Chrome插件开发(一)
作为一个开发人员,我们在日常工作中肯定会用到 Chrome 浏览器,同时也会用到谷歌的一些插件,比如 Tampermonkey,AdBlock等,在之前的文章本人还用过 Tampermonkey 插件,好使又好玩,传送门
https://www.cnblogs.com/weijiutao/p/11677932.html,
https://www.cnblogs.com/weijiutao/p/10608107.html,
在某些时候我们会自己开发一些简单实用的插件,本章开始我们就开始学习一下如何做一些简单的谷歌插件。
作为一个新手,我在学习如何制作谷歌插件时翻到了博主 小茗同学 的笔记 https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html,从中深受启发,在此先谢过!
一、插件是什么?
插件是遵循一定规范的应用程序接口编写出来的程序,而chrome插件则是运行在chrome浏览器上的小程序,能帮我们解决一下工作学习中一些重复繁琐的事情。
二、插件的基础知识
对于chrome插件来说,最核心的应该是manifest.json这个配置文件了,利用它我们可以定义在什么时机在什么网页执行什么脚本,有一些什么行为,下面先看一下manifest.json的格式:
1 { 2 // 扩展名称 3 "name": "MyExtension", 4 5 // 版本。由1到4个整数构成。多个整数间用"."隔开 6 "version": "1.0", 7 8 // manifest文件版本号。Chrome18开始必须为2 9 "manifest_version": 2, 10 11 // 描述。132个字符以内 12 "description": ", 13 14 // 扩展图标。推荐大小16,48,128 15 "icons": { 16 "16": "image/icon-16.png", 17 "48": "image/icon-48.png", 18 "128": "image/icon-128.png" 19 }, 20 21 // 语言 22 "default_locale": "en", 23 24 // 地址栏右侧图标管理,含图标及弹出页面的设置等 25 // 建议至少保留一个设置,不然扩展图标是暗的 26 "browser_action": { 27 "default_icon": "image/icon-128.png", 28 "default_title": "My Message", 29 "default_popup": "html/browser.html" 30 }, 31 32 // 地址栏最后附加图标。