Flask+MongoDB数据库增删改查CRUD示例
作者:Julian @ 恒馨博客
转载:https://towait.com/blog/flask-mongodb-crud/
本文记录一下完整的适用于python3.5+mongodb3.4的一个简单的数据库操作实例.
PS: 这是一个非常非常简单的基础实例,不合理的地方不少,仅供学习参考.
开发环境
Vagrant(CentOS7 + Python 3.5 + MongoDB 3.4) + XShell + Windows 10 + Sublime Text 2
数据库环境
- 主机: localhost (默认)
- 端口: 27017 (默认)
- 数据库名: todolist
- 集合: todos
- 用户名: todo
- 密码: towait.com
数据库及账户的创建
根据我爬文若干的经验来看,网上的flask+mongodb教程基本上是MongoDB默认安装没有经过安全认证的配置,数据库连接不需要用户名和密码,在这篇MongoDB数据库的安装及基本配置使用(CentOS7)文章中我曾经强调要做security参数的安全配置,具体操作访问前面的链接内容即可,本文使用的是需要数据库用户名和密码登录的场景.
下面直接我们进入正题
首先使用用户管理员账号登录MongoDB数据库
mongo -u admin -p --authenticationDatabase admin
注意,这里使用的是用户管理员的账号登录,这个账户在在MongoDB安装的时候应该被配置好的.
创建数据库
创建一个名为"todolist"的数据库
use todolist
创建用户
创建用户名为"todo"密码为"towait.com"并拥有数据库读写权限的账户
db.createUser({user: "todo", pwd: "towait.com", roles:[{role: "readWrite", db: "todolist"}]})
验证账户
创建成功后使用 quit() 命令退出当前账户并使用刚刚创建的账户登录到todolist数据库
mongo -u todo -p --authenticationDatabase todolist
登录成功后默认为test数据库,使用 use todolist 切换到目标数据库
创建集合
我们需要创建一个名为todos的集合
db.createCollection("todos", {capped: false})
至此已经成功创建了数据库/用户名/密码/集合等所需要的数据库信息.
更多数据库管理的相关命令在<MongoDB数据库管理常用命令>这篇文章里面均有记录,也可以翻阅参考.
Flask主程序
程序文件目录机构
todolist
----app.py
----templates
--------index.html
--------base.html
/app.py
from flask import Flask, jsonify, request, abort,url_for,render_template,redirect
from time import time
from bson.objectid import ObjectId
from bson.json_util import dumps
from flask_pymongo import PyMongo
app = Flask(__name__)
app.config['MONGO_DBNAME'] = 'todolist'
app.config['MONGO_URI'] = 'mongodb://todo:towait.com@localhost:27017/todolist'
app.url_map.strict_slashes = False
mongo = PyMongo(app)
@app.route("/", methods=['GET'])
def home_page():
return "<h1>Hello World!</h1>"
class Todo(object):
@classmethod
def create_doc(cls, content):
return {
'content': content,
'created_at': time(),
'is_finished': False,
'finished_at': None
}
@app.route('/todo/',methods=['GET'])
def index():
todos = mongo.db.todos.find({})
return render_template('index.html',todos=todos)
@app.route('/todo/', methods=['POST'])
def add():
content = request.form.get('content', None)
if not content:
abort(400)
mongo.db.todos.insert(Todo.create_doc(content))
return redirect('/todo/')
@app.route('/todo/<content>/finished')
def finish(content):
result = mongo.db.todos.update_one(
{'content':content},
{
'$set': {
'is_finished': True,
'finished_at': time()
}
}
)
return redirect('/todo/')
@app.route('/todo/<content>')
def delete(content):
result = mongo.db.todos.delete_one(
{'content':content}
)
return redirect('/todo/')
@app.route('/todo/search/<content>')
def find(content):
todos = mongo.db.todos.find(
{'content': {"$regex": content}}
)
return render_template('index.html', todos=todos)
if __name__ == '__main__':
app.run(debug=True)
/templates/index.html
{% extends 'base.html' %}
{% block content %}
<form action="{{ url_for('index') }}" method=post class=add-entry>
<h2>todo list:</h2>
<textarea name=content rows=2 cols=20></textarea>
<input type=submit value=submit>
</form>
<ul>
{% for todo in todos %}
<li><p>{{todo.content}}
<a href="{{ url_for('delete',content=todo.content)}}">delete</a>  <a href="{{ url_for('finish',content=todo.content)}}">done</a></p>
{%- if todo.is_finished -%}
<p>finished</p>
{%- else-%}
<p>unfinished</p>
{%- endif %}
</li>
{% endfor %}
</ul>
{% endblock %}
/templates/base.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta content="width=device-width, initial-scale=1.0" name="viewport"/>
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>
运行实例
切换至程序目录运行
python app.py
由于我在vagrant环境中运行,使用python命令运行发现端口没有转发到宿主电脑中,这个问题在Flask在Vagrant中端口转发失败的解决方法一文中特地有说明,启动flask时需要加--host参数,于是有了下面的启动方法
export FLASK_APP=app.py
flask run --host=0.0.0.0
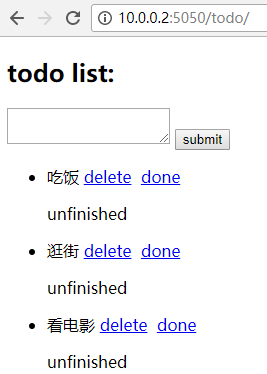
启动后你可以使用 http://127.0.0.1:5000 在本地访问(我映射的端口是5050),访问根目录返回的应该是"hello world"的欢迎页,访问/todo/ 目录应该会出现相关表单内容,你可以删除或者设置任务状态,入下图

访问URL http://127.0.0.1:5000/todo/search/{$keyword}可以对关键词的模糊搜索。
posted on 2018-07-24 08:57 weijiangping 阅读(8478) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端