从零开始学Electron笔记(四)
在之前的文章我们介绍了一下Electron的这个remote模块,接下来我们继续说一下Electron的右键菜单的制作。
在我们日常我们使用的软件中都会存在右键菜单的情况,比如我们用到的浏览器,开发所用到的代码编辑器都有右键菜单,可以方便我们的日常操作,接下来我们就来看一下用Electron如何实现右键菜单,接上一章的目录:

接下来我们要在idnex.html 中使用右键菜单,右键菜单其实和我们之前所说过的顶部菜单栏其实是差不多的,所以我就引用了一下在介绍菜单栏时的一些代码并进行了改进,如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>hello world</title> 6 </head> 7 <body> 8 <div> 9 <button id="btn">点我打开其他页面</button> 10 <script> 11 12 const {remote} = require('electron'); 13 const pjson = require('./package.json'); 14 15 let rightTemplate = [{ 16 label: '设置', 17 submenu: [ 18 {label: '快捷键设置'}, 19 {label: '系统设置'} 20 ] 21 }, { 22 label: '关于', 23 submenu: [ 24 { 25 label: '关于Electron', 26 // 快捷键设置 27 accelerator: 'command+e', 28 // 绑定click方法 29 click: () => { 30 remote.dialog.showMessageBox({ 31 message: '当前版本:' + pjson.version, 32 }).then(result => { 33 console.log(result) 34 }) 35 }, 36 37 }, 38 { 39 label: '关于Node', 40 }, 41 ] 42 },]; 43 44 window.addEventListener('contextmenu', (e) => { 45 e.preventDefault(); 46 const menu = remote.Menu.buildFromTemplate(rightTemplate); 47 menu.popup({window:remote.getCurrentWindow()}); 48 }) 49 </script> 50 </div> 51 </body> 52 </html>
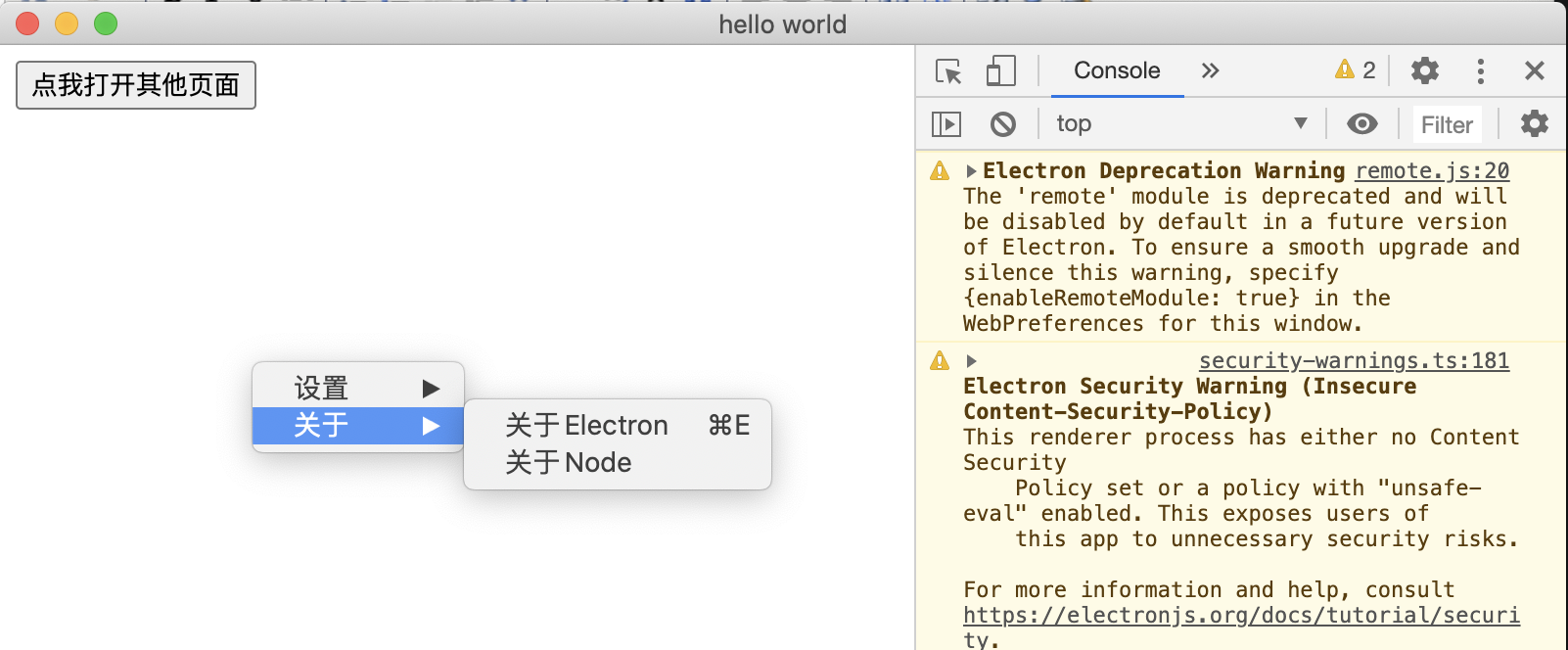
在上面的代码中,我们通过window.addEventListerner 来监听鼠标右击事件 contextmenu ,然后用到了我们上一章介绍的 remote 模块,因为我们是在渲染进程 idnex.html 中进行操作,所以必须要用到 remote 模块,我们定义了一个和之前讲到的菜单栏一样的一个菜单,并切有click事件,此次还添加来一个属性accelerator的属性,其实就是一个快捷键,由于本人用的是Mac,所以使用的是command的键盘按钮,相当于Windows的ctrl键,接下来我们看一下页面效果:

