postman工具功能介绍
接口测试就是功能测试
使用工具为postman
优势为
Postman是一个接口测试工具,在做接口测试的时候,Postman相当于一个客户端,它可以模拟用户发起的各类HTTP请求,将请求数据发送至服务端,获取对应的响应结果,
从而验证响应中的结果数据是否和预期值相匹配;并确保开发人员能够及时处理接口中的bug,进而保证产品上线之后的稳定性和安全性。
它主要是用来模拟各种HTTP请求的(如:get/post/delete/put..等等),Postman与浏览器的区别在于有的浏览器不能输出Json格式,而Postman更直观接口返回的结果。

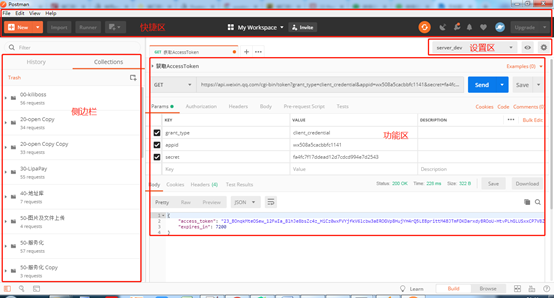
各个功能区的使用如下:
l 快捷区: 快捷区提供常用的操作入口,包括运行收藏夹的一组测试数据,导入别人共享的收藏夹测试数据(Import from file, Import from folder, Import from link等),或新建请求、收藏夹、环境变量等。
l 侧边栏: 包括搜索栏, Request 请求的历史记录和收藏夹管理。
l 功能区: Request 请求设置,查看 Response 响应结果和测试结果,可以将请求保存到收藏夹。
l 设置区:设置和管理环境变量和全局变量。
比如你打开个页面分为前端和后端
前端就是页面的显示 后端就是服务端的操作
接口就是联系前端和后端的也就是接口就是连接客户端和服务端的
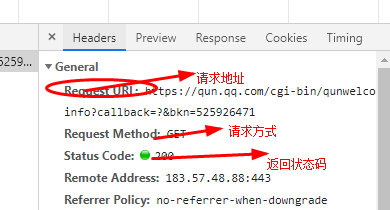
测试接口要知道接口的url
接口的请求参数
接口的请求方式
请求方式分为(get请求和post)请求
get请求的请求方式为页面直接请求,参数的相加用&连接,单个参数为?+参数
postman的使用
