vue-computed计算属性用法

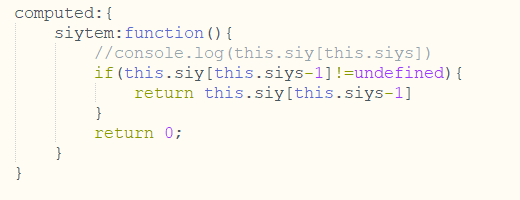
siytem函数可以当做变量在html中展现,列:{{siytem}} v-for(item in siytem)遍历也可以。
这个函数是从获取到的数据中,得到值后再次提取里面的数据,通过下标
methods执行方法虽然也可以执行计算属性,但是methods需要加上()像函数一样调用,
computed可直接调用计算名
不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 date变量还没有发生改变,多次访问同一个 计算属性会立即返回之前的计算结果,而不必再次执行函数。
我们为什么需要缓存?假设我们有一个性能开销比较大的计算属性 A,它需要遍历一个巨大的数组并做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用方法来替代。



