安卓学习-界面-ui-对话框
1.最简单的消息提示

Button btn=(Button)findViewById(R.id.button1); btn.setOnClickListener(new OnClickListener() { public void onClick(View v) { AlertDialog d=new AlertDialog.Builder(MainActivity.this) .setTitle("这是标题") //图标 .setIcon(R.drawable.ic_launcher) .setMessage("消息提示") .setNegativeButton("左按钮", null) .setNeutralButton("中按钮", null) .setPositiveButton("右按钮", null) .create(); d.show(); } });
2.简单列表窗口


public class MainActivity extends Activity { String[] items=new String[]{"苹果","鸭梨","桔子","香蕉"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button btn=(Button)findViewById(R.id.button1); btn.setOnClickListener(new OnClickListener() { public void onClick(View v) { AlertDialog d=new AlertDialog.Builder(MainActivity.this) .setTitle("水果列表") //图标 .setIcon(R.drawable.ic_launcher) .setItems(items, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this, items[which], Toast.LENGTH_SHORT).show(); } }) .setNeutralButton("我知道了", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this,"我知道了", Toast.LENGTH_SHORT).show(); } }) .create(); d.show(); } }); } }
3.单选列表框


public class MainActivity extends Activity { int selIndex=0; String[] items=new String[]{"苹果","鸭梨","桔子","香蕉"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button btn=(Button)findViewById(R.id.button1); btn.setOnClickListener(new OnClickListener() { public void onClick(View v) { AlertDialog d=new AlertDialog.Builder(MainActivity.this) .setTitle("请选择") //图标 .setIcon(R.drawable.ic_launcher) .setSingleChoiceItems(items, selIndex, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { selIndex=which; Toast.makeText(MainActivity.this, "你选择的是:"+items[which], Toast.LENGTH_SHORT).show(); } }) .setNeutralButton("确定", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this,"确定,选择的的是"+items[selIndex], Toast.LENGTH_SHORT).show(); } }) .setPositiveButton("取消", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this,"取消", Toast.LENGTH_SHORT).show(); } }) .create(); d.show(); } }); } }
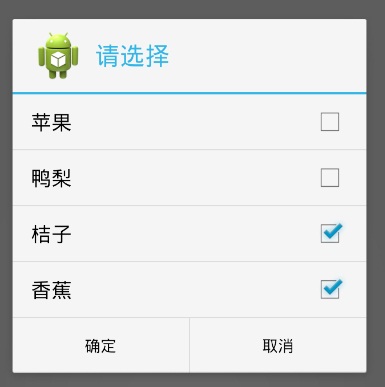
4.多选


public class MainActivity extends Activity { int selIndex=0; String[] items=new String[]{"苹果","鸭梨","桔子","香蕉"}; boolean[] selItems=new boolean[]{false,false,true,true}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button btn=(Button)findViewById(R.id.button1); btn.setOnClickListener(new OnClickListener() { public void onClick(View v) { AlertDialog d=new AlertDialog.Builder(MainActivity.this) .setTitle("请选择") //图标 .setIcon(R.drawable.ic_launcher) .setMultiChoiceItems(items,selItems, new DialogInterface.OnMultiChoiceClickListener() { public void onClick(DialogInterface dialog, int which, boolean isChecked) { if(isChecked){ Toast.makeText(MainActivity.this, "你选择了:"+items[which], Toast.LENGTH_SHORT).show(); selItems[which]=isChecked; } } }) .setNeutralButton("确定", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { String str=""; for(int i=0;i<selItems.length;i++){ if(selItems[i]){ str=str+items[i]+","; } } Toast.makeText(MainActivity.this,"确定,选择的的是"+str, Toast.LENGTH_SHORT).show(); } }) .setPositiveButton("取消", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this,"取消", Toast.LENGTH_SHORT).show(); } }) .create(); d.show(); } }); } }
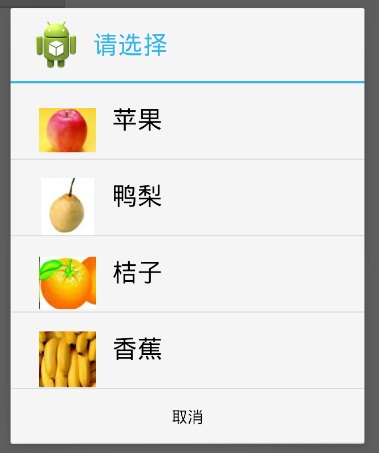
5.自定义adapter

activity_main.xml

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="${relativePackage}.${activityClass}" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:text="Button" /> </RelativeLayout>
item.xml

