第三章-标准对象
1 包装对象
在JavaScript中, 一切都是对象
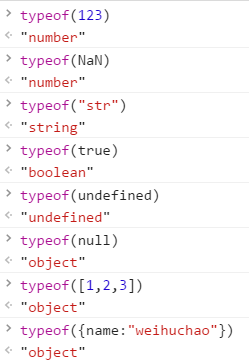
可以使用typeof()来得到对象的类型

可以看到有类型number, string, boolean这些都是包装对象
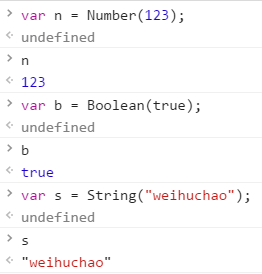
可以使用new来创建

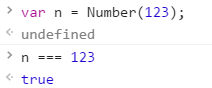
而且包装类生成的对象与实际值是可以相等的

因此实际上直接创建和用包装类创建没有区别, 所以一般都使用直接创建
当然, 包装类也不是无一是处, 可以直接把包装类当成一个普通函数使用, 进行类型转换

总之, JavaScript不仅随意, 还诡异
2 Date
可以是用Date对象来获取时间和日期
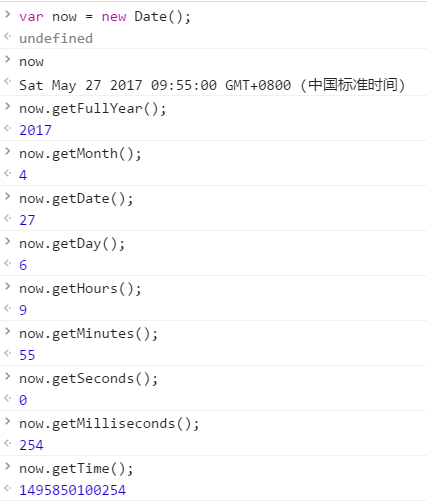
获取当前时间及其操作

注意:
获得的所谓的当前时间是系统的当前时间, 要准确获取当前时间需要检查本地时间是否正确
几乎所有的值都是正常的, 除了月份, 月份的取值范围是0~11, 连星期都是1~7
创建时间对象可以使用两种方式,
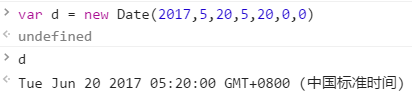
1) 一个是直接传入年月日时分秒毫秒

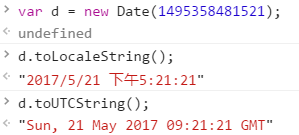
2) 一个是使用ISO 8601的字符串, 但是其返回的是一个时间戳, 另外Date()传入时间戳可以生成一个时间对象

获取本地时间和UTC时间

3 RegExp
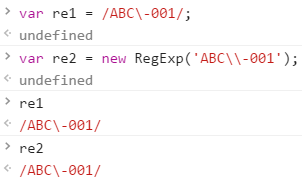
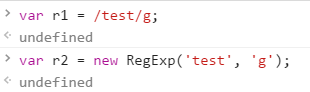
创建正则字符串有两种方式

直接创建使用/正则字符串/, 好处是不用转义, 使用RegExp()创建时, 就需要转义特殊符号了
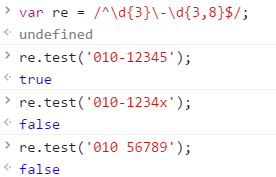
1) 测试是否匹配正则表达式

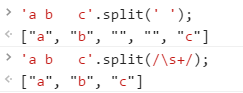
2) 匹配分割, 返回一个数组

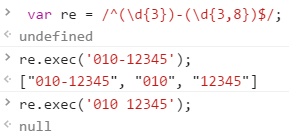
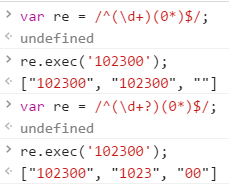
3) 分组, 得到的分组形成一个数组, 数组的第一个元素始终是原字符串, 如果匹配不成功则返回为null

正则匹配默认是贪婪模式, 取消贪婪匹配需要在量词后面加上问号

全局搜索, 在生成正则字符串的时候后面加上g, 或者是在生成的时候加上一个参数g

4 JSON
(1) 序列化
序列化使用stringify()
第一个参数, 序列化的对象
第二个参数, 选取对象中那几个键, 是数组类型, 全部选择使用null, 或者传入一个函数, 处理值
第三个参数, 缩进输出, 一般设置为" "

(2) 反序列化
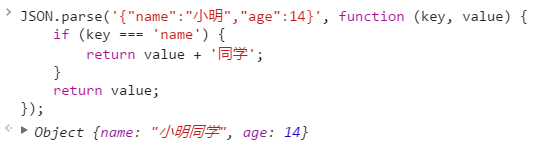
使用parse()来转换成原来的数据对象
第一个参数, json字符串
第二个参数, 可以传入一个方法, 用于处理字符串