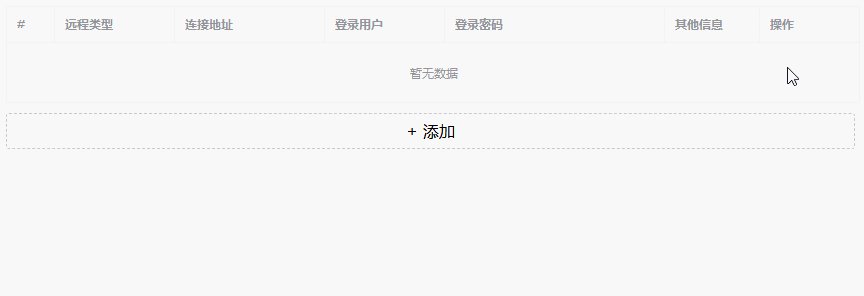
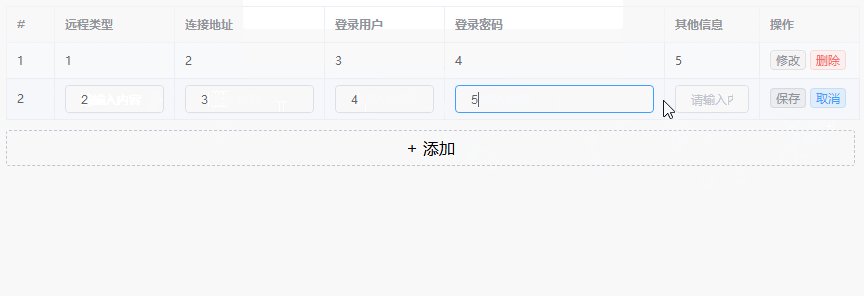
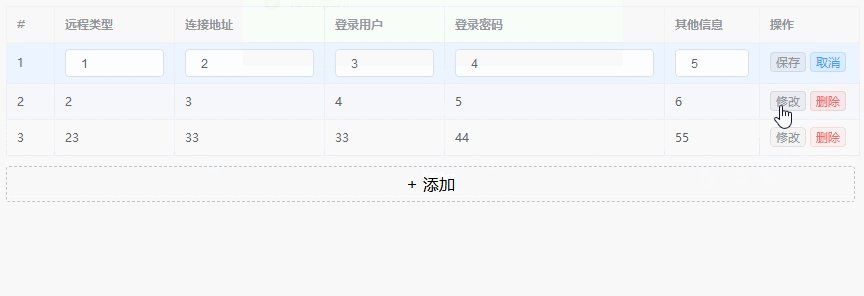
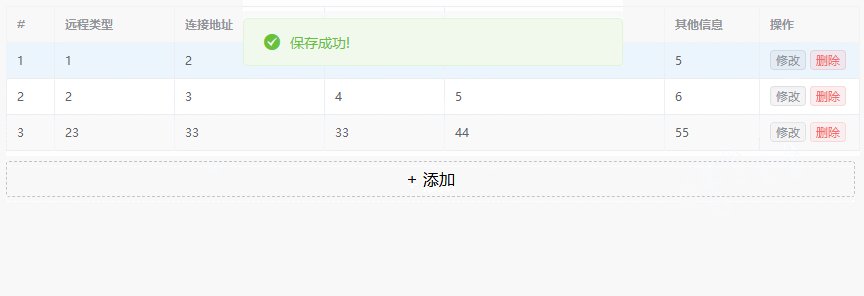
ElementUI table 点击编辑按钮进行编辑实现示例

1 <!DOCTYPE html> 2 <html > 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Demo</title> 9 <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> 10 <style> 11 .el-table-add-row { 12 margin-top: 10px; 13 width: 100%; 14 height: 34px; 15 border: 1px dashed #c1c1cd; 16 border-radius: 3px; 17 cursor: pointer; 18 justify-content: center; 19 display: flex; 20 line-height: 34px; 21 }</style> 22 </head> 23 24 <body> 25 <div id="app"> 26 <el-row> 27 <el-col span="24"> 28 <el-table size="mini" :data="master_user.data" border style="width: 100%" highlight-current-row> 29 <el-table-column type="index"></el-table-column> 30 <el-table-column v-for="(v,i) in master_user.columns" :prop="v.field" :label="v.title" :width="v.width"> 31 <template slot-scope="scope"> 32 <span v-if="scope.row.isSet"> 33 <el-input size="mini" placeholder="请输入内容" v-model="master_user.sel[v.field]"> 34 </el-input> 35 </span> 36 <span v-else>{{scope.row[v.field]}}</span> 37 </template> 38 </el-table-column> 39 <el-table-column label="操作" width="100"> 40 <template slot-scope="scope"> 41 <span class="el-tag el-tag--info el-tag--mini" style="cursor: pointer;" @click="pwdChange(scope.row,scope.$index,true)"> 42 {{scope.row.isSet?'保存':"修改"}} 43 </span> 44 <span v-if="!scope.row.isSet" class="el-tag el-tag--danger el-tag--mini" style="cursor: pointer;"> 45 删除 46 </span> 47 <span v-else class="el-tag el-tag--mini" style="cursor: pointer;" @click="pwdChange(scope.row,scope.$index,false)"> 48 取消 49 </span> 50 </template> 51 </el-table-column> 52 </el-table> 53 </el-col> 54 <el-col span="24"> 55 <div class="el-table-add-row" style="width: 99.2%;" @click="addMasterUser()"><span>+ 添加</span></div> 56 </el-col> 57 </el-row> 58 59 </div> 60 <!-- import Vue before Element --> 61 <script src="https://unpkg.com/vue@2.5.17/dist/vue.min.js"></script> 62 <!