前端基础框架-css
css是让html让他更加的好看修饰

css属性可以在三处写

<div style="background-color: red;height: 100px;width: 100px">背景色</div>
第二种方法是在head里面写
需要和body里面创建关系
<style>
/*<!--#代表调用-->*/
#i1{
background-color: red;
height: 100px;
width: 100px}
</style>
</head>
<body>
<!--<div style="height: 100px;width: 100px">背景色</div>-->
<div id="i1">被那个色</div>
第三种我们写到一个文件里
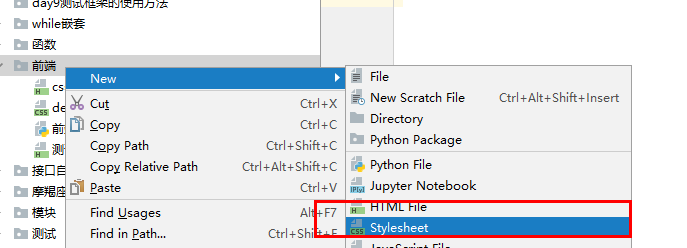
新建一个css文件

</style>
<link rel="stylesheet" href="demo.css">#引入一个文件
</head>
<body>
<!--<div style="height: 100px;width: 100px">背景色</div>-->
<div id="i1">被那个色</div>
<div id="i2">被那个色</div>
通过用link 引入到当前的html中
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color: yellow;
height: 100px;
width: 100px;
}
</style>
<link rel="stylesheet" href="demo.css">
</head>
<body>
<div style="background-color: red;height: 100px ;width: 100px">背景</div>
<div id="i1">背景色1</div>
<div id="i2">背景色2</div>
</body>
</html>

他们的优先以标签为属性,由近到远
选择器
第一个选择器是id选择器
id 俩个id 用一个就报错了
这时候就有class属性了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{ background-color: yellow;
height: 100px;
width: 100px;}
</style>
</head>
<body>
#第一优先级标签中的
<div class="c1">class选择器</div>
<div class="c1">class选择器</div>
<div class="c1">class选择器</div>
</body>
</html>
不同颜色的怎么办呢加一个

需求所有的 标签都是绿色的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{ background-color: green;
height: 100px;
width: 100px;}
</style>
</head>
<body>
<!--#所有的标签背景色都是绿色 ,不给内容就是.--> 一个点
<!--<div>1111111111</div>-->
</body>
</html>
div 这个标签是个伪白板标签
他是一个标签选择器
还有就是层级选择器
就是div之中包裹着 span

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*<!--标签选择器-->*/
div{background-color: green}
/*层级选择器*/
div span{background-color: red}
</style>
</head>
<body>
<!--#所有的标签都是绿色 ,不给内容就是.-->
<div>
<span>
dsx
</span>
</div>
</body>
</html>


