WPF项目创建HTTP WEB服务,不使用IIS业务 WPF桌面程序WebApi WPF 集成WebApi C# 创建HTTP Web API服务
在C# WPF应用程序中直接创建HTTP服务或WebAPI服务有以下优点:
自托管服务:
简化部署:无需依赖外部服务器或IIS(Internet Information Services),可以直接在应用程序内部启动和运行Web服务。
集成紧密:与WPF应用程序的其他组件和逻辑可以更紧密地集成,因为它们都在同一个进程中运行。
独立运行:应用程序可以在没有完整Web服务器环境的机器上运行,只需.NET运行时环境。
WebAPI框架的优点:
RESTful架构:WebAPI基于REST(Representational State Transfer)原则设计,使得接口简洁、易于理解和使用。
强类型支持:C#的强类型特性可以应用于API的请求和响应模型,提高代码的可读性和可靠性。
易于测试:WebAPI设计鼓励模块化和松耦合,有利于单元测试和集成测试。
扩展性:可以通过添加中间件和过滤器来扩展WebAPI的功能,如身份验证、日志记录等。
与UI交互:
实时数据同步:由于WebAPI服务与UI在同一应用程序中,可以实现更直接、更快的数据同步和通信。
更新通知:当服务端数据发生变化时,可以通过SignalR等技术实时通知客户端UI更新。
性能:
在某些情况下,直接在本地进程中的HTTP通信可能比通过网络的通信更快,特别是对于大量小规模的请求。
完整源码下载 https://8ma.co/res/C8PM29RN

<Window x:Class="WapAPI.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WapAPI" mc:Ignorable="d" WindowStartupLocation="CenterScreen" Title="WebAPI服务" Height="300" Width="500" Loaded="Window_Loaded"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="50"/> <RowDefinition