-- import JavaScript --> 63 <script src="https://unpkg.com/element-ui/lib/index.js"></script> 64 <script> 65 //id生成工具 这个不用看 示例而已 模拟后台返回的id 66 var generateId = { 67 _count: 1, 68 get(){return ((+new Date()) + "_" + (this._count++))} 69 }; 70 //主要内容 71 var app = new Vue({ 72 el: "#app", 73 data: { 74 master_user: { 75 sel: null,//选中行 76 columns: [ 77 { field: "type", title: "远程类型", width: 120 }, 78 { field: "addport", title: "连接地址", width: 150 }, 79 { field: "user", title: "登录用户", width: 120 }, 80 { field: "pwd", title: "登录密码", width: 220 }, 81 { field: "info", title: "其他信息" } 82 ], 83 data: [], 84 }, 85 }, 86 methods: { 87 //读取表格数据 88 readMasterUser() { 89 //根据实际情况,自己改下啊 90 app.master_user.data.map(i => { 91 i.id = generateId.get();//模拟后台插入成功后有了id 92 i.isSet=false;//给后台返回数据添加`isSet`标识 93 return i; 94 }); 95 }, 96 //添加账号 97 addMasterUser() { 98 for (let i of app.master_user.data) { 99 if (i.isSet) return app.$message.warning("请先保存当前编辑项"); 100 } 101 let j = { id: 0, "type": "", "addport": "", "user": "", "pwd": "", "info": "", "isSet": true, "_temporary": true }; 102 app.master_user.data.push(j); 103 app.master_user.sel = JSON.parse(JSON.stringify(j)); 104 }, 105 //修改 106 pwdChange(row, index, cg) { 107 //点击修改 判断是否已经保存所有操作 108 for (let i of app.master_user.data) { 109 if (i.isSet && i.id != row.id) { 110 app.$message.warning("请先保存当前编辑项"); 111 return false; 112 } 113 } 114 //是否是取消操作 115 if (!cg) { 116 if (!app.master_user.sel.id) app.master_user.data.splice(index, 1); 117 return row.isSet = !row.isSet; 118 } 119 //提交数据 120 if (row.isSet) { 121 //项目是模拟请求操作 自己修改下 122 (function () { 123 let data = JSON.parse(JSON.stringify(app.master_user.sel)); 124 for (let k in data) row[k] = data[k]; 125 app.$message({ 126 type: 'success', 127 message: "保存成功!" 128 }); 129 //然后这边重新读取表格数据 130 app.readMasterUser(); 131 row.isSet = false; 132 })(); 133 } else { 134 app.master_user.sel = JSON.parse(JSON.stringify(row)); 135 row.isSet = true; 136 } 137 } 138 } 139 }); 140 </script> 141 </body> 142 143 </html>


.jpg) ElementUI table 点击编辑按钮进行编辑实现示例
ElementUI table 点击编辑按钮进行编辑实现示例
