(四)对话框QDialog 以及控件
介绍
Qt 中使用QDialog类实现对话框。就像主窗口一样,我们通常会设计一个类继承QDialog。QDialog(及其子类,以及所有Qt::Dialog类型的类)的对于其 parent 指针都有额外的解释:如果 parent 为 NULL,则该对话框会作为一个顶层窗口,否则则作为其父组件的子对话框(此时,其默认出现的位置是 parent 的中心)。顶层窗口与非顶层窗口的区别在于,顶层窗口在任务栏会有自己的位置,而非顶层窗口则会共享其父组件的位置。
对话框分类
对话框可以分为模态对话框,和非模态对话框。
模态对话框:会阻塞同一应用程序中其它窗口的输入,我们是不能对除此对话框之外的窗口部分进行操作的。可以选择点击Qt creator 上的【帮助】->[关于插件] 查看案例

非模态对话框:我们可以同时在展示对话框的同时,进行其他操作。。可以选择点击Qt creator 上的【帮助】->[关于Qt creator ] 查看案例

案例实现
- 模态对话框
connect(ui->actionnew,&QAction::triggered,[=](){
//模态对话框
QDialog * dia = new QDialog(this);
//设置对话框大小
dia->resize(200,50);
//进入阻塞,下面的语句会先不执行
dia->exec();
QDebug()<<"模态对话框";
});

- 非模态对话框
connect(ui->actionnew,&QAction::triggered,[=](){
//非模态对话框
QDialog * dia = new QDialog(this);
dia->resize(200,50);
dia->show();
//设置关闭即释放,防止内存泄漏
dia->setAttribute(Qt::WA_DeleteOnClose);
//下面语句会执行
QDebug()<<"非模态对话框";
});

消息对话框
错误对话框
QMessageBox::critical(this,"critical","错误");

消息对话框
QMessageBox::information(this,"information","消息");

问题对话框
if(QMessageBox::Save == QMessageBox::question(this,"question","问题",QMessageBox::Save|QMessageBox::Cancel,QMessageBox::Cancel))
{
qDebug()<<"点击保存";
}else{
qDebug()<<"点击取消";
}

颜色对话框
QColor color = QColorDialog::getColor(QColor(255,0,0));
qDebug()<<color.red()<<color.green()<<color.blue();

文件对话框
QString str = QFileDialog::getOpenFileName(this,"打开文件","G:\BaiduNetdiskDownload\QT从入门到实战完整版资料\day1资料\Doc");
qDebug()<<str;

字体对话框
//字体对话框
bool flag;
QFont font = QFontDialog::getFont(&flag,QFont("宋体",26));
qDebug()<<font.family();

登录界面制作
- 在ui文件中,拉取label和编辑行,将上面的两个标签和编辑行使用栅格布局,将两个按钮放入一个widget中,然后使用”弹簧"来设置距离,优化界面,密码采用password类型
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>510</width>
<height>375</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralWidget">
<layout class="QVBoxLayout" name="verticalLayout">
<item>
<widget class="QWidget" name="widget_3" native="true">
<widget class="QWidget" name="widget" native="true">
<property name="geometry">
<rect>
<x>120</x>
<y>70</y>
<width>260</width>
<height>71</height>
</rect>
</property>
<layout class="QGridLayout" name="gridLayout">
<item row="0" column="0">
<widget class="QLabel" name="label">
<property name="text">
<string>用户名:</string>
</property>
</widget>
</item>
<item row="0" column="1">
<widget class="QLineEdit" name="lineEdit_2"/>
</item>
<item row="1" column="0">
<widget class="QLabel" name="label_2">
<property name="text">
<string>密码:</string>
</property>
</widget>
</item>
<item row="1" column="1">
<widget class="QLineEdit" name="lineEdit">
<property name="text">
<string/>
</property>
<property name="echoMode">
<enum>QLineEdit::Password</enum>
</property>
</widget>
</item>
</layout>
</widget>
<widget class="QWidget" name="widget_2" native="true">
<property name="geometry">
<rect>
<x>130</x>
<y>170</y>
<width>241</width>
<height>71</height>
</rect>
</property>
<widget class="QPushButton" name="pushButton">
<property name="geometry">
<rect>
<x>20</x>
<y>20</y>
<width>93</width>
<height>28</height>
</rect>
</property>
<property name="text">
<string>登录</string>
</property>
</widget>
<widget class="QPushButton" name="pushButton_2">
<property name="geometry">
<rect>
<x>130</x>
<y>20</y>
<width>93</width>
<height>28</height>
</rect>
</property>
<property name="text">
<string>取消</string>
</property>
</widget>
</widget>
</widget>
</item>
</layout>
</widget>
<widget class="QMenuBar" name="menuBar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>510</width>
<height>26</height>
</rect>
</property>
<widget class="QMenu" name="menu">
<property name="title">
<string>文件</string>
</property>
<addaction name="actionnew"/>
<addaction name="actionopen"/>
</widget>
<widget class="QMenu" name="menu_2">
<property name="title">
<string>编辑</string>
</property>
</widget>
<addaction name="menu"/>
<addaction name="menu_2"/>
</widget>
<widget class="QToolBar" name="mainToolBar">
<attribute name="toolBarArea">
<enum>TopToolBarArea</enum>
</attribute>
<attribute name="toolBarBreak">
<bool>false</bool>
</attribute>
</widget>
<widget class="QStatusBar" name="statusBar"/>
<action name="actionnew">
<property name="text">
<string>新建</string>
</property>
</action>
<action name="actionopen">
<property name="text">
<string>打开</string>
</property>
</action>
</widget>
<layoutdefault spacing="6" margin="11"/>
<resources/>
<connections/>
</ui>
QtCreator的界面预览: Shift + Alt + R
控件-按钮
QPushButton 常用按钮
QToolButton 工具按钮 用于显示图片,如图想显示文字,修改风格:toolButtonStyle , 凸起风格autoRaise
radioButton 单选按钮,设置默认 ui->rBtnMan->setChecked(true);
checkbox多选按钮,监听状态,2 选中 1 半选 0 未选中

