Django 实现分页功能(django 2.2.7 python 3.7.5 )
Django 自带名为 Paginator 的分页工具, 方便我们实现分页功能。本文就讲解如何使用 Paginator 实现分页功能。
1|0一、 Paginator
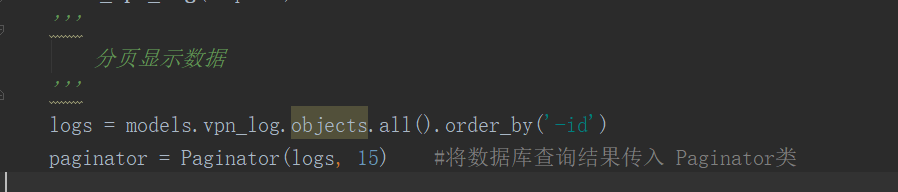
Paginator 类的作用是将我们需要分页的数据分割成若干份。当我们实现化一个 Paginator 类的实例时,需要给 Paginator 传入两个参数。第一个参数是数据源,可以是一个列表、元组、以及查询结果集 QuerySet。第二个参数需要传入一个整数,表示每页显示数据条数。具体写法如下:

Paginator 类中有三个常用的属性,它们分别是:
- count:表示所有页面的对象总数。
- num_pages: 表示页面总数。
- page_range: 下标从 1 开始的页数范围迭代器。
2|0二、Page 对象
Paginator 类提供一个** page(number) **函数,该函数返回就是一个 Page 对象。参数 number 表示第几个分页。如果 number = 1,那么 page() 返回的对象是第一分页的 Page 对象。在前端页面中显示数据,我们主要的操作都是基于 Page 对象。具体用法如下:
|
1
2
|
# 使用 paginator 对象返回第 1 页的 page 对象logs= paginator.page(1) |
Page 对象有三个常用的属性:
- object_list: 表示当前页面上所有对象的列表。
- numberv: 表示当前页的序号,从 1 开始计数。
- paginator: 当前 Page 对象所属的 Paginator 对象。
Page 对象还拥有几个常用的函数:
- has_next(): 判断是否还有下一页,有的话返回True。
- has_previous():判断是否还有上一页,有的话返回 True。
- has_other_pages():判断是否上一页或下一页,有的话返回True。
- next_page_number(): 返回下一页的页码。如果下一页不存在,抛出InvalidPage 异常。
- previous_page_number():返回上一页的页码。如果上一页不存在,抛出InvalidPage 异常。
三、代码展示
一、views
二、HTML
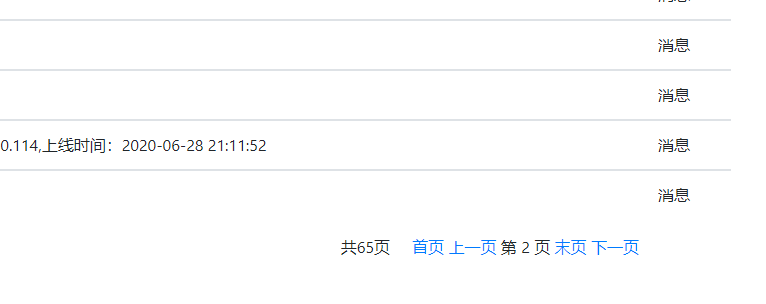
四、效果
__EOF__
本文作者:语 默
本文链接:https://www.cnblogs.com/weijie0717/p/13206519.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/weijie0717/p/13206519.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
IT运维开发路上的点点滴滴。。。
分类:
Devops




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· Qt个人项目总结 —— MySQL数据库查询与断言