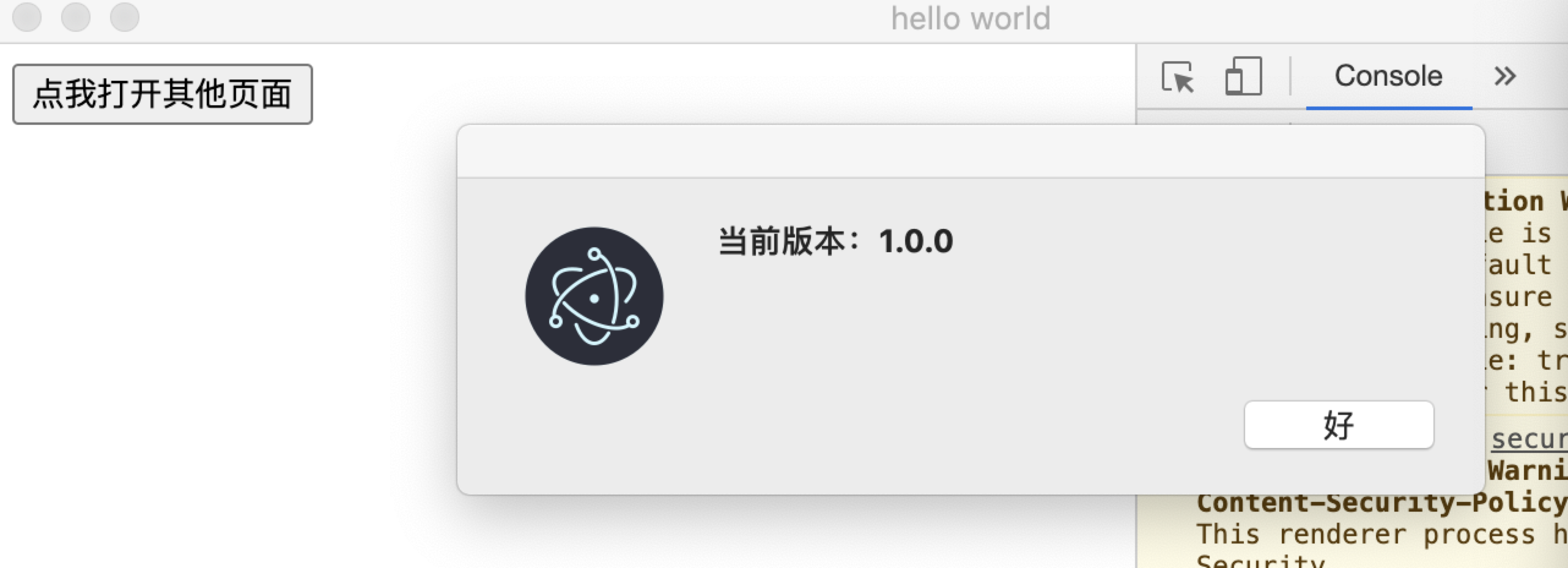
当我们单击鼠标右键时便会出现上面的菜单,我们可以点击 “关于Electron” 按钮或者直接使用快捷键 “command+e”,运行效果如下:

跟我们之前讲菜单栏时的效果是一样的,至此,我们便完成来一个简单的右键菜单任务,还是比较简单的。
如果我们去阅读Electron官方文档的话会发现里面还有很多的方法共我们使用,但是阅读官方文档还是很晦涩的,我们先从简单的慢慢学习,然后逐步深入,最后达到融汇贯通,本人也是从零开始学习Electron,共同进步!


 从零开始学Electron笔记(四)Electron的右键菜单的制作。
从零开始学Electron笔记(四)Electron的右键菜单的制作。