QListWidget 列表容器
//listWidget写
QListWidgetItem * item = new QListWidgetItem("11111");
//item->setTextAlignment(Qt::AlignHCenter);
ui->listWidget->addItem(item);
QStringList list;//相当于List<String>
list<<"22222"<<"33333";
ui->listWidget->addItems(list);
QTreeWidget 树控件
//设置头
ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄介绍");
//创建根节点
QTreeWidgetItem * liitem = new QTreeWidgetItem(QStringList()<<"力量");
QTreeWidgetItem * minitem = new QTreeWidgetItem(QStringList()<<"敏捷");
QTreeWidgetItem * zhiitem = new QTreeWidgetItem(QStringList()<<"智力");
//加载顶层节点
ui->treeWidget->addTopLevelItem(liitem);
ui->treeWidget->addTopLevelItem(minitem);
ui->treeWidget->addTopLevelItem(zhiitem);
//追加子节点
QStringList heroL1;
heroL1 << "刚被猪" << "前排坦克,能在吸收伤害的同时造成可观的范围输出";
QTreeWidgetItem * subliitem = new QTreeWidgetItem(heroL1);
liitem->addChild(subliitem);

TableWidget模块
//TableWidget模块
//设置列数
ui->tableWidget->setColumnCount(3);
//设置水平表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");
//设置行数
ui->tableWidget->setRowCount(3);
//设置正文
QStringList nameList;
nameList<<"a"<<"b"<<"c";
QList<QString> sexList;
sexList<<"男"<<"女"<<"男";
for(int i = 0;i<3;i++){
int col = 0;
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(nameList[i]) );
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(sexList[i]));
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(QString::number(i + 18)));
}

stackedWidget 栈控件
首先在界面中拉取栈控件,然后再拉入两个按钮
connect(ui->pushButton,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(0);
});
connect(ui->pushButton_2,&QPushButton::clicked,[=](){
ui->stackedWidget->setCurrentIndex(1);
});


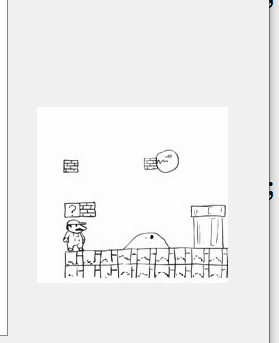
使用label 显示动图
QMovie * mov = new QMovie(":/Image/mario.gif");
ui->movla->setMovie(mov);
mov->start(); //开启

自定义控件
-
创建一个项目,在项目文件中添加设计师界面类


-
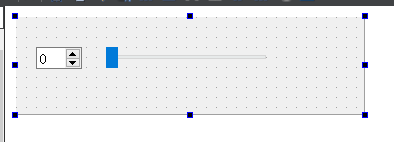
在新建的ui中,自定义组件

在其中的源文件中绑定信号和槽函数之间的关系
//使用函数指针来连接信号和槽
void(QSpinBox:: *spinboxsignal)(int) = &QSpinBox::valueChanged;
void(QSlider:: *slidersignal)(int) = &QSlider::setValue;
connect(ui->spinBox,spinboxsignal,ui->horizontalSlider,slidersignal);
//qt4的写法
connect(ui->horizontalSlider,SIGNAL(valueChanged(int)),ui->spinBox,SLOT(setValue(int)));
实现了两个组件在其后一个值发生变化之后,另一个都会发生变化
- 定义一个get和set函数,方便之后获取值
首先在头文件中定义
然后再源文件中实现
//定义
void setv(int num);
int getv();
//实现
void SmallWidget::setv(int num)
{
ui->horizontalSlider->setValue(num);
}
int SmallWidget::getv()
{
return ui->horizontalSlider->value();
}
- 将自定义的控件加入到主界面
首先在主界面定义一个widget,用来存放自定义控件

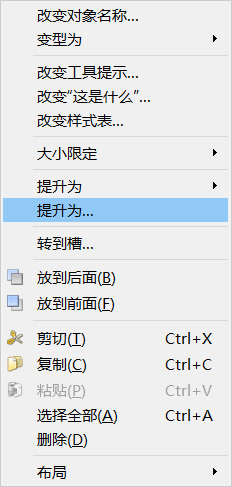
在widget中,右键选择提升为,


类名称需要填写刚刚定义的类名称,先【添加】然后【提升】,运行即可看到结果 - 为了使用刚刚定义的get和set方法
定义两个按钮,一个对应get,一个对应set,分别绑定对应的函数即可
connect(ui->getbtn,&QPushButton::clicked,[=](){
qDebug()<<ui->widget->getv();
});
connect(ui->setbtn,&QPushButton::clicked,[=](){
ui->widget->setv(20);
});



