Vue 从入门到进阶之路(十)
之前的文章介绍了 vue 的组件化,本章我们来看一下 vue 中组件的原生事件。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vue</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <child @click="handleFatherClick"></child> 11 </div> 12 <script> 13 Vue.component("child", { 14 template: ` 15 <p>child</p> 16 ` 17 }); 18 var app = new Vue({ 19 el: '#app', 20 methods: { 21 handleFatherClick() { 22 console.log("father click") 23 } 24 } 25 }) 26 </script> 27 </body> 28 </html>
如上图代码,我们在子组件 child 上绑定了一个 click 事件,并在父组件的 methods 中打印输出日志,结果在控制台并没有打印出我们想要的东西。这是由于现在的 click 事件是一个自定义的事件,并不是原生的 click 事件,这样的写法我们在父子组件间传值时使用过,如下代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vue</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <child @click="handleFatherClick"></child> 11 </div> 12 <script> 13 Vue.component("child", { 14 methods: { 15 handleChildClick(){ 16 console.log("child click") 17 } 18 }, 19 template: ` 20 <p @click="handleChildClick">child</p> 21 ` 22 }); 23 var app = new Vue({ 24 el: '#app', 25 methods: { 26 handleFatherClick(){ 27 console.log("father click") 28 } 29 } 30 }) 31 </script> 32 </body> 33 </html>
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vue</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <child @click="handleFatherClick"></child> 11 </div> 12 <script> 13 Vue.component("child", { 14 methods: { 15 handleChildClick() { 16 console.log("child click"); 17 this.$emit('click'); 18 } 19 }, 20 template: ` 21 <p @click="handleChildClick">child</p> 22 ` 23 }); 24 var app = new Vue({ 25 el: '#app', 26 methods: { 27 handleFatherClick() { 28 console.log("father click") 29 } 30 } 31 }) 32 </script> 33 </body> 34 </html>
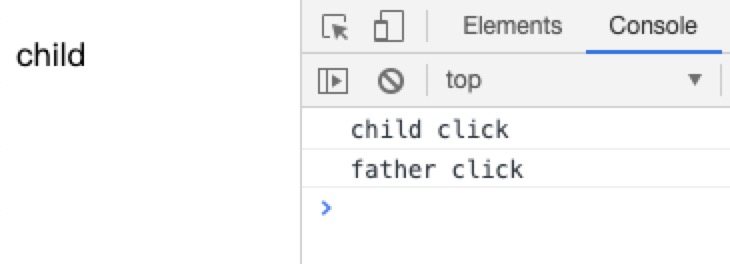
在父子组件传值的文章中我们是通过 $emit 触发一个自定义事件,然后通过该自定义事件绑定在父组件的 methods 属性的方法上来传值的。在上面的代码中我们在子组件的 p 标签上绑定了一个 click 事件,该事件为原生事件,我们通过该事件的 handleChildClick() 方法,并通过 $emit 向外触发了一个 click 的事件,在 <child> 标签中,我们再通过父组件方法中的 handleFatherClick() 方法来绑定此触发事件,这样就可以运行父组件的 handleFatherClick() 事件了,如下结果:

当我们点击页面上的 child 时,根据日志输出可以看出:先触发子组件的原生 click 事件,然后通过子组件自定义的 click 事件向外触发的方式触发了父组件的 click 事件。
但是如果这样写看起来十分麻烦,那我们可不可以不通过子组件的自定义事件来触发父组件的 click 原生事件呢,Vue 官方为我恩提供了 native 原生事件方法,如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vue</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <child @click.native="handleFatherClick"></child> 11 </div> 12 <script> 13 Vue.component("child", { 14 template: ` 15 <p>child</p> 16 ` 17 }); 18 var app = new Vue({ 19 el: '#app', 20 methods: { 21 handleFatherClick() { 22 console.log("father click") 23 } 24 } 25 }) 26 </script> 27 </body> 28 </html>
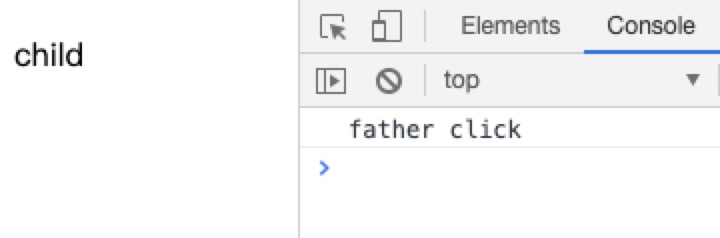
我们不通过子组件向外触发事件,而是直接在 <child> 标签上的 click 方法上加了 .native 属性,它的意思是触发父组件原生的 click 事件,这样就能达到和上面一样的效果。如下:



.jpg) Vue 进阶之路(十),在 vue3.X 即将问世前再来巩固一下 vue2.x 的基础知识,vue 中组件的原生事件
Vue 进阶之路(十),在 vue3.X 即将问世前再来巩固一下 vue2.x 的基础知识,vue 中组件的原生事件

 浙公网安备 33010602011771号
浙公网安备 33010602011771号