针对Post请求浏览器就无法访问了需要借助工具去访问,我们使用的工具为postman
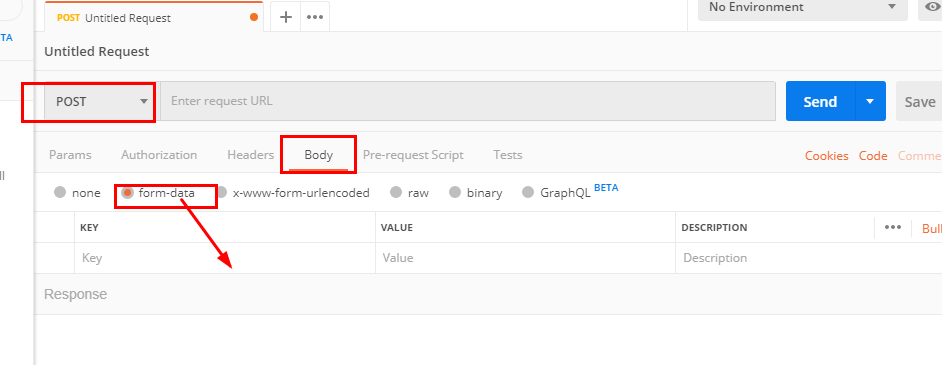
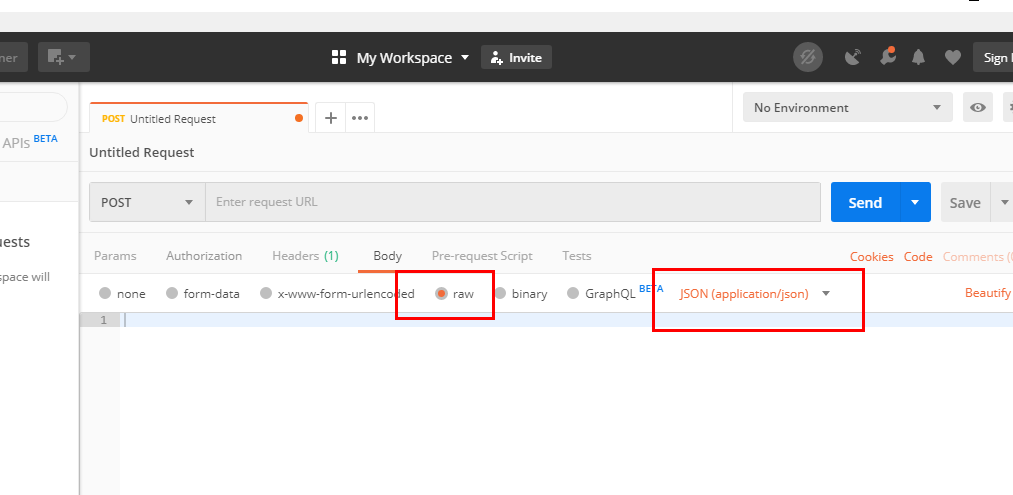
postman-传参数在-body 里选择form-data传参数

BODY里传入参是json的类型的在
body里选择raw -选择文件为json

网页插件的普通常识
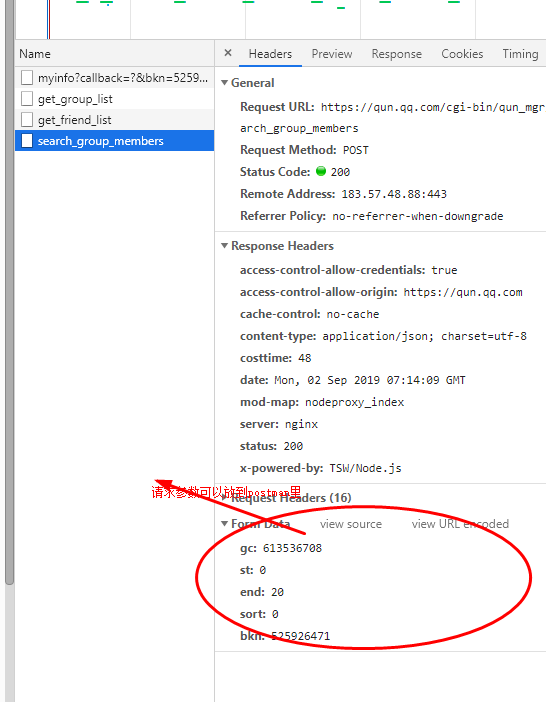
首先打开一个网页后-右键检查-查看network 点击XHR就可以查看所有发送的请求,


可以把这些复制到postman里面,把参数放进去

postman传cooikie的方法:
body里的headers 里面传一个cookie的值
COOKIE 存在本地的一个键值对
