主要记录GitBook的安装配置以及一些插件信息
http://gitbook.zhangjikai.com/
GitBook安装
下面介绍在本地如何安装 GitBook,如果不需要本地调试 & 不需要获得生成的 html 文件,可以直接使用 官网 提供的服务。
环境要求
- NodeJS(v4.0.0及以上)
通过NPM安装
运行下面的命令进行安装
npm install gitbook-cli -g
其中gitbook-cli是gitbook的一个命令行工具, 通过它可以在电脑上安装和管理gitbook的多个版本.
编辑书籍
gitbook 官方已经提供了一个本地的编辑器, 使用它可以方便的编写书籍(不需要手动的写SUMMARY.md), 并且支持windows、mac、linux 三种平台, 所以强烈建议使用编辑器编写书籍.
预览书籍
使用下列命令会运行一个服务器, 通过http://localhost:4000/可以预览书籍
gitbook serve
运行该命令后会在书籍的文件夹中生成一个 _book 文件夹, 里面的内容即为生成的 html 文件. 我们可以使用下面命令来生成网页而不开启服务器
gitbook build
GitBook 基本的目录结构如下所示
.
├── book.json
├── README.md
├── SUMMARY.md
├── chapter-1/
| ├── README.md
| └── something.md
└── chapter-2/
├── README.md
└── something.md
这里主要讲下 GitBook 预定义的几个文件的作用
book.json
存放配置信息,在下一章中所讲的配置信息都是在这个文件里定义的,关于该文件的配置可以看 配置 这个章节。
Summary
概要文件主要存放 GitBook 的文件目录信息,左侧的目录就是根据这个文件来生成的,默认对应的文件是 SUMMARY.md,可以在 book.json 重新定义该文件的对应值。它通过 Markdown 中的列表语法来表示文件的父子关系,下面是一个简单的示例:
# Summary
* [Introduction](README.md)
* [Part I](part1/README.md)
* [Writing is nice](part1/writing.md)
* [GitBook is nice](part1/gitbook.md)
* [Part II](part2/README.md)
* [We love feedback](part2/feedback_please.md)
* [Better tools for authors](part2/better_tools.md)
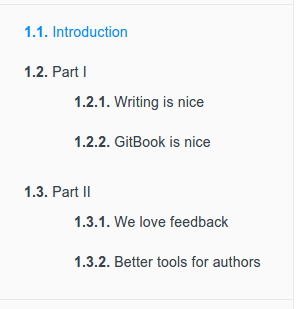
这个配置对应的目录结构如下所示:

我们通过使用 标题 或者 水平分割线 标志将 GitBook 分为几个不同的部分
# Summary
### Part I
* [Introduction](README.md)
* [Writing is nice](part1/writing.md)
* [GitBook is nice](part1/gitbook.md)
### Part II
* [We love feedback](part2/feedback_please.md)
* [Better tools for authors](part2/better_tools.md)
----
* [Last part without title](part3/title.md)
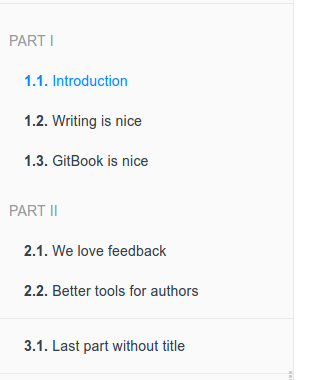
这个配置对应的目录结构如下所示:

Glossary
词汇表文件,默认对应的文件是 GLOSSARY.md。该文件主要存储词汇信息,如果在其他页面中出现了该文件中的词汇,鼠标放到词汇上会给出词汇示意,可以将鼠标移到下面两个词汇上看下效果。
Glossary 文件的格式如下所示:
## Git
分散式版本控制软件
## Markdown
Aaron Swartz 跟John Gruber共同设计的排版语言
GitBook配置
记录Gitbook的一些配置信息
- title - 标题
- author - 作者信息
- description - 书本描述
- language - 使用的语言
- gitbook - 指定gitbook版本
- root - 指定存放 GitBook 文件的根目录
- links - 在侧边栏添加链接
- styles - 自定义样式
- plugins - 插件
- pluginsConfig - 插件配置
- structure - 设置 Readme, Summary, Glossary等对应的文件
title
设置书本的标题
"title" : "Gitbook Use"
author
作者的相关信息
"author" : "zhangjikai"
description
本书的简单描述
"description" : "记录Gitbook的配置和一些插件的使用"
language
Gitbook使用的语言, 版本2.6.4中可选的语言如下:
en, ar, bn, cs, de, en, es, fa, fi, fr, he, it, ja, ko, no, pl, pt, ro, ru, sv, uk, vi, zh-hans, zh-tw
配置使用简体中文
"language" : "zh-hans",
gitbook
指定使用的gitbook版本
"gitbook" : "3.2.2",
"gitbook" : ">=3.0.0"
root
指定存放 GitBook 文件(除了 book.json)的根目录
"root": "."
