Chrome插件开发(三)
在日常工作中,我们可能经常需要在手机端测试我们所做的页面,如果每次在手机端测试都手输网址,网址短的还好,如果长的网址也需要一个字母一个字母去敲,那无疑是一场噩梦,试想我们有一个工具只需要点击一个按钮就可以将当前网址生成二维码,而手机端仅仅需要扫一扫就可以打开我们想要测试的网址,是不是很美好呢?下面我们就自己动手从零开始实现一个生成当前网址二维码的插件。在开始编写之前,我们需要先做一点点知识预备:
1、我们之前在讲基础知识的时候有提到browser_action和page_action这两个东西,前者是表示这是一个浏览器行为,其图标显示在地址栏右侧,而后者表示这是一个页面行为,其图标现在在地址栏后面,当然在现在的浏览器上是看不出来这个区别的,他们两个不能同时定义,那么网址二维码生成是一个浏览器行为还是一个页面行为呢?就其行为而论网址二维码生成是将页面的网址生成二维码,所以毫无疑问它应该是一个页面行为。
2、我们需要使用到的API:
(1)chrome.pageAction.show 在特定标签特定行为情况下显示页面行为的图标,与之对应的还有chrome.pageAction.hide,在特定标签特定行为下隐藏页面行为的图标,使用方式:
1 chrome.pageAction.show(tabId); 2 chrome.pageAction.hide(tabId);
(2)chrome.tabs.onUpdated 这是一个回调函数,我们需要在tab更新的时候选择是要显示还是隐藏页面行为的图标。
1 chrome.tabs.onUpdated.addListener(function(tabId, info) { 2 chrome.pageAction.show(tabId); 3 });
(3)chrome.tabs.getSelected 获取当前选中的选项卡的明细。由于上面使用了tabs相关API,别忘记需要在manifest.json中申请tabs权限。
3、网址生成二维码选择直接调用api,这里选择使用联图的API:
1 http://qr.liantu.com/api.php?bg=f3f3f3&fg=ff0000&gc=222222&el=l&w=200&m=10&text=https://www.deanhan.cn
在了解了上面的基础点之后,是时候展示真正的技术了,首先规划一下目录结构:

