从零开始学Electron笔记(二)
在之前的文章我们简单介绍了一下Electron可以用WEB语言开发桌面级应用,接下来我们继续说一下Electron的菜单创建和事件绑定。
我们接上一章的代码继续编写,上一章代码 https://www.cnblogs.com/weijiutao/p/13195306.html
上一章我们简单写了一个demo并跑了起来,我们会发现它和我们电脑上的其他程序软件一样有自带的菜单,如下图:

本人使用的是Mac,菜单在吸顶栏上,Windows电脑的话会跟随程序,一般的电脑程序都会有这样的菜单存在,方便我们进行一些快捷操作,接下来我们就对这个菜单栏进行一下创建定制。
官方关于Menu的解释地址:https://www.electronjs.org/docs/api/menu
从官方解释可以看出Menu为主进程的模块,仅在主进程( main process)中可用, 但您也可以在渲染进程(render process)中通过 remote 模块使用它。下一章我们可以说一下这个 remote 模块。
接上一章的目录下创建一个 menu.js 的文件,目录如下:

其中 menu.js 代码:
1 const {Menu} = require('electron'); 2 let template = [ 3 { 4 label: '设置', 5 submenu: [ 6 {label: '快捷键设置'}, 7 {label: '系统设置'} 8 ] 9 }, 10 { 11 label: '关于', 12 submenu: [ 13 {label: '关于Electron'}, 14 {label: '关于Node'} 15 ] 16 }, 17 ]; 18 19 const menu = Menu.buildFromTemplate(template); 20 Menu.setApplicationMenu(menu);
在上面的代码中,我们定一了一个数组,其中label为菜单的名称,submenu为菜单底下的内容,即二级菜单,当然也可以继续嵌套submenu,就像我们平常写的树状结构一样。
然后我们将menu.js 引入到我们到主进程中,即index.js中:
1 const {app, BrowserWindow} = require('electron') 2 3 function createWindow() { 4 // 创建浏览器窗口 5 const win = new BrowserWindow({ 6 width: 800, 7 height: 600, 8 webPreferences: { 9 nodeIntegration: true 10 } 11 }) 12 13 14 15 /** 16 * 引入 menu.js 17 */ 18 require('./menu'); 19 20 21 22 23 // 并且为你的应用加载index.html 24 win.loadFile('index.html') 25 26 // 打开开发者工具 27 win.webContents.openDevTools() 28 } 29 30 // Electron会在初始化完成并且准备好创建浏览器窗口时调用这个方法 31 // 部分 API 在 ready 事件触发后才能使用。 32 app.whenReady().then(createWindow) 33 34 //当所有窗口都被关闭后退出 35 app.on('window-all-closed', () => { 36 // 在 macOS 上,除非用户用 Cmd + Q 确定地退出, 37 // 否则绝大部分应用及其菜单栏会保持激活。 38 if (process.platform !== 'darwin') { 39 app.quit() 40 } 41 }) 42 43 app.on('activate', () => { 44 // 在macOS上,当单击dock图标并且没有其他窗口打开时, 45 // 通常在应用程序中重新创建一个窗口。 46 if (BrowserWindow.getAllWindows().length === 0) { 47 createWindow() 48 } 49 }) 50 51 // 您可以把应用程序其他的流程写在在此文件中 52 // 代码 也可以拆分成几个文件,然后用 require 导入。
至此我们就完成了菜单的修改配置,如下:

需要注意的是我们的Mac电脑菜单的第一个label为系统自定义的名称,所以我们的“设置”二字并没有将其替换掉。
在上面的代码中我们已经重新定义了我们的菜单栏,接下来我们对菜单栏的菜单进行事件绑定,使其能够作为一个真正的功能使用。
官方为我们的每个菜单提供了一个click方法来帮助我们自定义菜单的绑定事件,如下:
1 const {Menu, dialog} = require('electron'); 2 const pjson = require('./package.json'); 3 let template = [ 4 { 5 label: '设置', 6 submenu: [ 7 {label: '快捷键设置'}, 8 {label: '系统设置'} 9 ] 10 }, 11 { 12 label: '关于', 13 submenu: [ 14 { 15 label: '关于Electron', 16 // 绑定click方法 17 click: () => { 18 dialog.showMessageBox({ 19 message: '当前版本:' + pjson.version, 20 }).then(result => { 21 console.log(result) 22 }) 23 } 24 }, 25 {label: '关于Node'}, 26 ] 27 }, 28 ]; 29 30 const menu = Menu.buildFromTemplate(template); 31 Menu.setApplicationMenu(menu);
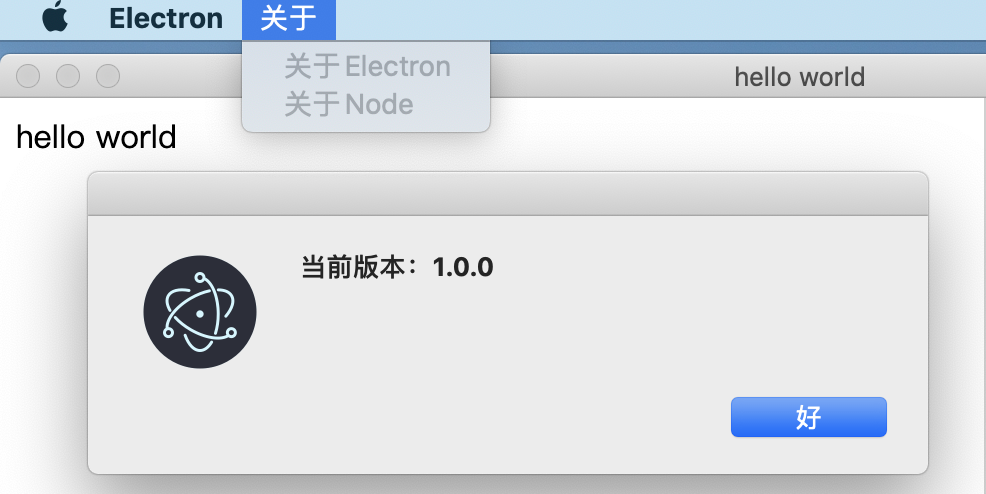
在上面的代码中,我们在其中一个submenu子项中添加了一个click事件,并注册了一个Electron为我们提供的dialog方法来获取到package.json中的version信息,通过对话框的形式为我们展示出来,最后的结果如下:

至此我们就实现来Electron的菜单创建和事件绑定,其中我们提到了remote模块和dialog模块,我会在接下来的内容中继续为大家说一下,先忙工作去了。。。


 从零开始学Electron笔记(二)Electron的菜单创建和事件绑定
从零开始学Electron笔记(二)Electron的菜单创建和事件绑定