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:id="@+id/imageView1" android:layout_width="50dp" android:layout_height="50dp" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginLeft="25dp" android:layout_marginTop="16dp" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@+id/imageView1" android:layout_marginLeft="14dp" android:layout_toRightOf="@+id/imageView1" android:text="Large Text" android:textAppearance="?android:attr/textAppearanceLarge" /> </RelativeLayout>
MainActivity.java

public class MainActivity extends Activity { int selIndex=0; SimpleAdapter sa; String[] names=new String[]{"苹果","鸭梨","桔子","香蕉"}; int[] res=new int[]{R.drawable.pic1,R.drawable.pic2,R.drawable.pic3,R.drawable.pic4}; ArrayList<HashMap<String,Object>> items=new ArrayList<HashMap<String,Object>>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); for(int i=0;i<names.length;i++){ HashMap<String,Object> map=new HashMap<String,Object>(); map.put("name", names[i]); map.put("res", res[i]); items.add(map); } sa=new SimpleAdapter(MainActivity.this,items, R.layout.item,new String[]{"name","res"},new int[]{R.id.textView1,R.id.imageView1}); Button btn=(Button)findViewById(R.id.button1); btn.setOnClickListener(new OnClickListener() { public void onClick(View v) { AlertDialog d=new AlertDialog.Builder(MainActivity.this) .setTitle("请选择") //图标 .setIcon(R.drawable.ic_launcher) .setAdapter(sa, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this,"选择的的是"+names[which], Toast.LENGTH_SHORT).show(); } }) .setPositiveButton("取消", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this,"取消", Toast.LENGTH_SHORT).show(); } }) .create(); d.show(); } }); } }
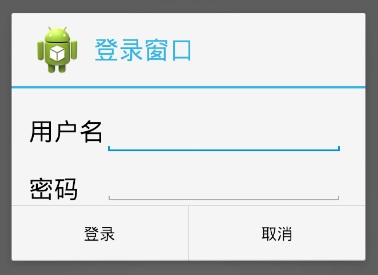
6.自定义view

login.xml

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginLeft="15dp" android:layout_marginTop="22dp" android:text="用户名" android:textAppearance="?android:attr/textAppearanceLarge" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/textView1" android:layout_marginTop="21dp" android:text="密码" android:textAppearance="?android:attr/textAppearanceLarge" /> <EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/textView1" android:layout_alignBottom="@+id/textView1" android:layout_toRightOf="@+id/textView1" android:ems="10" > <requestFocus /> </EditText> <EditText android:id="@+id/editText2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBottom="@+id/textView2" android:layout_alignLeft="@+id/editText1" android:ems="10" /> </RelativeLayout>
MainActivity.java

public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button btn=(Button)findViewById(R.id.button1); btn.setOnClickListener(new OnClickListener() { public void onClick(View v) { View view=LayoutInflater.from(MainActivity.this).inflate(R.layout.login,null); AlertDialog d=new AlertDialog.Builder(MainActivity.this) .setTitle("登录窗口") //图标 .setIcon(R.drawable.ic_launcher) .setView(view) .setNegativeButton("登录", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this,"登录", Toast.LENGTH_SHORT).show(); } }) .setPositiveButton("取消", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this,"取消", Toast.LENGTH_SHORT).show(); } }) .create(); d.show(); } }); } }
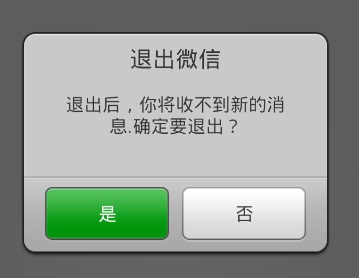
7.将activity定义为窗口

定义一个ExitActivity窗口供主窗口调用
exit.xml

<?xml version="1.0" encoding="UTF-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/exit_layout" android:layout_width="280dp" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="vertical" android:background="@drawable/confirm_dialog_bg2" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="4dp" android:padding="5dp" android:textColor="#333" android:textSize="20sp" android:text="退出微信" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#333" android:layout_marginTop="1dp" android:padding="10dp" android:textSize="16sp" android:gravity="center_horizontal" android:text="退出后,你将收不到新的消\n息.确定要退出?" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="33dp" android:layout_marginBottom="8dp" > <Button android:id="@+id/exitBtn0" android:layout_width="110dp" android:layout_height="wrap_content" android:text="是" android:textSize="16sp" android:textColor="#fff" android:background="@drawable/btn_style_green" android:gravity="center" android:onClick="exitbutton0" /> <Button android:id="@+id/exitBtn1" android:layout_width="110dp" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:text="否" android:textSize="16sp" android:textColor="#333" android:background="@drawable/btn_style_white" android:gravity="center" android:onClick="exitbutton1" /> </LinearLayout> </LinearLayout>
ExitActivity.java

package com.example.popupwindow;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.LinearLayout;
import android.widget.Toast;
public class ExitActivity extends Activity {
LinearLayout layout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.exit);
layout = (LinearLayout) findViewById(R.id.exit_layout);
layout.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), "提示:点击窗口外部关闭窗口!",
Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onTouchEvent(MotionEvent event) {
finish();
return true;
}
public void exitbutton1(View v) {
this.finish();
}
public void exitbutton0(View v) {
this.finish();
MainActivity.instance.finish();// 关闭Main 这个Activity
}
}
样式MyDialogStyle