核心文件manifest.json代码:
1 { 2 "name": "二维码生成器", 3 "version": "1.0", 4 "description": "二维码生成器", 5 "manifest_version": 2, 6 "icons": 7 { 8 "16": "images/icon-48.png", 9 "48": "images/icon-48.png", 10 "128": "images/icon-48.png" 11 }, 12 "permissions": ["tabs", "https://*/*", "http://*/*"], 13 "background": 14 { 15 "scripts": ["js/background.js"] 16 }, 17 "page_action": 18 { 19 "default_popup": "popup.html" 20 } 21 }
popup.html的代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>Popup</title> 7 <link rel="stylesheet" href="css/style.css"> 8 </head> 9 10 <body> 11 <div id="contain"> 12 <img src="" alt="" id="qrcode"> 13 </div> 14 <script type="text/javascript" src="js/popup.js"></script> 15 </body> 16 17 </html>
popup.js的代码如下:
1 var imgNode = document.getElementById("qrcode"), 2 prefix = "http://qr.liantu.com/api.php?bg=f3f3f3&fg=ff0000&gc=222222&el=l&w=200&m=10&text="; 3 chrome.tabs.getSelected(function(w) { 4 var url = w.url, 5 img = new Image(); 6 img.src = prefix + url; 7 img.onload = function() { 8 imgNode.src = this.src; 9 imgNode.style.display = "block"; 10 } 11 })
背景页background.js的代码如下:
1 chrome.tabs.onUpdated.addListener(function(tabId, info) { 2 chrome.pageAction.show(tabId); 3 });
style.css 代码如下
1 #contain{ 2 background: url(../images/loading.gif) center center no-repeat; 3 width: 200px; 4 height: 200px; 5 } 6 #contain img{ 7 width: 100%; 8 height: 100%; 9 display: none; 10 }
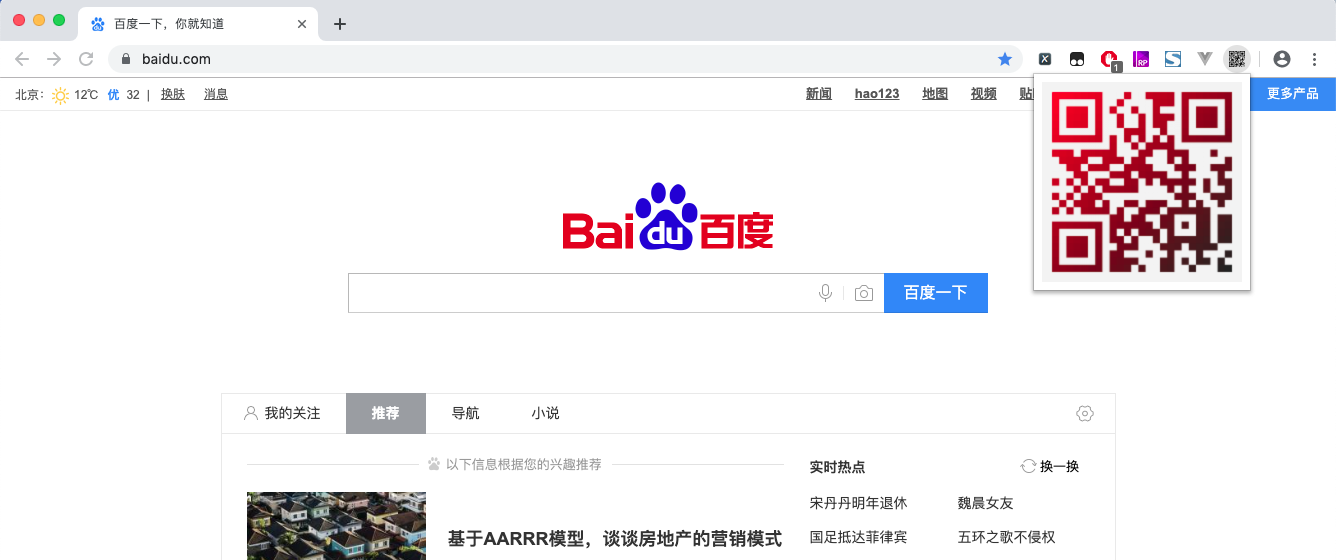
运行截图:

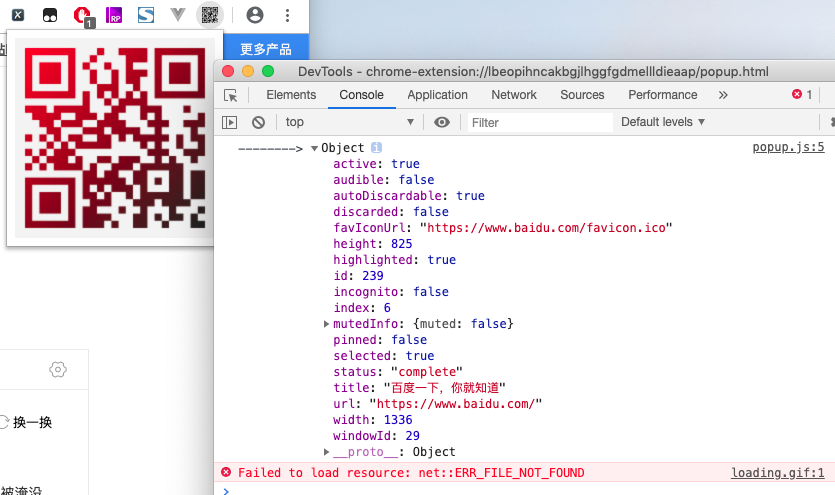
我们在popup.js 中输出一下当点击插件小图标时的值
var imgNode = document.getElementById("qrcode"), prefix = "http://qr.liantu.com/api.php?bg=f3f3f3&fg=ff0000&gc=222222&el=l&w=200&m=10&text="; chrome.tabs.getSelected(function (w) { console.log('-------->', w); // 输出一下 w var url = w.url, img = new Image(); img.src = prefix + url; img.onload = function () { imgNode.src = this.src; imgNode.style.display = "block"; } })
通过开发者调试工具如下:

从上图可以看出我们就是获取到了url参数,然后将其生成一个二维码展示出来。


 Chrome插件开发(三)网址二维码生成
Chrome插件开发(三)网址二维码生成