session 存在服务端的一个键值对
登录一次本地cooike存在一个,下次登陆调用接口,自动把cooike放进去传过去,本地传过去服务端存在一个说明登陆过了
勾选七天不需要登陆,到期了自动会给你删除
POSTMAN传文件
选择body -from_date 选择文件格式为file
GET请求和post请求的区别
GET请求没有请求体
请求头url?age=18
一般请求头放一些额外的信息比如cooike和浏览器
post请求有请求体
HTTP请求的状态码:
200请求成功
300重定向,比如看一个博客打开这个文章被删了看不了,就在后端设置一个重定向,打开是这个地址马上跳转到别的地址
404 代表客户端发送的请求有问题
500 502 服务端有问题
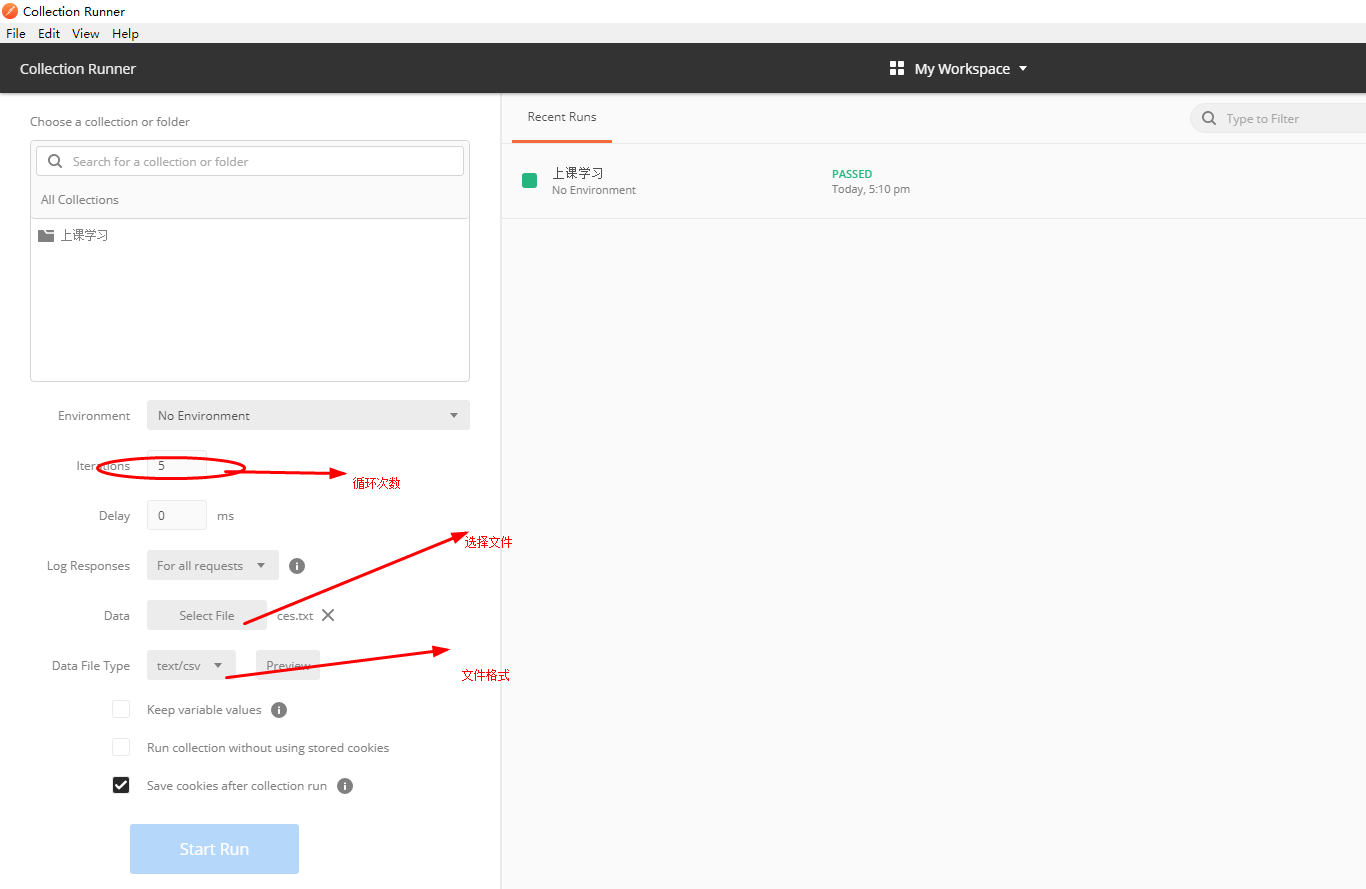
