前端知识框架1-html的讲解
前端语言
页面由什么组成?
三部分 也叫三大要素
一种是html 将页面画出来,将文本展示出来 也叫html标签
一种是Js /javascipt 将他动起来操作一下
一种是css 将html修饰一下-例如增加一个背景色让她展示的更好 css修饰
什么是html标签?
一个页面是由一个一个标签组成
能够被浏览器识别的标签,也就是被浏览器识别的代码称为html标签 被页面解析时候变成了一种特殊含义的显示,每个标签代表的含义不同
HTML标签我们学什么?
我们要学会各种标签的用法 ,每个标签在浏览器中解析成什么样子
标签的组成?
<html lang="en"> lang是标签的属性
<html lang="en">
</html>
自闭合标签和主动闭合标签
<meta charset="UTF-8"> 指定当前页面的字符集 ,也是自闭和标签只有自己
<meta name="description"content="董春光很低调"> name 是属性 description 描述当前网站的基本信息 页面看不到 因为在head里
<meta name="keywords"content="董春光"> 关键字 页面中看不到,爬中的人需要
主动闭合标签
<title>Title</title> 浏览器上面的tab
head标签的特点
<head></head> 在head写的内容,大部分不会在页面中被看到
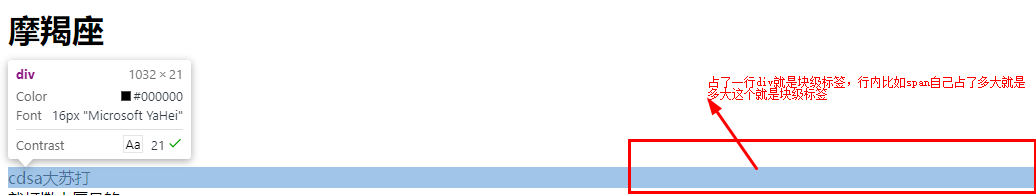
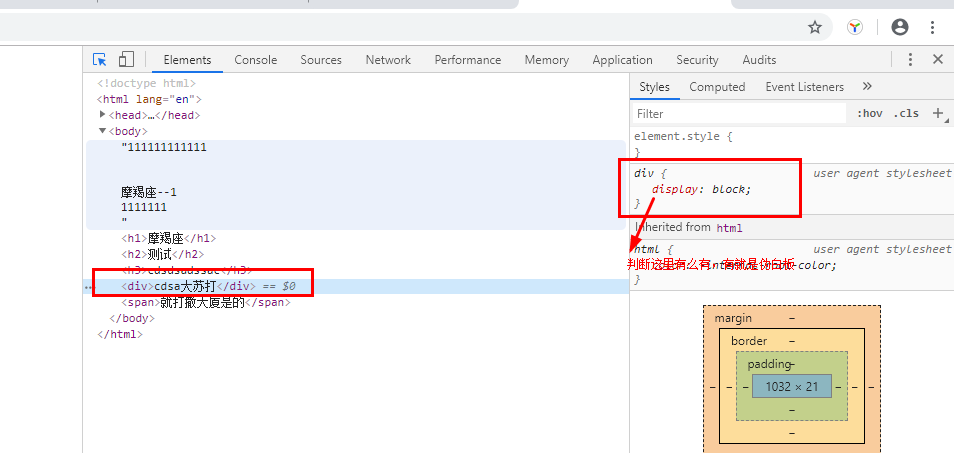
div和span区别?
div是块级标签,span是行内标签
<!--白板标签-->
<!--没有任何CSS的样式-->
body
<body></body> 页面展示的样子大部分样式在body标签中开发
标签用法大全
快捷方式写标签
先写一个左边< 直接回车自动补全 ,再写反>自动补全
第二种方法先输入字母比如title 键盘按tab按键自动补全
head标签主要学习用法
<link rel="shortcut icon" href="//pic.cnblogs.com/avatar/1552539/20190714100754.png">
标签意思tab图标 rel下的icon 就代表图标 href就是你的图标地址
写样式的标签
<!--写样式-->
<link rel="stylesheet" href="">
<!--写js-->
<script></script>
主要有(被h1包裹的代表加粗例子:<h1></h1>) -加粗 如果写多个h2,h3 排列解析会逐个显示从粗到细
body标签主要用法
<p>段落的常用标签</p> p标签 段落标签
想要换行输入<br> 换行标签
如果先要一行显示有空格的标签 <nbsp> 空格标签
<h1></h1> 写标签方法 多个重叠的先出生的最大依次最小 常用标签
<div></div>div是块级标签 因为f12点击检查占了一整行 div标签
<span></span> 白板标签没有任何的样式 ,行内标签自己多大占领多大 span标签
input 标签内的多种用法
<input type="reset" > 重置标签,必须和from 联用放到from 表单内部
<input type="text">自闭合的常用方法 type 属性 text文本类型 输入框标签
男<input type="checkbox" name="sex" value="1"> 多选框标签方法
女<input type="checkbox" name="sex" value="2" checked="checked"> 默认勾选
人妖男<input type="radio" checked="checked" name="sex"> 单选框
人妖女<input type="radio" name="sex"> 加name=sex代表互斥只能选择一个
<input type="file" > 文件标签,可以添加文件
<input type="text" placeholder="填写用户名字" value="帅哥" name=username > #placeholder提示信息标签 value是默认在输入框显示内容
name 传入一个参数传给后台 通过name属性定义 传给后端 name 根据name 属性定义 value 通过value属性定义
<input type="button" value="登录"> 登录框 类型改成button button 按钮可以进行click事件绑定触发登录是可控的
使用from 标签 模拟登录功能的用法 原理from 里面嵌套方法,点击登录 submit 按钮就可以跳转到百度 submit可以和from 联用直接提交 触发效果
<!--action 跳转到百度 met就是连接的方法-->
<form action="https://www.baidu.com/" method="get">
<input type="text" placeholder="填写用户名字" value="董" name="username">
<input type="password" placeholder="填写密码" value="dong" name="password">
<input type="button" value="button登录">
<!--可以通过from 表单的提交,在input 外部创建from 标签包裹住input -->
<input type="submit" value="submit登录">
</form>
from 提交和ajax 提交 也就是异步提交 区别? 诶扎克死
from 提交已经被废弃很久了,大多数用的都是异步提交
为什么被废弃了,上面代码写的页面,参数比较少,如果字段过多。提交过去发现那个字段提交错了,要一个个检查,用户体验非常差 ,每次提交都会刷新页面,以前填写要从新写
异步提交,文字还保留在页面,你点击后后台操作点击,当触发登录按钮时,触发click()事件 前端悄悄的发送一个请求给后端 ,页面没有变化 等后端返回信息,通过判断后端的字段来决定是否跳转到下一个页面
如果你想页面聚焦到某一块去输入
<lable for="u1">用户名:</lable><input id="u1" type="text" placeholder="填写用户名字" value="董" name="username"> 通过for 属性绑定聚焦
通过for 属性绑定聚焦 可以输入账号和密码了
<textarea name="t1">多行文本</textarea> 多行文本标签
select 标签的多种用法
<select name="city"> <option value="1">北京</option> <option value="2">上海</option> <option value="3">深圳</option> </select> 下拉框标签
下拉框中select 中option 为什么要以枚举方式定义?
1代表北京 2代表上海 3代表深圳
第一我们的信息如果是敏感信息,提高安全 1,2,3含义
第二 中文算两个字符 数字和英文算一个字符 涉及到了省流量 提高效率
<select name="city"> <optgroup label="黑龙江"> <option>哈尔滨</option> </optgroup> <optgroup label="河北"> <option>石家庄</option> </optgroup> 分组标签的用法
<a href="www.baidu.com"target="_blank">课件地址</a> 超级链接标签
<img src="" title="图片标签"> 图片标签
<img src="" title="图片标签" alt="图片加载失败显示字段"> 加alt 代表显示失败的字段
<ul> <li>参数1</li> <li>参数2</li> <li>参数3</li> </ul> 效果是.ces
<ol> <li>参数1</li> <li>参数2</li> <li>参数3</li> </ol> <dl> 效果是1.测试1
<dt>好的</dt> <dt>黑龙江</dt> <dt>鹤岗</dt> </dl> 可以写tab左键的标签
<dl> <dt>城市</dt> <dd>黑龙江</dd> <dd>鹤岗</dd> <dt>街道</dt> <dd>朝阳</dd> </dl> 可以写页面的布局 效果是外面套着里面的
表格标签
原理先创建一个表格 在创建表头表体 ,表格中要加样式用border加样式
thead表头
tr行 th代表表头的列
内容要在tbody写,写完后复制Tr多个代表多行
<table border="1"> <thead> <tr> <th>id</th> <th>name</th> <th>password</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>张三</td> <td>你好</td> </tr> </table> 写表格标签用法
练习一个简单的表格
<table border="1"> <thead> <tr> <th>id</th> <th>methond</th> <th>uri</th> <!--合并格代表两列--> <th colspan="2">操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <!--让这个列占三行--> <td rowspan="3">post</td> <td>/api</td> <td>编辑</td> <td>删除</td> </tr> <tr> <td>2</td> <!--<td>post</td>--> <td>/api</td> <td>编辑</td> <td>删除</td> </tr> <tr> <td>3</td> <!--<td>post</td>--> <td>/api</td> <td>编辑</td> <td>删除</td> </tr> </table>
http://ui.imdsx.cn/html/
<!DOCTYPE html>
<html lang="en">
<head> ----头部
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>--身体
摩羯座--1
<h1>摩羯座</h1>
</body>
</html>
具体操作的讲解
<meta charset="UTF-8">
<!--浏览器的标题-->
<title>帅哥</title>