<style name="MyDialogStyle"> <!-- 窗口背景色 --> <item name="android:windowBackground">@android:color/transparent</item> <!-- Dialog的windowFrame框为无 --> <item name="android:windowFrame">@null</item> <!-- 没有标题 --> <item name="android:windowNoTitle">true</item> <!-- 是否浮现在activity之上 --> <item name="android:windowIsFloating">true</item> <!-- 窗口是否半透明——是(与第一条配合使用) --> <item name="android:windowIsTranslucent">true</item> <!-- 这个不设置的话,可能会出现边框黑线 --> <item name="android:windowContentOverlay">@null</item> <!-- 窗口弹出效果 --> <item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item> <!-- 是否允许背景模糊 --> <item name="android:backgroundDimEnabled">true</item> </style>
修改AndroidManifest.xml
<activity android:name="ExitActivity" android:theme="@style/MyDialogStyle"></activity>
在主界面,用这个执行调用窗体
Intent intent=new Intent(MainActivity.this,ExitActivity.class);
startActivity(intent);
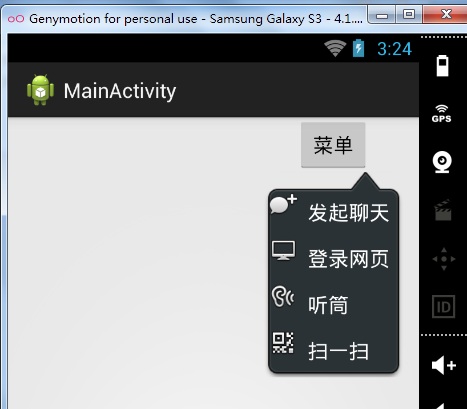
8.PopupWindow创建对话框,仿微信

activity_main.xml

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="${relativePackage}.${activityClass}" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:layout_marginRight="43dp" android:text="菜单" /> </RelativeLayout>
pop.xml

<?xml version="1.0" encoding="UTF-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:layout_marginRight="14dp" android:background="@drawable/title_function_bg" android:orientation="vertical" > <LinearLayout android:id="@+id/layout1" android:layout_width="wrap_content" android:layout_height="wrap_content" > <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/mm_title_btn_compose_normal" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="发起聊天" android:textColor="#fff" android:textSize="18sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <ImageView android:id="@+id/imageView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/mm_title_btn_keyboard_normal" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="登录网页" android:textColor="#fff" android:textSize="18sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <ImageView android:id="@+id/imageView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/mm_title_btn_receiver_normal" /> <TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="听筒" android:textColor="#fff" android:textSize="18sp" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <ImageView android:id="@+id/imageView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/mm_title_btn_qrcode_normal" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="8dp" android:text="扫一扫" android:textColor="#fff" android:textSize="18sp" /> </LinearLayout> </LinearLayout> </RelativeLayout>
MainActivity.java

package com.example.popupwindow; import android.app.Activity; import android.graphics.drawable.BitmapDrawable; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.View.OnClickListener; import android.view.WindowManager.LayoutParams; import android.widget.Button; import android.widget.LinearLayout; import android.widget.PopupWindow; import android.widget.Toast; public class MainActivity extends Activity { Button btn1; PopupWindow menuWindow; View view; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); view=LayoutInflater.from(MainActivity.this).inflate(R.layout.pop,null); menuWindow = new PopupWindow(view,LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT); //后两个参数是width和height //设置如下四条信息,当点击其他区域使其隐藏,要在show之前配置 // 使其聚集 menuWindow.setFocusable(true); // 设置允许在外点击消失 menuWindow.setOutsideTouchable(true); menuWindow.update(); // 这个是为了点击“返回Back”也能使其消失,并且并不会影响你的背景 menuWindow.setBackgroundDrawable(new BitmapDrawable()); btn1=(Button)findViewById(R.id.button1); btn1.setOnClickListener(new OnClickListener() { public void onClick(View v) { //显示在按钮的下面 menuWindow.showAsDropDown(btn1); LinearLayout layout1=(LinearLayout)view.findViewById(R.id.layout1); layout1.setOnClickListener(new OnClickListener() { public void onClick(View v) { Toast.makeText(MainActivity.this, "点击了按钮,自动关闭", Toast.LENGTH_SHORT).show(); menuWindow.dismiss(); } }); } }); } }