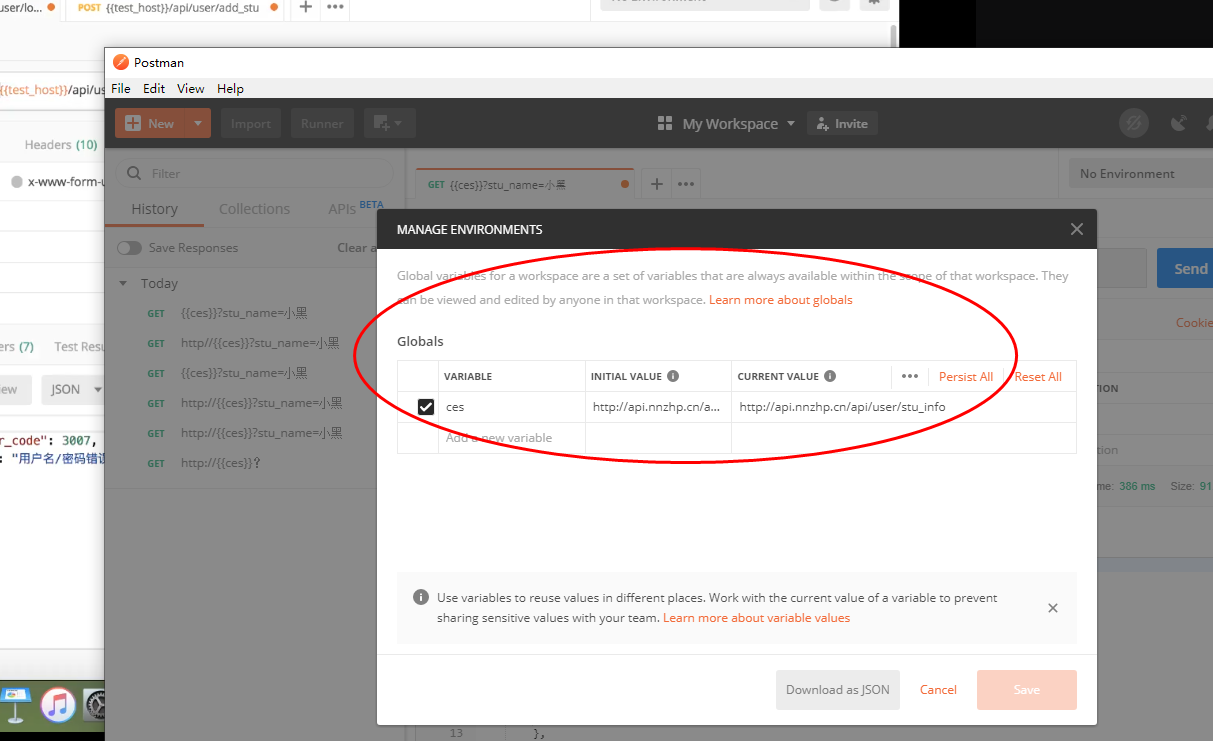
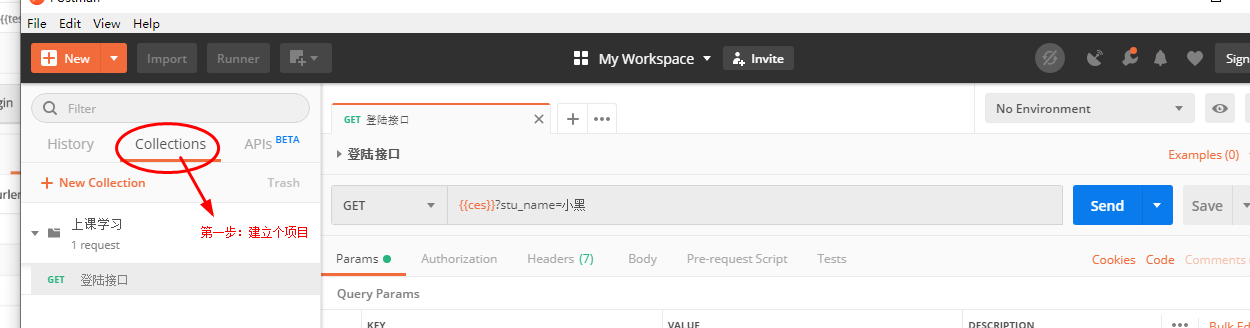
有时候你在使用postman测试接口反复使用一个网址的时候你可以把它设置成一个变量,
使用的时候用{{}}里面加上网址就好了

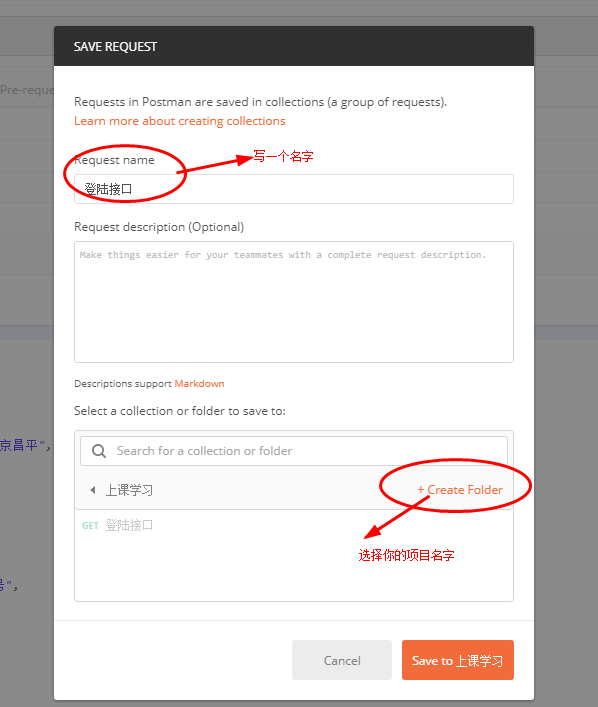
也可以单独保存一个接口进行参数化的操作,postman

针对你要选择的接口选择--sava进行保存


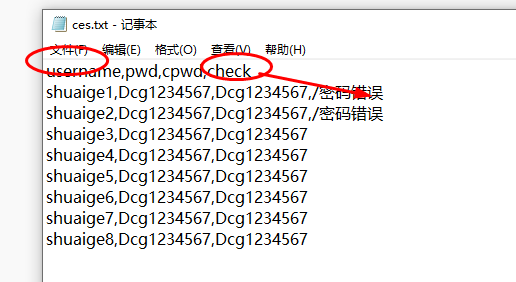
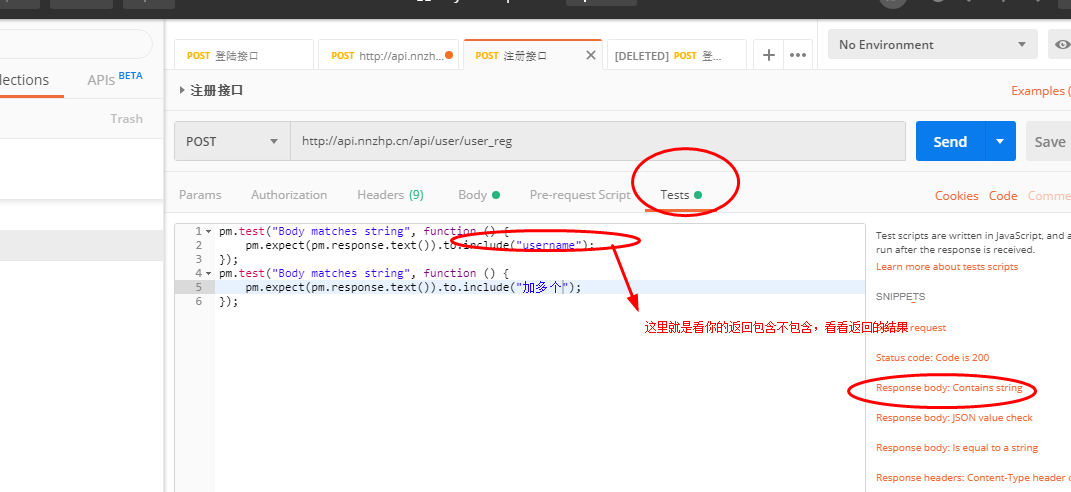
判断多个返回的结果不一样的话.如果校验这种的话,需要在你的文件里加一个自定义变量:比如check 后面加上返回的结果,这样就会返回查看结果是否符合预期
点击左上角runner