Height="*" /> </Grid.RowDefinitions> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" Grid.Row="0"> <Button Content="启动" Width="100" Background="Orange" Foreground="White" Height="40" Click="Button_Click"/> <Button Content="停止" Width="100" Margin="20 0 0 0" Background="LightSkyBlue" Foreground="White" Height="40" Click="Button_Click_1"/> </StackPanel> <Grid Grid.Row="1"> <ListBox x:Name="listLog"> <ListBox.ItemTemplate> <DataTemplate> <TextBlock Text="{Binding}" TextWrapping="Wrap"/> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </Grid> </Grid> </Window>





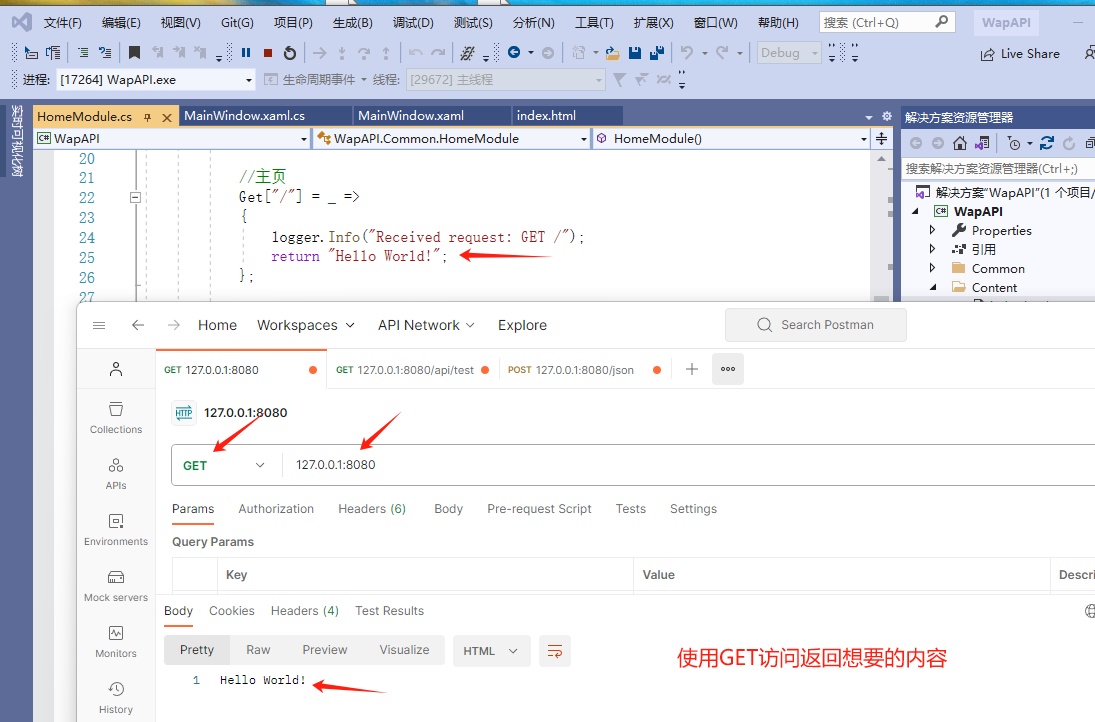
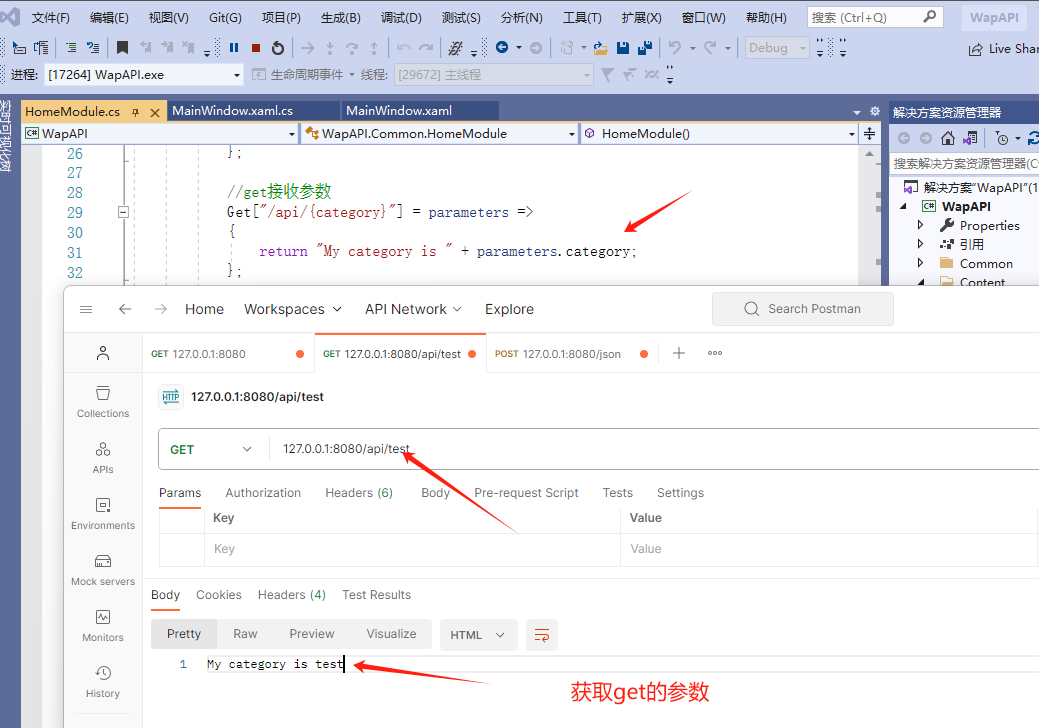
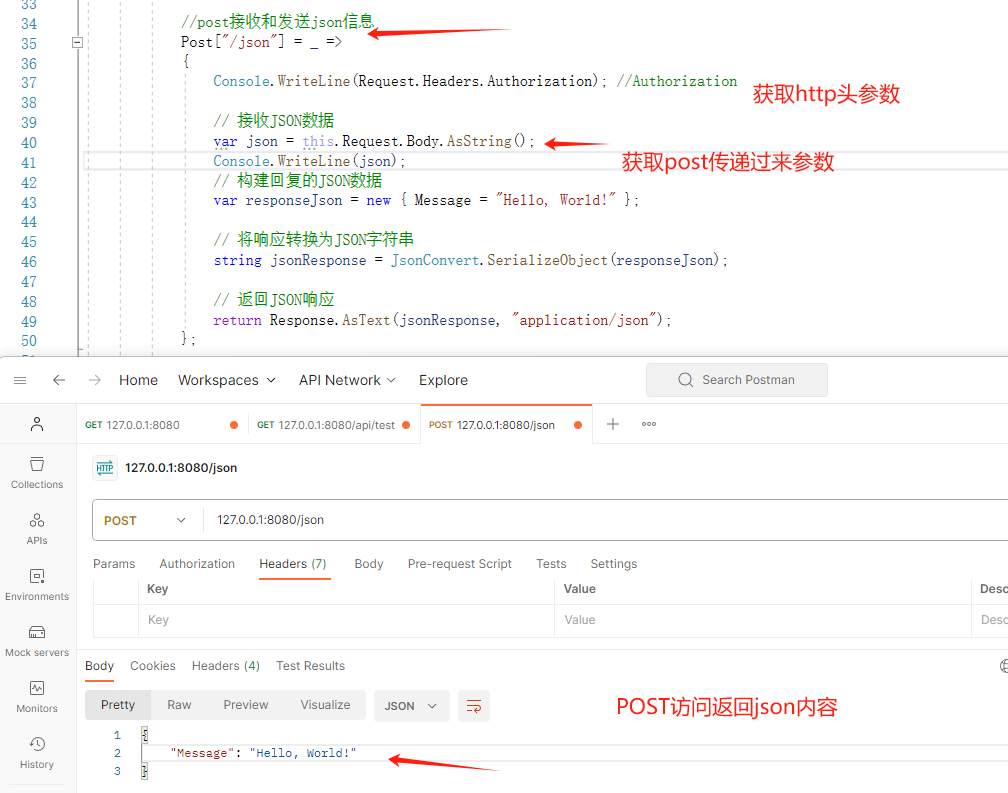
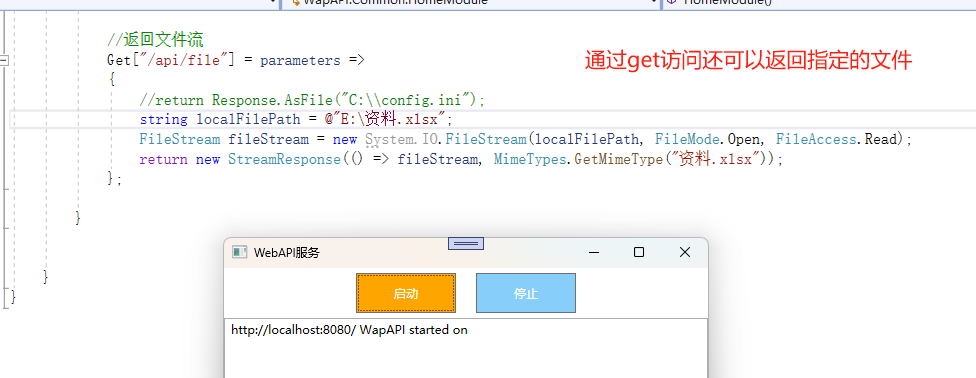
public WebApiModule() { //主页 Get["/"] = _ => { logger.Info("Received request: GET /"); return "Hello World!"; }; //get接收参数 Get["/api/{category}"] = parameters => { return "My category is " + parameters.category; }; //post接收和发送json信息 Post["/json"] = _ => { Console.WriteLine(Request.Headers.Authorization); //Authorization // 接收JSON数据 var json = this.Request.Body.AsString(); Console.WriteLine(json); // 构建回复的JSON数据 var responseJson = new { Message = "Hello, World!" }; // 将响应转换为JSON字符串 string jsonResponse = JsonConvert.SerializeObject(responseJson); // 返回JSON响应 return Response.AsText(jsonResponse, "application/json"); }; //返回文件流 Get["/api/file"] = parameters => { //return Response.AsFile("C:\\config.ini"); string localFilePath = @"E:\Important\资料.xlsx"; FileStream fileStream = new System.IO.FileStream(localFilePath, FileMode.Open, FileAccess.Read); return new StreamResponse(() => fileStream, MimeTypes.GetMimeType("资料.xlsx")); }; }