含图标及行为等 33 "page_action": { 34 "default_icon": "image/icon-48.png", 35 "default_title": "My Test", 36 "default_popup": "html/page.html" 37 }, 38 39 // 主题,用于更改整个浏览器的外观 40 "theme": {}, 41 42 // 指定扩展需要跳转到的URL 43 "app": {}, 44 45 // 指定扩展进程的background运行环境及运行脚本 46 "background": { 47 "scripts": [ 48 "lib/jquery-3.3.1.min.js", 49 "js/background.js" 50 ], 51 "page":"html/background.html" 52 }, 53 54 // 替换页面 55 "chrome_url_overrides": { 56 "pageToOverride": "html/overrides.html" 57 }, 58 59 // 指定在web页面运行的脚本/插入的css及运行/插入时机 60 "content_scripts": [{ 61 "matches": ["https://www.baidu.com/*"], 62 "css": ["css/mystyles.css"], 63 "js": ["lib/jquery-3.3.1.min.js", "js/content.js"], 64 "run_at": "document_idle" 65 }], 66 67 // 安全策略 68 "content_security_policy": ", 69 70 "file_browser_handlers": [], 71 72 // 扩展的官方主页 73 "homepage_url": "http://xxx", 74 75 // 插件在隐私模式下的配置 76 "incognito": "spanning", 77 78 // 用户操作意图描述 79 "intents": {}, 80 81 // 扩展唯一标识。不需要人为指定 82 "key": ", 83 84 // 扩展所需chrome的最小版本 85 "minimum_chrome_version": "1.0", 86 87 // 消息与本地处理模块映射 88 "nacl_modules": [], 89 90 // 是否允许脱机运行 91 "offline_enabled": true, 92 93 // ominbox即地址栏。用于响应地址栏的输入事件 94 "omnibox": { 95 "keyword": "myKey" 96 }, 97 98 // 选项页。用于在扩展管理页面跳转到选项设置 99 "options_page": "aFile.html", 100 101 // 申请权限 102 "permissions": [ 103 "https://www.baidu.com/*", 104 "background", 105 "tabs" 106 ], 107 108 // 扩展。