links
在左侧导航栏添加链接信息
"links" : {
"sidebar" : {
"Home" : "http://zhangjikai.com"
}
}
styles
自定义页面样式, 默认情况下各generator对应的css文件
"styles": {
"website": "styles/website.css",
"ebook": "styles/ebook.css",
"pdf": "styles/pdf.css",
"mobi": "styles/mobi.css",
"epub": "styles/epub.css"
}
例如使<h1> <h2>标签有下边框, 可以在website.css中设置
h1 , h2{
border-bottom: 1px solid #EFEAEA;
}
plugins
配置使用的插件
"plugins": [
"disqus"
]
添加新插件之后需要运行gitbook install来安装新的插件
Gitbook默认带有5个插件:
- highlight
- search
- sharing
- font-settings
- livereload
如果要去除自带的插件, 可以在插件名称前面加-
"plugins": [
"-search"
]
pluginsConfig
配置插件的属性
"pluginsConfig": {
"fontsettings": {
"theme": "sepia",
"family": "serif",
"size": 1
}
}
structure
指定 Readme、Summary、Glossary 和 Languages 对应的文件名,下面是这几个文件对应变量以及默认值:
| 变量 | 含义和默认值 |
|---|---|
structure.readme |
Readme file name (defaults to README.md) |
structure.summary |
Summary file name (defaults to SUMMARY.md) |
structure.glossary |
Glossary file name (defaults to GLOSSARY.md) |
structure.languages |
Languages file name (defaults to LANGS.md) |
GitBook 插件
记录一些实用的插件, 如果要指定插件的版本可以使用 plugin@0.3.1。下面的插件在 GitBook 的 3.2.3 版本中可以正常工作,因为一些插件可能不会随着 GitBook 版本的升级而升级,即下面的插件可能不适用高版本的 GitBook,所以这里指定了 GitBook 的版本。另外本文记录的插件在 Linux 下都是可以正确工作的,windows 系统没有测试。这里只是列举了一部分插件,如果有其它的需求,可以到 插件官网 区搜索相关插件。
- Disqus - Disqus 评论
- Search Plus - 支持中文搜索
- Prsim - 使用 Prism.js 高亮代码
- Advanced Emoji - 支持 emoji 表情
- Github - 添加github图标
- Github Buttons - 添加项目在 Github 上的 star、fork、watch 信息
- Ace Plugin - 支持ace
- Emphasize - 为文字加上底色
- KaTex - 支持数学公式
- Include Codeblock - 用代码块显示包含文件的内容
- Splitter - 使侧边栏的宽度可以自由调节
- Mermaid-gb3 - 支持渲染 Mermaid 图表
- Puml - 支持渲染 uml 图
- Graph - 使用 function-plot 绘制数学函数图
- Chart - 绘制图形
- Sharing-plus - 分享当前页面
- Tbfed-pagefooter - 为页面添加页脚
- Expandable-chapters-small - 使左侧的章节目录可以折叠
- Sectionx - 将页面分块显示
- GA - Google 统计
- 3-ba - 百度统计
- Donate - 打赏插件
- Local Video - 使用 Video.js 播放本地视频
- Simple-page-toc - 自动生成本页的目录结构
- Anchors - 添加 Github 风格的锚点
- Anchor-navigation-ex - 添加Toc到侧边悬浮导航以及回到顶部按钮
- Edit Link - 链接到当前页源文件上
- Sitemap-general - 生成sitemap
- Favicon - 更改网站的 favicon.ico
- Todo - 添加 Todo 功能
- Terminal - 模拟终端样式
- Copy-code-button - 为代码块添加复制按钮
- Alerts - 添加不同 alerts 样式的 blockquotes
- Include-csv - 显示 csv 文件内容
- Musicxml - 支持 musicxml 格式的乐谱渲染
- Klipse - 集成 Kplise (online code evaluator)
- Versions-select - 添加版本选择的下拉菜单
- Rss - 添加 rss 订阅功能



