Knockout.js(一):简介
Knockout是一款很优秀的JavaScript库,通过应用MVVM模式使JavaScript前端UI简单化。任何时候你的局部UI内容需要自动更新,KO都可以很简单的帮你实现,并且非常易于维护。
Knockout的3个核心功能是:
♦ 属性监控与依赖跟踪
♦ 声明式绑定
♦ 模板机制
MVVM
Model-View-View Model (MVVM)是一种创建用户界面的设计模式。
♦ Model:用于存储应用程序数据,表示业务领域的对象和数据操作,并且独立于任何界面。 当使用KO的时候,通常是使用Ajax向服务器请求数据来读写这个数据模型。
♦ View Model:纯粹用于描述数据内容和页面操作的数据模型。例如,如果你想实现一个列表编辑器,你的ViewModel(数据模型)就是项目清单对象和你所暴露出来的添加和删除列表项的方法。它并不是UI本身,不具有任何按钮和显示样式的概念。它不是持久化的数据模型,仅是用户当前使用的未保存的数据。当使用KO时,View Model(数据模型)是纯粹的不包含HTML知识的JavaScript对象,保持View Model(数据模型)抽象在使用时可以保持简单,因此可以更简单的操作管理更复杂的行为。
♦ View:代表View Model状态的一个可见、互动的UI界面。它主要用于显示View Model的数据信息、发送用户命令(例如,当用户点击按钮)以及在View Model发生变化时保持自动更新。
创建绑定
使用KO时,View层主要就是简单的将HTML文档声明式的绑定到View Model,将它们关联起来。也可以利用模版从View Model获取数据动态生成HTML。
使用KO创建一个View Model,仅仅只需要声明一个JavaScript对象,例如:
var myViewModel = {personName:'Bob',personAge:123};
创建一个简单的视图声明式绑定到这个View Model上,例如,下面的代码显示personName的值:
The name is <span data-bind="text:personName"></span>
data-bind属性并不是HTML固有对象,但使用它是完全正确的(这是完全遵守HTML5,尽管有验证器指出这是一个无法验证的属性,但在HTML4当中使用是不会造成任何问题的)。但浏览器并不知道它是什么意思,所以你需要激活Knockout来使其生效。
激活Knockout,只需要将下面的代码加到<script>标签中就可以了:
ko.applyBindings(myViewModel);
为了确保在网页元素都载入后才执行ko.applyBindings(),可以将代码方法放到文档底部。如果引用了jQuery,可以放在jQuery的$.ready()函数中。
以上操作完成后,你的View(页面)显示的内容等同于编写以下HTML代码:
The name is <span>Bob</span>
ko.applyBindings(viewModelOrBindingContext, rootNode)的参数如下:
♦ viewModelOrBindingContext:激活KO时用于声明式绑定的View Model对象;
♦ rootNode(可选):设置要使用data-bind属性的HTML元素或容器。例如:
ko.applyBindings(myViewModel, document.getElementById('someElementId'))
它限制了只有ID为someElementId的元素才能激活使用KO功能,当你在一个页面中声明了多个View Model来绑定不同的界面区域时,这样限制是很有好处的。
自动检测:Observable
上面讲了如何创建一个基本的数据模型以及如何利用绑定来显示它的属性。但KO最重要的一个属性是当View Model发生变化时能够自动的更新UI界面。只需要view model属性声明成observable的,因为它是非常特殊的JavaScript对象,能够通知用户它的改变以及自动检测依赖关系。
var myViewModel = { personName:ko.observable('Bob'), personAge:ko.observable(123) };
不需要对View进行更改,所有的data-bind语法依然正常工作。所不同的是,现在它能够自动检测变化,并通知它自动更新界面(View)。
监控属性(observables)的读和写:
读:myViewModel.personName(); //不用参数就是读操作
写:myViewModel.personName("Mary"); //添加参数就是赋新值
多个属性赋值时,可以用链式语法:myViewModel.personName("Mary").personAge(50);
当调用写操作时,text绑定会自动更新新值到其对应的DOM对象元素上,这就是改变数据模型能够自动刷新View页面的原因。
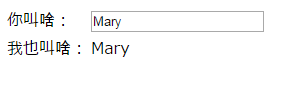
Demo展示
<!DOCTYPE html> <html> <head> <script type='text/javascript' src='scripts/knockout-3.4.2.debug.js'></script> </head> <body> <table> <tr> <td>你叫啥:</td> <td><input type="text"data-bind="value: personName" /></td> </tr> <tr> <td>我也叫啥:</td> <td><span data-bind="text: personName"></span></td> </tr> </table> </body> <script> var myViewModel = { personName:ko.observable('Bob'), personAge:ko.observable(123) }; ko.applyBindings(myViewModel); </script> </html>






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步