可调用第三方扩展 109 "plugins": [{ 110 "path": "extension_plugin.dll", 111 "public": true 112 }], 113 114 // 指定所需要的特殊技术。目前只支持"3D" 115 "requirements": {}, 116 117 // 自动升级 118 "update_url": "http://path/to/updateInfo.xml", 119 120 // 指定资源路径,为String数组 121 "web_accessible_resources": [] 122 }
这么多?先写段代码压压惊,真的别被吓着了,虽然可用的属性有这么多,但是常用的就那么几个,我们一个个看一下:
1、name 扩展名称。
2、version 插件的版本。
3、manifest_version manifest配置文件版本。
4、description 对于插件功能的描述。
5、icons 插件的图标 可以为插件找一个好看的图标。
6、browser_action 可以定义插件的图标,点击插件时弹出的页面,以及插件的标题,建议始终保留一个,直接不设置这个属性图标会是灰色的,设置了后才会亮起来。
7、background 背景页,扩展进程的背景运行环境,可以拦截修改请求等等。
8、content_scripts 内容脚本,可以指定在什么时机向什么页面插入什么脚本或者css资源
9、permissions 权限申请项,比如存储权限storage,请求拦截权限webRequest, webRequestBlocking等等。
在了解了这些基础知识之后,剩下的工作就是按照我们想要实现的实际功能,编写代码就好了,下面我们正式开始编写我们的第一个插件,由于是第一个插件,虽然功能很简单,但是我们也要给他取一个响亮的名字“插件终结者”,怎么个终结法,且听我们一一道来。
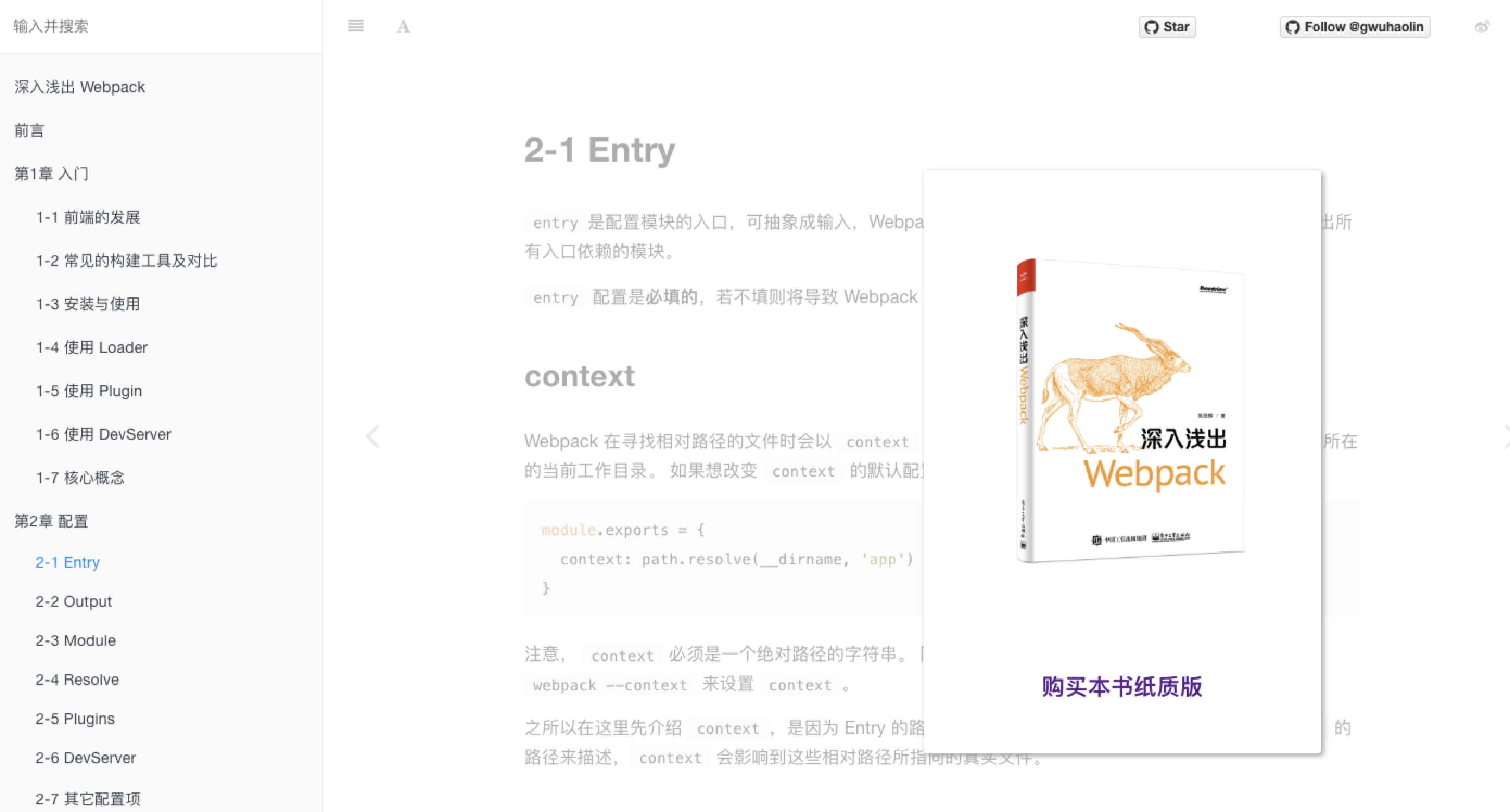
首先我们打开素材链接:http://webpack.wuhaolin.cn,这是一本在线书籍,叫《深入浅出webpack》,讲的非常全面非常好有兴趣的可以看看,回到整体,当我们看第一章的时候,一切都非常的好,但是到了第二张的时候却出现了一个非常烦人的弹窗

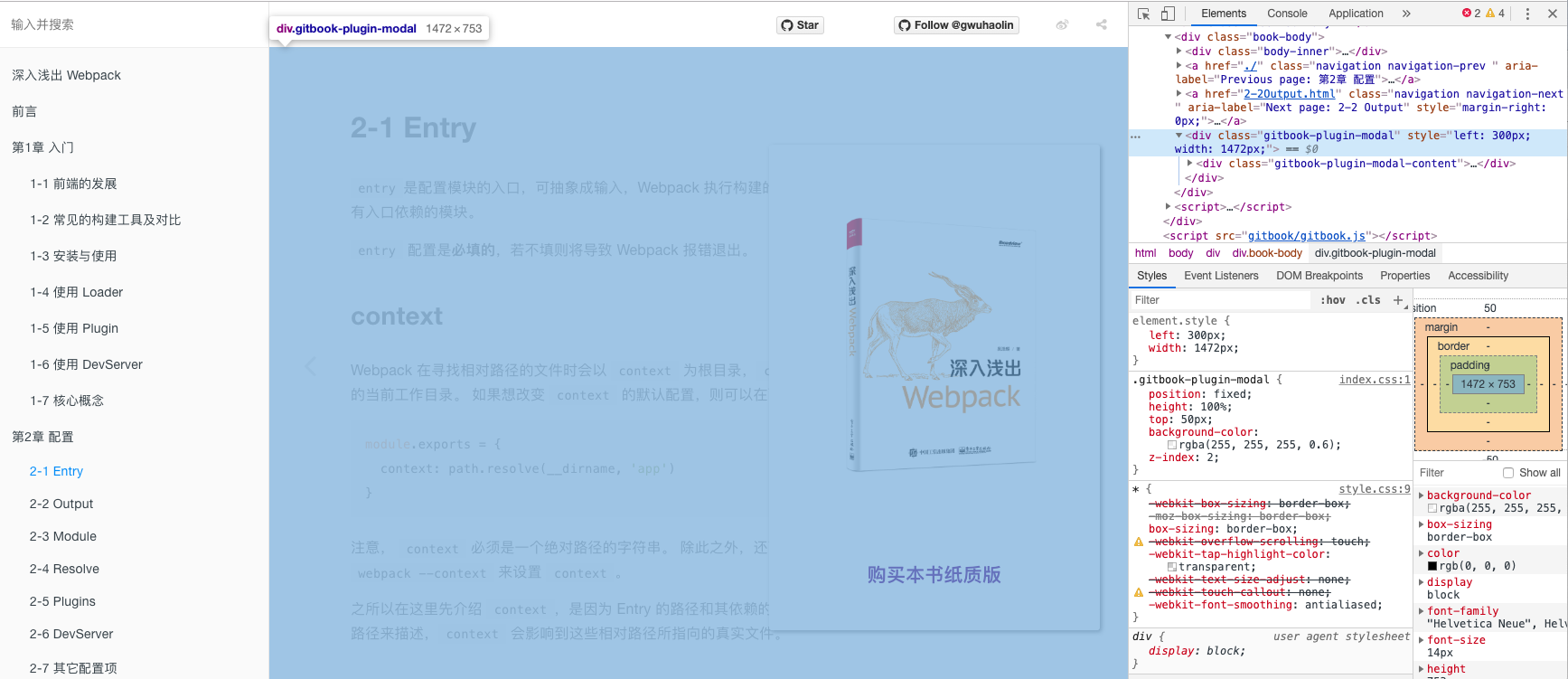
当然,作为程序员的我们肯定不能被这小小的弹窗难住,然后我们做了第一次尝试,打开开发者工具,找到弹窗所在的节点,移除掉,但是当我们滚动的页面的时候那该死的弹框又出现了,说明有代码在监听弹窗节点,当不存在的时候直接新加一个。接着我们做了第二次尝试,既然你不让我移除节点,那我们不移除了,同样的找到弹窗节点,添加样式: display: none!important;
使用!important的目的是为了提升样式的优先级,让弹窗始终不可见,在写入了这个样式后,弹窗就隐藏了,而且滚动的时候也不会再出现,但是当我们看其他章节或者刷新页面的时候那恼人的弹框又出来了,能不能自动处理隐藏呢?
