当我们使用OL以实现有序排列的时候,应小心谨慎的在OL和LI上操作,尽量避免触发他的layout以求得页面的正确性.
例如. 限定尺寸我们可以用padding,或是把li里的元素单独设置高度.
<style type="text/css">
.testa{display:block;height:40px;line-height:40px;}
</style>
<ol>
<li>马嵬坡下泥土中,</li>
<li>不见玉颜空死处.</li>
<li>君臣相顾尽沾衣,</li>
<li>东望都门信马归.</li>
<li><a href="" class="testa">归来池苑皆依旧</a></li>
<li>太液芙蓉未央柳.</li>
<li>芙蓉如面柳如眉,</li>
<li>对此如何不泪垂?</li>
</ol>
图:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述