flutter 监听网络HTTP数据流处理
flutter 网络用于HTTP的交互中, 有Http和Dio两种方式,本次侧重介绍dio的简单使用
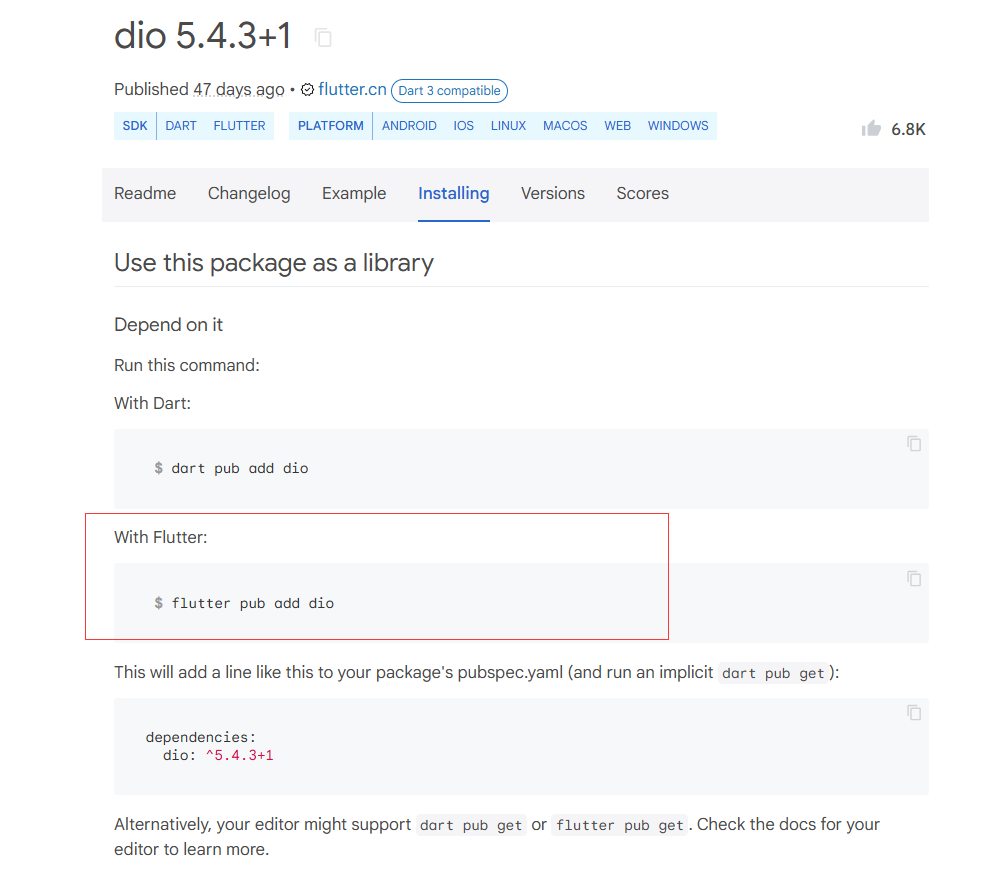
1. flutter安装dio插件
https://pub-web.flutter-io.cn/ 中搜索dio插件使用,详细安装如下:


2. 使用
(1) 创建CancelToken对象, 可 然后采用异步的方式进行数据post(本次交互使用post数据的方式), 核心代码如下
// 自定义转换器,将 Uint8List 转换为 List<int> 【关键, 取代utf8.decoder】
// 在 Dart 中,utf8.decoder 的确是一个 StreamTransformer,但它的类型是 StreamTransformer<List<int>, String>,而不是 StreamTransformer<Uint8List, String>。因此,直接使用 utf8.decoder 会导致类型不匹配的错误。
// 要解决这个问题,可以使用 StreamTransformer<Uint8List, String> 进行自定义转换,或者使用现有的转换器进行类型转换。
var transformer = StreamTransformer<Uint8List, String>.fromHandlers(
handleData: (Uint8List data, EventSink<String> sink) {
sink.add(utf8.decode(data));
},
);
// 重新请求问答 Future<void> sendRegenerateQuest() async { cancelToken = CancelToken(); try { final response = await dio.value.post( 'http://192.168.31.115:8777/api/local_doc_qa/change_generate', data: { 'user_id':'zzp', 'generate': false }, options: Options(responseType: ResponseType.stream), // 数据接收模式,采用流模式 cancelToken: cancelToken ); // 流处理 response.data!.stream.transform(transformer).listen((String data) {
// 流开始接收处理 print('Revc RegenerateQuest Msg - data: $data'); }, onDone: () {
// 接收完成处理 print('RegenerateQuest······Done'); }, onError: (error) {
// 异常报错处理 print('RegenerateQuest·······>onError'); }); } on DioException catch (error) {
// 网络异常处理 print('RegenerateQuest······POST Error: $error'); }finally {
//发送完成
}
}
上面就是简单的dio的处理的一个流程,其中transformer为
自定义转换器,将 Uint8List 转换为 List<int> 【关键, 取代utf8.decoder】
在 Dart 中,utf8.decoder 的确是一个 StreamTransformer,但它的类型是 StreamTransformer<List<int>, String>,而不是 StreamTransformer<Uint8List, String>。因此,直接使用 utf8.decoder 会导致类型不匹配的错误。
要解决这个问题,可以使用 StreamTransformer<Uint8List, String> 进行自定义转换,或者使用现有的转换器进行类型转换。
越努力,越幸运
分类:
flutter





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端