头部是固定好的内容不要再head里面写
所有再页面展示的都要在body中展示
<h1>#标题标签
两种快捷方式
<h1输入>自动获取另一半
先写h2按tab按键


排列顺序从大大小排列

行内标签也叫内连标签
也叫做白板标签
白板标签没有做任何的修饰


<input type="text"placeholder="请输入用户名">
<input type="text"value="请输入用户名"> 这个是默认的会记住
<input type="button"value="登录">
登录这个属性增加一个按钮

跟后台交互
<form method="get" action="http://confluence.qa.qihoo.net/pages/viewpage.action?pageId=7276031">
<input type="button" value="测"> button是个按钮
<input type="submit" value="注册"> 会跟后台有交互
</form>
现在大部分是异步form 为什么会被舍弃呢
因为form表单会刷新下,异步提交后台会悄悄操作,你要刷新喝跳转前端去控制
method="get" action 一个是请求方式一个是跳转到那里
submit 和form 联用会产生跳转效果,触发一个事件
button联用没反应 一个点击需要触发需要绑定一个事件
<span>男</span><input type="radio" name="sex">
<span>女</span><input type="radio" name="sex">

单选框的写法
radio 单选

<input type="text" name="username">
<input type="password" name="passwd" value="董">
<input type="submit" value="登录">
type是一个文件类型 name 我怎么和后端交互,交互的这个key是啥看看你是否有默认的
<select>
<option >xccs</option>
<option >中国</option>
</select>
这个是下拉框的
跳转超级链接界面
<a href="http://confluence.qa.qihoo.net/pages/viewpage.action?pageId=3244082" target="_blank"> 跳转</a>
<textarea></textarea>
输入框