console的几个常用用法
console.log()
其一、主要表示:向 Web 控制台输出一条消息;
其二、而具体是什么信息就以传递的实参为准,然后就是在控制台就能显示自己传递参数的结果;
console.log([1,3,5,7]) // 输出 [1, 3, 5, 7]
console.log({}) // 输出 {}
console.log(function(){ return 1+2; }) // 输出 ƒ (){ return 1+2; }
console.log((function(){ return 1+2; })()) // 输出 3
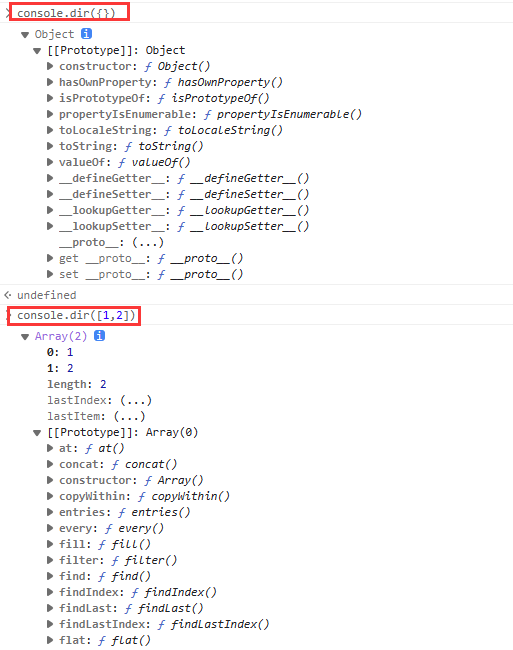
console.dir(object)
其一、主要表示:在控制台中显示指定 JavaScript 对象的属性,并通过类似文件树样式的交互列表显示;
其二、一般是:打印出该对象(object)的所有属性和属性值;
其三、该方法对于输出 DOM 对象非常有用,因为会显示 DOM 对象的所有属性 (特别是:输出节点属性和属性值时最好用);

console.time()
和console.timeEnd()一起用,打印两个之间的代码运行的时间。
console.time();
for(let i=0; i<1000000; i++){}
console.timeEnd(); // default: 1.705078125 ms





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通