是时候展示真正的技术了,我们之前在介绍基础知识的时候提到了content_scripts字段,可以定义在什么时机向什么页面插入什么脚本或css资源,我们只需要在上面的页面加载完成后,向页面注入隐藏弹窗的css代码就好了。

如上图,检查元素后我们可以通过:
1 .gitbook-plugin-modal { 2 display: none!important; 3 }
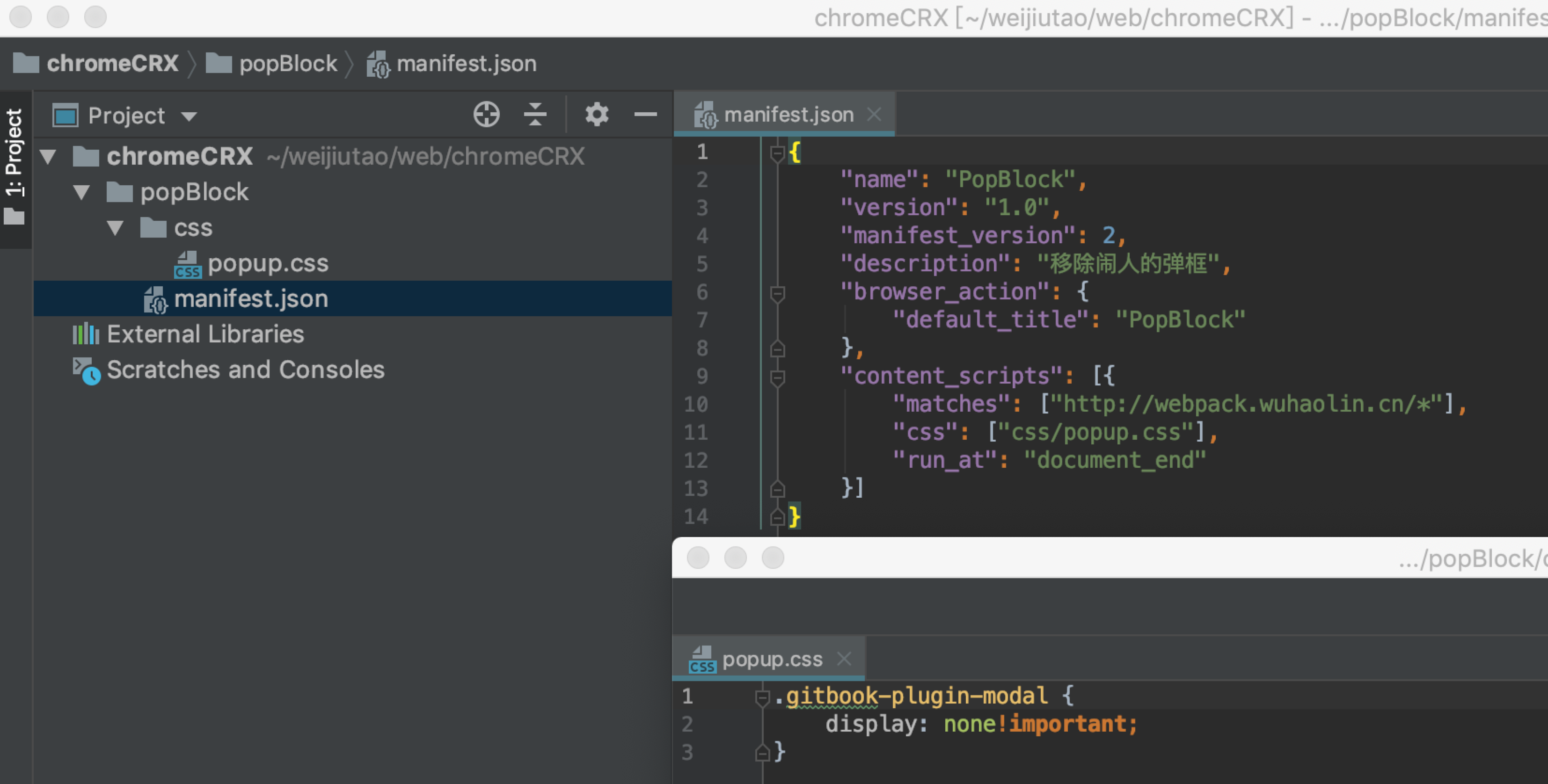
manifest配置文件:
{ "name": "PopBlock", "version": "1.0", "manifest_version": 2, "description": "移除闹人的弹框", "browser_action": { "default_title": "PopBlock" }, "content_scripts": [{ "matches": ["https://webpack.wuhaolin.cn/*"], "css": ["css/popup.css"], "run_at": "document_end" }] }
目录结构如下:

这个并没有添加图标,可以自行添加,然后我们用chrome浏览器开发者模式加载我们编写的插件,会发现再也不会有烦人的弹窗干扰我们的视线了。

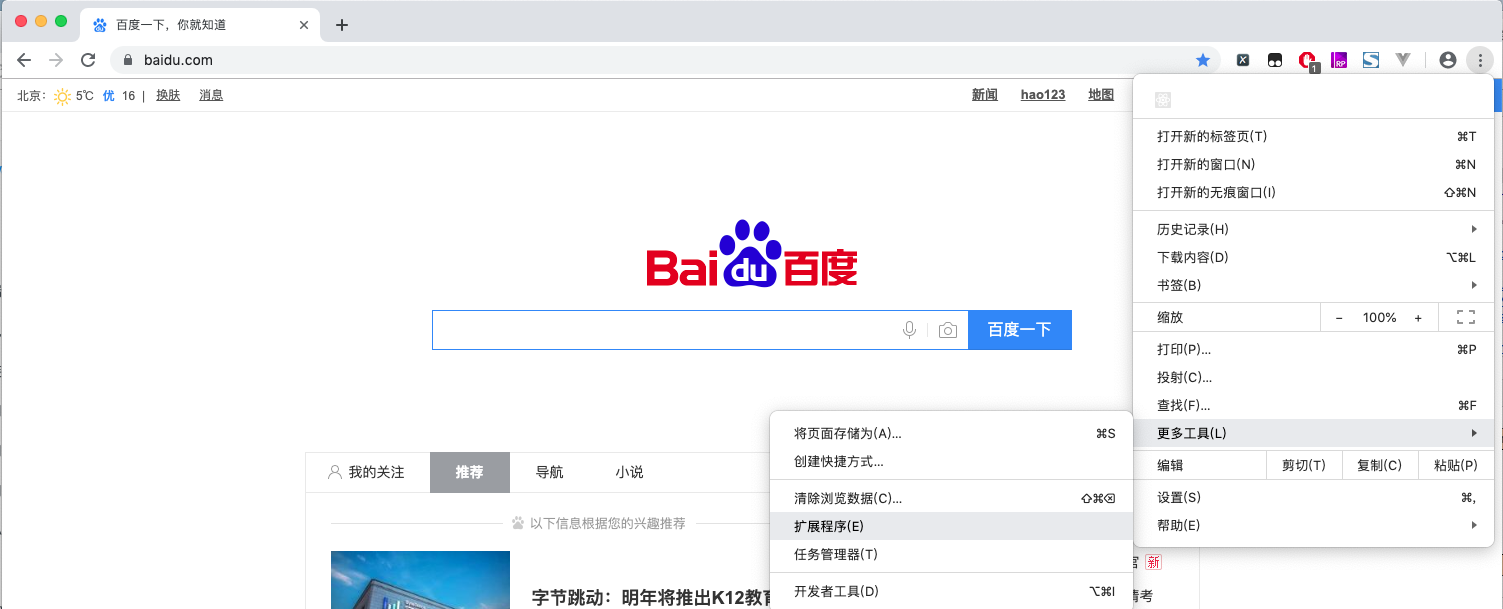
我们通过更多工具-->扩展程序进入chrome的插件管理界面,然后通过以下操作:

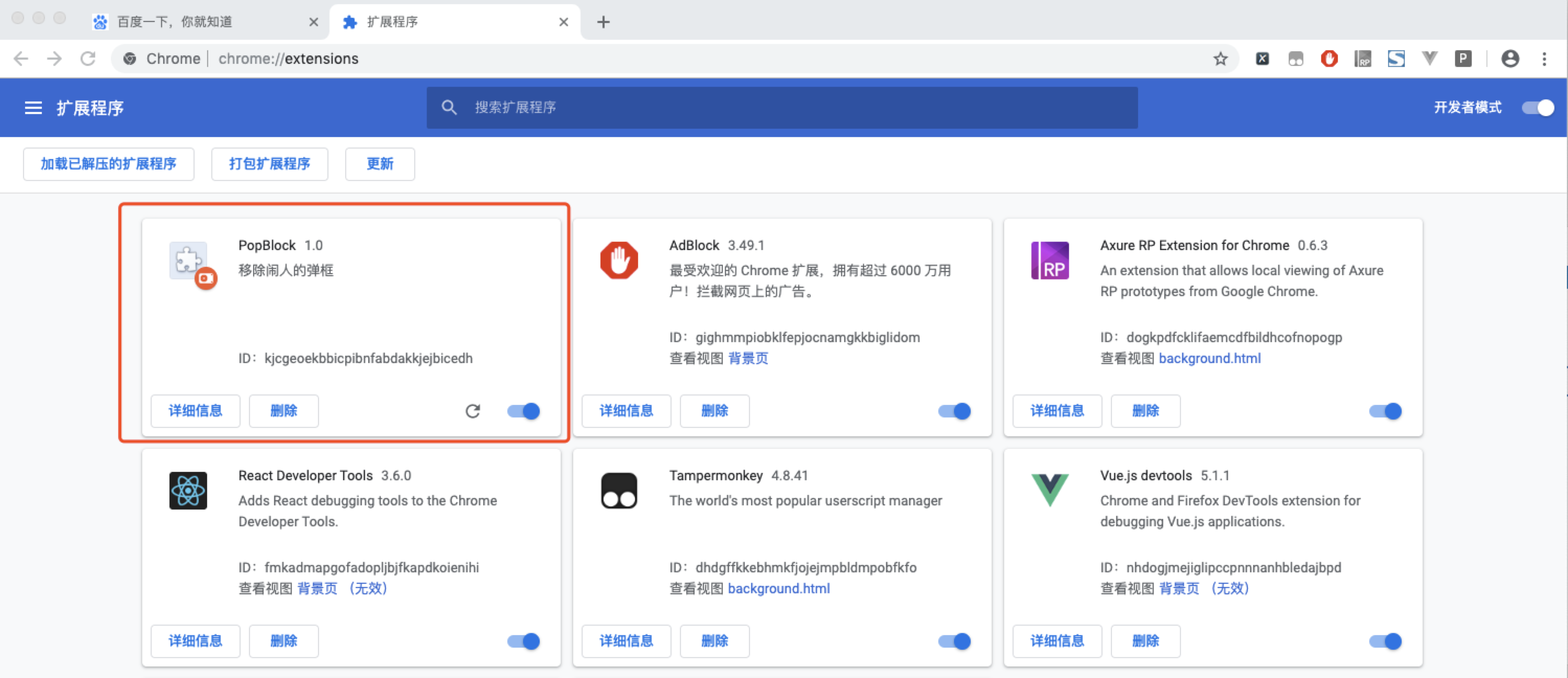
然后我们就加载了次插件,如下:

这样,当我们再次打开 http://webpack.wuhaolin.cn 时,恼人的弹窗就消失不见了。


 Chrome插件开发(一),去除恼人的弹窗,弹窗终结者。
Chrome插件开发(一),去除恼人的弹窗,弹窗终结者。

